Heim >Web-Frontend >js-Tutorial >So verwenden Sie JQ zum Klicken mit der rechten Maustaste, um Webseiten mit Lesezeichen zu versehen
So verwenden Sie JQ zum Klicken mit der rechten Maustaste, um Webseiten mit Lesezeichen zu versehen
- php中世界最好的语言Original
- 2018-03-15 17:48:112557Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit JQ mit der rechten Maustaste klicken, um Webseiten mit Lesezeichen zu versehen. Werfen wir einen Blick darauf. Kürzlich muss ich ztree verwenden, um eine Rechtsklick-Sammlungsfunktion für ein Projekt zu erstellen. Der unten stehende Editor wird den Beispielcode mit Ihnen teilen
Das Unternehmen nutzt ztree. Kürzlich werde ich zusammenfassen, was ich in meiner Arbeit
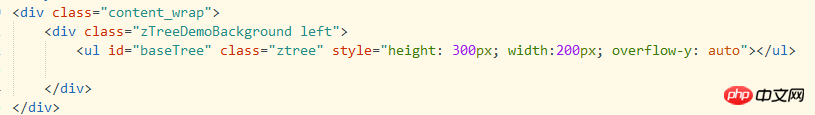
HTML-Teil brauche:

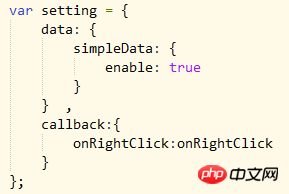
 js:
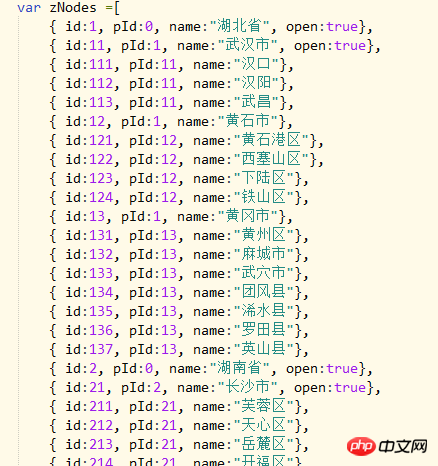
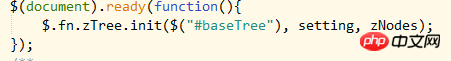
js:



 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website
verwandte Artikel! Empfohlene Lektüre:
Die API, die jQuery beherrschen mussajas asynchrones Upload-Plug-inSo implementieren Sie das Hochladen von Dateien mit einer FortschrittsbalkenanimationVerwenden Sie JQUERY, um während des Wartens mehrere AJAX-Anfragen zu implementierenFügen Sie untergeordnete Knoten hinzu, wenn zTree wird asynchron geladen. So lösen Sie das Problem, das sich immer wieder wiederholtDas obige ist der detaillierte Inhalt vonSo verwenden Sie JQ zum Klicken mit der rechten Maustaste, um Webseiten mit Lesezeichen zu versehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

