Heim >Web-Frontend >js-Tutorial >So erhalten Sie den Wert von transform in jquery
So erhalten Sie den Wert von transform in jquery
- php中世界最好的语言Original
- 2018-03-15 17:26:532233Durchsuche
Dieses Mal werde ich Ihnen jquery zeigen, wie Sie den Wert von transfürm erhalten, welche Vorsichtsmaßnahmen es gibt, damit jquery den Transformationswert erhält, Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
Ich habe TranslateX von transform verwendet, um einen Side-Sliding-Effekt zu schreiben. Wie erhalte ich den Wert, den er ändert?
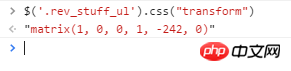
So erhalten Sie den TranslateX-Wert:
$('p').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];
Erhalten Sie ihn direkt mit css() wie folgt:

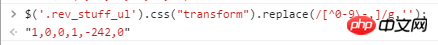
Verwenden Sie reguläre Ausdrücke, um den darin enthaltenen Wert zu ermitteln:

Dann holen Sie sich einfach den fünften Wert
Die obige JQuery-Implementierungsmethode zum Abrufen des Werts in der Transformation ist der gesamte Inhalt, der vom Editor geteilt wird. Ich hoffe, dass dies möglich ist Ich gebe Ihnen eine Referenz und hoffe, dass Sie Script House stärker unterstützen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So erreichen Sie eine nicht aktualisierungsfreie Verknüpfung von Dropdown-Boxen mit Ajax
So bestätigen Sie ob jQuery geladen ist
JQuery implementiert Dropdown-Menünavigation
Der Touchscreen des Mobiltelefons verschiebt den ersten Buchstaben von Pinyin zur Auswahl der Stadt
Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Wert von transform in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

