Heim >Web-Frontend >js-Tutorial >So warten Sie auf mehrere AJAX-Anfragen gleichzeitig
So warten Sie auf mehrere AJAX-Anfragen gleichzeitig
- php中世界最好的语言Original
- 2018-03-15 15:25:432489Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mehrere AJAX gleichzeitig anfordern und darauf warten Vorsichtsmaßnahmen für das gleichzeitige Anfordern und Warten mehrerer AJAX. Werfen wir einen Blick darauf.
Der folgende Redakteur wird Ihnen ein Beispiel für die Verwendung von JQUERY zur Implementierung mehrerer AJAX-Anforderungswarteschlangen vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist. Folgen wir dem Editor und werfen wir einen Blick darauf
Vorwort Normalerweise führt die Funktion ajax von jQuery Ajax-Aufrufe durch. Die Funktion Ajax kann nur einen Ajax-Aufruf durchführen. Wenn der Ajax-Aufruf erfolgreich ist, wird die Callback-Funktion ausgeführt. Rufen Sie optional eine andere Rückruffunktion auf, wenn der Ajax-Aufruf einen Fehler zurückgibt.
Diese Funktion kann jedoch nicht mehrere Ajax-Anfragen stellen und Rückruffunktionen basierend auf den Ergebnissen dieser Anfragen registrieren.
Eine Situation ist, wenn eine Webseite mehrere Ajax-Anfragen stellt, um Daten in verschiedenen Teilen der Seite zu sammeln, wenn die Benutzerinteraktion deaktiviert ist.
Diese Seite erlaubt eine Benutzerinteraktion erst, nachdem die Seite alle Daten erhalten hat. In diesem Artikel wird eine von jQuery bereitgestellte Methode zum Registrieren von Rückruffunktionen basierend auf mehreren Ajax-Anfragen vorgestellt.
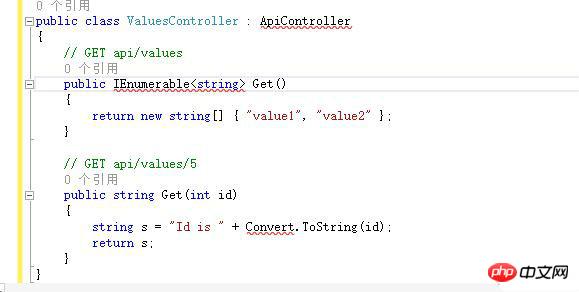
Diese Methode basiert auf dem Konzept der verzögerten Objekte. Zugehöriger Code Erstens gibt es zwei ASP.NET-Web-API-Funktionen im Hintergrund, um Server-Ajax-Aufrufe zu akzeptieren.
Der Code lautet wie folgt:

Hintergrundempfang
Ajax-Anfragecode
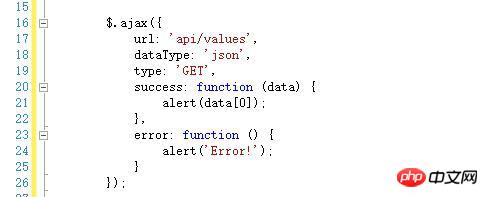
Um einen einzelnen Ajax-Aufruf zu tätigen, können Sie die Ajax-Funktion von jQuery verwenden. Auf der Vorderseite ist ein einfaches Beispiel:

Beispiel für einen Ajax-Aufruf. Erfolgs- und Fehler-Callback-Funktionen warten auf einen einzelnen Ajax-Aufruf. Die jQuery-Bibliothek bietet eine Möglichkeit, jede Rückruffunktion auf mehrere Ajax-Aufrufe warten zu lassen. Diese Methode basiert auf einem Objekt namens Deferred. Zurückgestellte Objekte können Rückruffunktionen basierend darauf registrieren, ob das zurückgestellte Objekt aufgelöst oder abgelehnt wird.
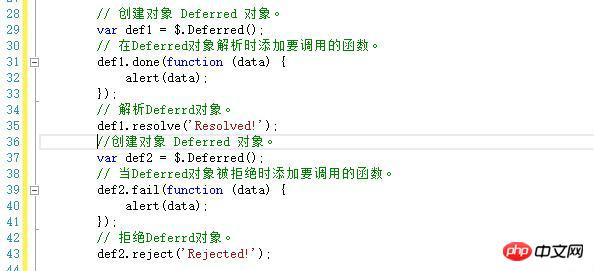
Das Folgende ist ein Beispiel für Deferred

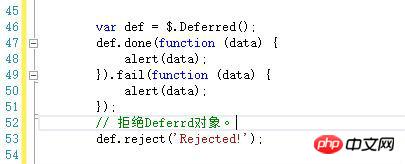
Deferred-Beispiel. Beachten Sie, dass Deferred-Objekte verkettet werden können. Das Folgende ist ein Beispiel für eine Kette verzögerter Objekte.

Deferred Object hat eine Methode namens Promise. Es gibt ein Promise-Objekt zurück. Promise-Objekte stellen eine Teilmenge verzögerter Methoden bereit, um zu verhindern, dass ihr Status geändert wird.
Dies soll verhindern, dass zurückgestellte Objekte manuell aufgelöst oder abgelehnt werden.
Promise-Objekte stellen die folgenden verzögerten Methoden bereit: then, done, fail, Always, Pipe, progress, state und Promise.
Die folgenden verzögerten Methoden werden nicht verfügbar gemacht: „resolve“, „reject“, „notify“, „resolveWith“, „rejectWith“ und „notifyWith“. Das Promise-Objekt kann als verzögertes Objekt betrachtet werden, dessen Status nicht manuell geändert werden kann.
Die Ajax-Funktion von jQuery gibt ein jqXHR-Objekt zurück.
Es gibt zwei wichtige Fakten zu diesem jqXHR-Objekt.
Zuallererst ist ein jqXHR-Objekt eine Obermenge des XMLHTTPRequest-Objekts.
Zum Beispiel kann ein jqXHR-Objekt den Status einer XMLHTTPRequest abfragen, indem es auf sein readyState -Attribut verweist.
Wenn sein readyState 4 ist, ist die Ajax-Anfrage abgeschlossen.
Zweitens implementiert ein jqXHR-Objekt die Promise-Schnittstelle und macht alle Promise-Methoden verfügbar.
Grundsätzlich kann ein jqXHR-Objekt als Promise-Objekt behandelt werden.
Zum Beispiel kann die Methode done als Erfolgsrückruffunktion des jqXHR-Objekts verwendet werden.
Die jQuery-Bibliothek stellt eine Funktion namens when bereit, die mehrere Deferred-Objekte akzeptiert und ein Promise-Objekt zurückgibt.
Wenn alle verzögerten Objekte aufgelöst sind, wird das zurückgegebene Promise-Objekt aufgelöst. Wenn ein verzögertes Objekt abgelehnt wird, wird es abgelehnt.
Das an die Funktion übergebene Deferred-Objekt kann ein Deferred-Objekt, ein Promise-Objekt oder ein jqXHR-Objekt sein.
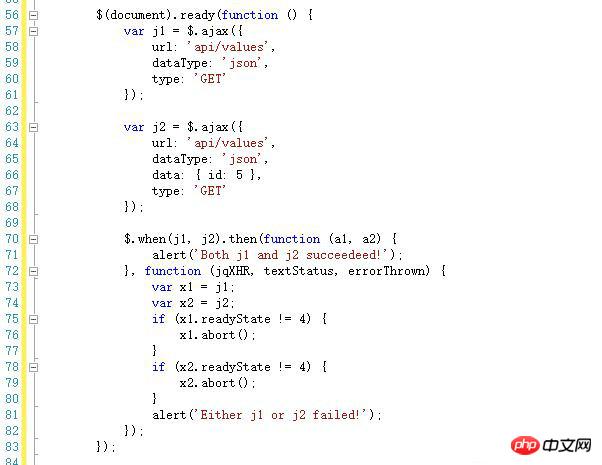
Das Folgende ist ein Codebeispiel zum Warten auf mehrere Ajax-Anfragen

Zunächst speichern zwei Variablen die von den beiden jQuery-Ajax zurückgegebenen jqXHR-Objekte Anrufe.
Übergeben Sie dann die beiden Objekte an die Funktion when. Das zurückgegebene Promise-Objekt ist mit der Funktion then verknüpft.
Die Funktion fügt dann einen Handler zum Promise-Objekt hinzu.
Der erste Parameter der Then-Funktion ist eine Erfolgsfunktion, die aufgerufen wird, wenn das Versprechen erfolgreich ist.
Der zweite Parameter der Then-Funktion ist die Fehlerfunktion, die aufgerufen wird, wenn das Versprechen abgelehnt wird.
Die Fehlerfunktion prüft den Status jedes Ajax-Aufrufs. Wenn der Ajax-Aufruf nicht abgeschlossen wird, wird er abgebrochen. Beachten Sie, dass die fehlgeschlagene Funktion nach dem Ausführen und Schließen der Seite immer noch Zugriff auf die Variablen j1 und j2 hat, die außerhalb des Gültigkeitsbereichs liegen.
Das liegt daran, dass JavaScript deaktiviert ist. Abschlüsse sind innere Funktionen, die den Zugriff auf Variablen in der äußeren Funktion ermöglichen, auch wenn die äußere Funktion geschlossen ist. Mit anderen Worten: Innere Funktionen können die Umgebung beibehalten, in der sie ursprünglich definiert wurden.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Verwenden des Akkordeon-Panels von jQuery EasyUI
Verwenden von Tabs im Tab-Panel von jQuery EasyUI
jQuery fügt der dynamischen Liste neue Elemente hinzu
Detaillierte Erklärung zur Verwendung des Bildanzeige-Plug-Ins Magnify
Das obige ist der detaillierte Inhalt vonSo warten Sie auf mehrere AJAX-Anfragen gleichzeitig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

