Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Prinzipien der JavaScript-Datentypkonvertierung
Ausführliche Erläuterung der Prinzipien der JavaScript-Datentypkonvertierung
- 小云云Original
- 2018-03-16 09:35:571391Durchsuche
JavaScript ist eine schwach typisierte (oder dynamisch typisierte) Sprache, das heißt, der Typ der Variablen ist undefiniert. In diesem Artikel erhalten Sie eine Zusammenfassung der Konvertierung von JavaScript-Datentypen, einschließlich explizit konvertierter Datentypen und impliziter Datentypkonvertierungen.
Wir alle wissen, dass JavaScript eine schwach typisierte (oder dynamisch typisierte) Sprache ist, das heißt, der Typ der Variablen ist undefiniert.
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
Im obigen Code ist die Variable num zunächst ein numerischer Wert und wird dann zu einer Zeichenfolge. Der Variablentyp wird vollständig durch den aktuellen Wert bestimmt. Dieser Typ wird als schwacher Typ bezeichnet.
Wir wissen, dass es in Programmiersprachen Typen zwischen den Daten selbst und Operationen gibt.
In einer stark typisierten Programmiersprache können Variablen unterschiedlichen Typs nicht direkt bedient werden.
In schwach typisierten Sprachen können jedoch Variablen unterschiedlichen Typs direkt hinzugefügt werden, sodass der Datentyp während des Vorgangs konvertiert werden muss. Diese Datentypkonvertierung erfolgt in den meisten Fällen automatisch, manchmal ist jedoch eine manuelle erzwungene Konvertierung erforderlich.
Bevor wir die Datentypkonvertierung durchführen, wollen wir zunächst verstehen, was JavaScript-Datentypen sind.
5 grundlegende Datentypen: Zahl, Zeichenfolge, Boolescher Wert, undefiniert, unll.
Ein komplexer Datentyp: Objekt .
Manchmal, wenn wir den Datentyp einer Variablen kennen müssen, können wir ihn über typeof() bedienen. Der Rückgabewerttyp ist: string.
<script>
var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}]
for ( i = 0; i < arr.length; i ++) {
console.log(typeof(arr[i]));
}
</script>Die Ausgabeergebnisse sind: undefiniert, boolesch, Zeichenfolge, Zahl, Objekt, Objekt, Funktion
Null ist offensichtlich ein grundlegender Datentyp. Warum das Ausgabeergebnis „Objekt“ ist, liegt daran, dass null als leere Objektreferenz betrachtet wird. Denken Sie einfach daran.
Funktion ist kein Datentyp, aber warum erscheint der Funktionstyp nach dem Aufruf von typeof? Aus technischer Sicht sind Funktionen Objekte. Da es jedoch auch einige spezielle Attribute gibt, ist die Verwendung von typeof zur Unterscheidung von Funktionen und Objekten erforderlich.
Explizit konvertierte Datentypen
1. Funktionen, die nicht numerische Werte in numerische Typen konvertieren
Es gibt drei Funktionen, die nicht numerische Werte in numerische Werte umwandeln können: Number(), parseInt(), parseFloat().
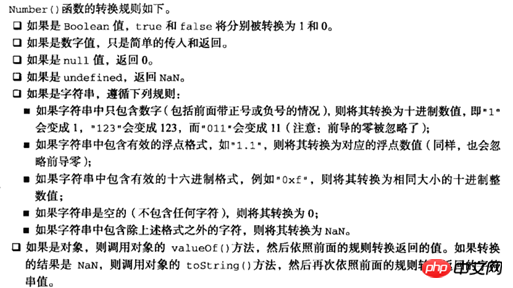
Die erste Funktion „Number(mix)“ kann für jeden Datentyp verwendet werden. Diese Funktion wandelt zuerst den Datentyp „mix“ in einen Zahlentyp und dann den Wert „mix“ in einen numerischen Wert um.
Wenn der Wert von mix direkt in eine Zahl umgewandelt werden kann, wird er direkt angezeigt. Wenn nicht, wird 0 oder NaN angezeigt.

Die anderen beiden Funktionen werden speziell zum Konvertieren von Zeichenfolgen in numerische Werte verwendet.
parseInt(string)-Funktion: Konvertieren Sie einen String in einen numerischen Wert ohne Rundung. Die Zeichenfolge hier muss die Startzeichenfolge eines numerischen Typs sein, und der Durchlauf wird erst beim nicht numerischen Zeichen gestoppt. Wenn es nicht mit einer Zahl beginnt, wird NaN angezeigt.
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>Die Ausführungsergebnisse sind: 123, 124, 234, NaN.
parseFloat (string): Konvertieren Sie einen String in eine Gleitkommazahl. Beginnend mit der numerischen Ziffer und endend mit der nicht numerischen Ziffer stimmt die Verwendung mit parseInt(string) überein.
Die Funktion parseInt() hat eine andere Verwendung. parseInt(string,radix):Konvertieren Sie die Zeichenfolge unter Verwendung der Basiszahl in eine dezimale Ganzzahl. Der Wert der Basis beträgt 2-32.
2. Funktionen, die andere Datentypen in String-Typen konvertieren
Es gibt zwei Funktionen, die andere Datentypen in Strings konvertieren können. toString() und string() .
String(mix): Mix in String-Typ umwandeln. Diese Funktion kann einen Wert eines beliebigen Datentyps in eine Zeichenfolge konvertieren.
toString()-Funktion hat zwei Verwendungszwecke. ,
Verwendung 1: demo.toString(): Demo in String-Typ konvertieren. demo darf nicht gleich null sein undefiniert
Verwendung 2: demo.toString(radix): Konvertieren Sie die Dezimalzahl demo in die Zielzahl. Beispielsweise wandelt 123.0.toString(8) die Dezimalzahl 123 in eine Oktalzeichenfolge um.
Hinweis: Es kann nicht als 123.toString(8) geschrieben werden, da der Browser es beim Parsen in Dezimalzahlen zerlegt.
//Beispiel: Konvertieren Sie eine Binärzahl 10001000 in eine Hexadezimalzahl.
//Idee: Konvertieren Sie zuerst binär in dezimal und dann von dezimal in hexadezimal.
var num1 = parseInt('10001000',2); //136 var num2 = num1.toString(16); //'88'
3. Konvertieren Sie den Wert in einen booleschen Werttyp
Boolean (Variable): Konvertieren Sie einen Wert in seinen entsprechenden booleschen Wert.
(1) Konvertierungsmethode für primitive Typwerte
Das Konvertierungsergebnis der folgenden sechs Werte ist falsch, und die anderen Werte sind alle wahr.
undefiniert
null
-0
+0
NaN
'' (leerer String)
(2 ) Objektkonvertierungsregeln
Die booleschen Werte aller Objekte sind wahr, auch die booleschen Objekte, die false entsprechen, sind ebenfalls wahr.
Boolean(new Boolean(false)) // true
Bitte beachten Sie, dass leere Objekte {} und leere Arrays [] ebenfalls in true konvertiert werden.
Boolean([]); // true
Boolean({}); // true隐式的数据类型转换
隐式类型的转换是系统进行运算时自动进行的,但是调用的方法都是显式类型转换的方法。
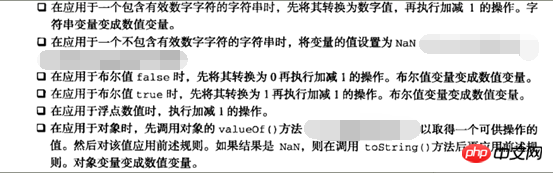
1、递增和递减操作符
a++ ,a-- ,++a , --a
这4个操作符对任何值都适用,也就是他们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象,此时伴随着隐式的数据类型转换。
即先将变量通过Number()转换成number的数据类型,然后再进行递增、递减操作。

2、(+)(-),即正负号
不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。将变量通过Number()转换成number的数据类型。
3、isNaN(变量)
执行过程为:即先将变量通过Number转换,再进行isNaN() 。
4、(+) 加号
先看下面的一段代码
<script> var str = 1 + "1"; var num = 1 + 1; var num1 = 1 + false; document.write(str , "<br>" , num , "<br>" , num1); </script>
执行结果为:11 , 2 ,1
所以加法有两个作用。如果没有运算过程中没有字符串时,就将变量通过Number()转换为number类型后,再进行运算。如果有字符串的话,加号两边起的就是字符串连接作用。
5、- * / % 减号,乘号,除号,取余
运算时把数据转换成number类型后,再进行运算。
6、&& || ! 与或非运算
将运算符两边的值转换成通过Boolean()函数转换成布尔类型,然后再进行运算。不同的是,&& || 返回的是比较后自身的原值,而 !运算返回的是布尔值.
看一个例子。
<script> console.log(5 && 3); //从左往右判断,如果全都为真,则返回最后一个为真的值,只要有一个判断为假,就返回为假的那个值 console.log(0 || 2); //从左往右判断,返回第一个为真的值,若完成了全部的判断且所有的值都为假,就返回最后为假的那个值 console.log(!3); </script>
返回的结果为:3 , 2 , false.
7、 6d267e5fab17ea8bc578f9e7e5e1570b b207bb093495751f3e536c5eb7122819= == != 比较运算符
当数字和字符串比较大小时,会隐示将字符串转换成number类型进行比较。而当字符串和字符串比较大小时,则比较的是ascii码的大小。最后返回的则是布尔值
<script> //1)纯数字之间比较
alert(1<3);//true
//2)数字字符串比较,会将其先转成数字
alert("1"<"3");//true
alert("123"<"123");//false
//3)纯字符串比较,先转成ascii码
alert("a"<"b");//true
alert("abc"<"aad");//false,多纯字母比较,会依次比较ascii码
//4)汉字比较
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,汉字比较,转成ascii码
//5)当数字和字符串比较,且字符串为数字。则将数字字符串转为数字
alert(123<"124");//true,下面一句代码得出124的ascii码为49,所以并不是转成 ascii比较
alert("124".charCodeAt());//49
//6)当数字和字符串比较,且字符串为非纯数字时,则将非数字字符串转成数字的时候会转换为NaN,当NaN和数字比较时不论大小都返回false.
alert(13>"abc");//false
</script>下面看一种特殊情况。
<script> //undefined不发生类型转换 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不发生类型转换 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等于任何东西,包括它自己 </script>
关于 == 的隐式类型转换,可以看博客:http://www.jb51.net/article/136521.htm
在项目工程中,如果用 == 来判断两个数值是否相等,由于会发生隐式类型转换。所以是非常存在非常大的漏洞的。为了解决这一问题。引入了 === (绝对等于)和 !==(绝对不等于)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>
相关推荐:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Prinzipien der JavaScript-Datentypkonvertierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

