Heim >Web-Frontend >js-Tutorial >JavaScript-Methode zum Abrufen von Elementen über chinesische ID und Klasse
JavaScript-Methode zum Abrufen von Elementen über chinesische ID und Klasse
- 小云云Original
- 2018-03-15 16:16:112322Durchsuche
Früher dachte ich, dass ID und Klasse in HTML-Elementen nur durch Sonderzeichen wie Buchstaben, Zahlen oder Unterstriche benannt werden könnten. Wenn Sie einen chinesischen Browser für die Einzelspeicherung verwenden, wird kein Fehler gemeldet, aber js kann nicht abgerufen werden Als ich heute das Forum besuchte, stellte ich jedoch fest, dass dies nicht der Fall war.
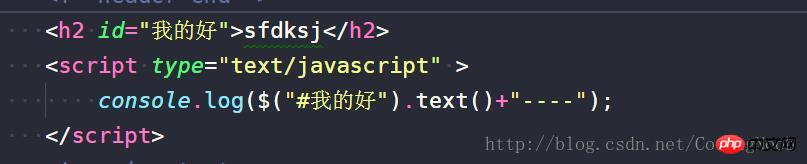
Der Code lautet wie folgt:

Laufergebnis:

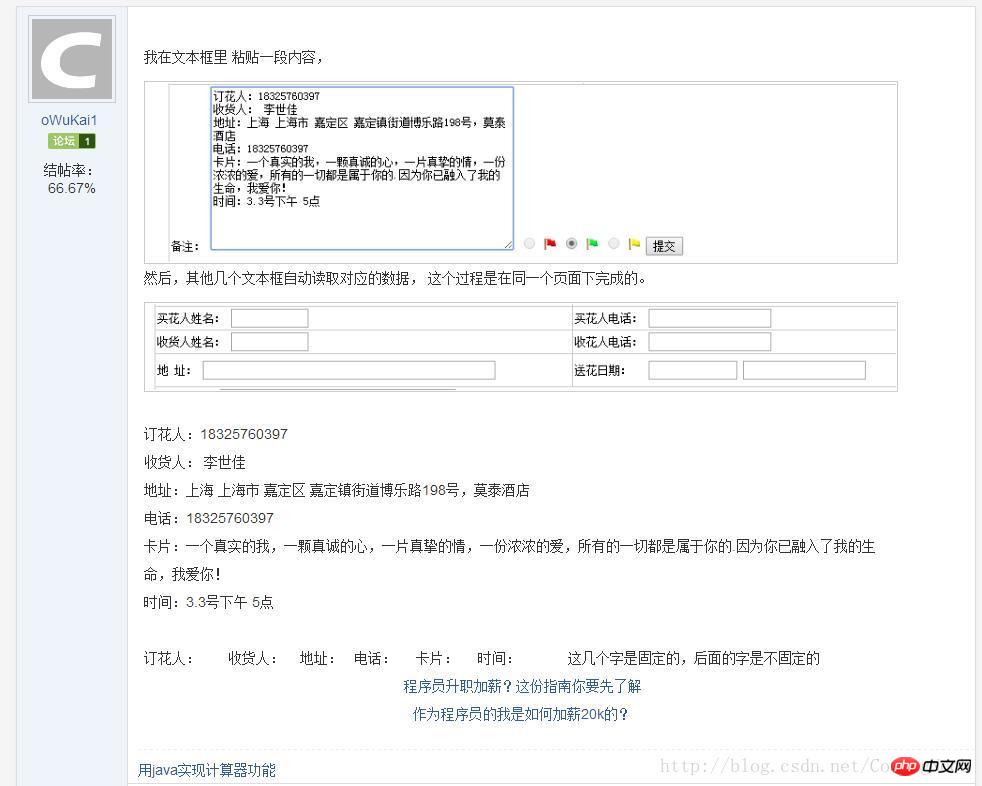
Das Forum Quelle ist diese:
Forum-Link
Die Frageanforderung lautet wie folgt:

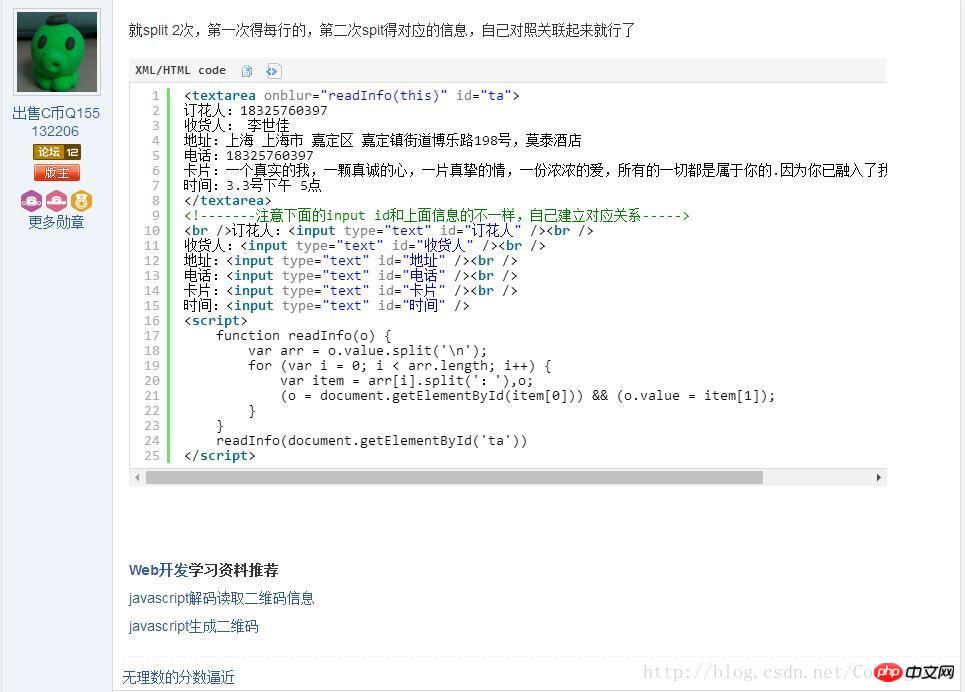
Die Antwort des Forummasters lautet wie folgt:

**var item = arr[i].split(':'),o
(o = document.getElementById(item[0])) && (o.value = item[1]);**
Als ich diese beiden Zeilen sah, stellte ich fest, dass item[0] die chinesische ID document erhalten sollte. getElementById (item[0]) ist das Element, das die chinesische ID erhält. Nach dem Ausführen wurde festgestellt, dass es abgerufen werden kann. Diesmal habe ich wieder Erkenntnisse gewonnen.
**
Zur Erinnerung: Obwohl js chinesische IDs erhalten kann, wird die Verwendung von Chinesisch als ID oder Klassenbenennung nicht empfohlen. Schließlich muss jede Entwicklung den Entwicklungsspezifikationen folgen.
Verwandte Empfehlungen:
JQuery-Methode zum Abrufen von Elementen
Beispielanalyse von JavaScript-Methoden und -Attributen zum Abrufen von Elementen
Js-Einstellung und Abrufen von Elementstilmethoden
Das obige ist der detaillierte Inhalt vonJavaScript-Methode zum Abrufen von Elementen über chinesische ID und Klasse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

