Heim >Web-Frontend >js-Tutorial >So implementieren Sie den Rechtsklick-Menüeffekt mithilfe von Javascript
So implementieren Sie den Rechtsklick-Menüeffekt mithilfe von Javascript
- 小云云Original
- 2018-03-15 16:46:211597Durchsuche
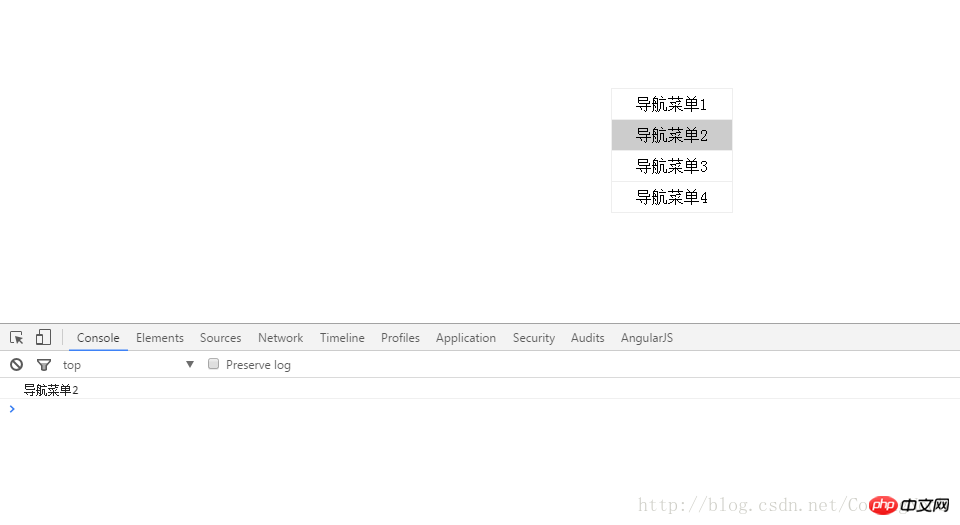
Ich habe kürzlich das Kontextmenü-Attribut gesehen, als ich mir die erweiterte Programmierung von js angesehen habe. Es wird verwendet, um das Auftauchen der rechten Maustaste zu verhindern Ich habe plötzlich darüber nachgedacht und es heute ausprobiert. Dieses Attribut wird verwendet, um die folgenden Rechtsklick-Menüeffekte zu erzielen.


<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/page/index.css">
<title>javascript实现右键菜单效果</title>
<style>
*{padding:0;margin:0;}
.menu{display:none;position:fixed;width:125px;}
.menu ul li{ height:30px; width:120px; margin-top:-1px ; line-height:30px; border:1px solid #eee;
text-align:center; list-style:none; }
.menu ul li:hover{ background:#ccc; cursor:default; user-select: none; }
</style></head><body>
<p class="menu">
<ul>
<li>导航菜单1</li>
<li>导航菜单2</li>
<li>导航菜单3</li>
<li>导航菜单4</li>
</ul>
</p></body></html><script>
function $(selector){
return document.querySelectorAll(selector);
} var li = $(".menu ul li"); var menu = $(".menu")[0]; //右键菜单单击
document.oncontextmenu = function(event){
var ev = event || window.event; var mX = event.clientX; var mY = event.clientY;
menu.style.display = "block";
menu.style.left = mX + "px";
menu.style.top = mY + "px"; return false; //取消window自带的菜单弹出来
} //点击页面菜单消失
document.onclick = function(){
menu.style.display = "none";
} //阻止点击li冒泡
for(var i = 0, len = li.length; i < len; i++ ){
li.item(i).onclick = function(event){
var ev = event || window.event;
console.log(this.innerText); if(ev.stopPropagation()){
ev.stopPropagation();
}else{
ev.cancelBubble = false;
}
}
}</script>Verwandte Empfehlungen:
Angepasstes Rechtsklick-Menü Verwendung Teilen einfacher, von JS implementierter Beispiele
JS implementiert die Rechtsklick-Menüfunktion
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Rechtsklick-Menüeffekt mithilfe von Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

