Heim >Web-Frontend >js-Tutorial >So verwenden Sie jQuery, um die Konsistenz von Formularkennwörtern zu überprüfen
So verwenden Sie jQuery, um die Konsistenz von Formularkennwörtern zu überprüfen
- php中世界最好的语言Original
- 2018-03-15 16:13:011552Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie jQuery verwenden, um die Konsistenz von Formularkennwörtern zu überprüfen sehen. jQuery-Skript
HTML-Datei<script type="text/javascript">
function check_password() {
if ($("#password").val() != $("#checkPWD").val()){
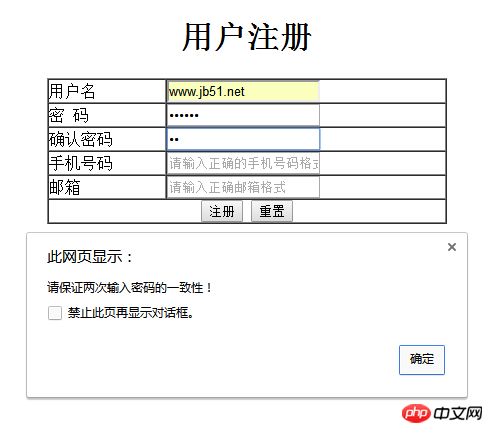
alert("请保证两次输入密码的一致性!");
$("#checkPWD").focus();
}
}
function check_email() {
var reg = /\w+[@]{1}\w+[.]\w+/;
if (!reg.test($("#email").val())){
alert("请输入正确的email!");
$("#email").focus();
}
}
function check_phone() {
var reg = /^1[34578]\d{9}$/;
if (!reg.test($("#phone").val())){
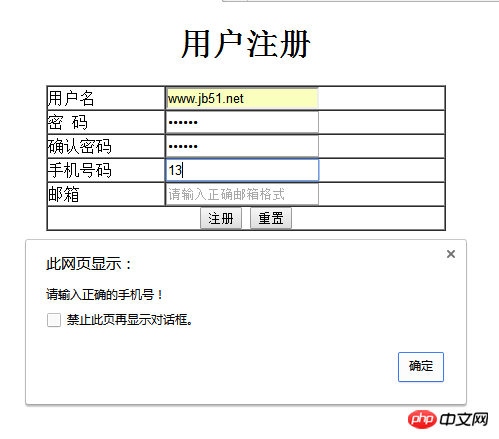
alert("请输入正确的手机号!");
$("#phone").focus();
}
}
</script>
Ergebnis ausführen: <!DOCTYPE html> <html> <head> <script src="jquery1.3.2.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>注册界面</title> </head> <body> <center> <h1>用户注册</h1> <form action="" method="post"> <table width="400px" cellspacing="0px" cellpadding="0px" border="1px"> <tr> <td>用户名</td> <td><input type="text" name="username" placeholder="用户名为3-12位字母数字或下划线组合" ></td> </tr> <tr> <td>密 码</td> <td><input type="password" name="password" placeholder="密码长度为6-12位的纯数字" id="password"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="checkPWD" placeholder="密码长度为6-12位的纯数字" id="checkPWD" onchange="check_password()"></td> </tr> <tr> <td>手机号码</td> <td><input type="text" name="phone" placeholder="请输入正确的手机号码格式" id="phone" onchange="check_phone()"></td> </tr> <tr> <td>邮箱</td> <td><input type="email" name="email" placeholder="请输入正确邮箱格式" id="email" onchange="check_email()" required="required"></td> </tr> <tr> <td colspan="2" style="text-align:center"> <input type="submit" value="注册"> <input type="reset" value="重置"> </td> </tr> </table> </form> </center> </body> </html>


Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So entdecken Sie versteckte Elemente im LeerraumSo erreichen Sie eine nicht aktualisierungsfreie Verknüpfung von Dropdown-Boxen mit AjaxSo bestätigen Sie, ob jQuery geladen istDas obige ist der detaillierte Inhalt vonSo verwenden Sie jQuery, um die Konsistenz von Formularkennwörtern zu überprüfen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So entdecken Sie versteckte Elemente in LeerstellenNächster Artikel:So entdecken Sie versteckte Elemente in Leerstellen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

