Heim >Web-Frontend >js-Tutorial >So fügen Sie mit JS Menüs auf der linken und rechten Seite hinzu und entfernen sie
So fügen Sie mit JS Menüs auf der linken und rechten Seite hinzu und entfernen sie
- php中世界最好的语言Original
- 2018-03-15 11:24:582007Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit JS die Menüs auf der linken und rechten Seite hinzufügen und entfernen. Was sind die Vorsichtsmaßnahmen für das Hinzufügen und Entfernen der Menüs auf der linken und rechten Seite mit JS? Das Folgende ist ein praktischer Fall. Schauen wir uns das gemeinsam an.
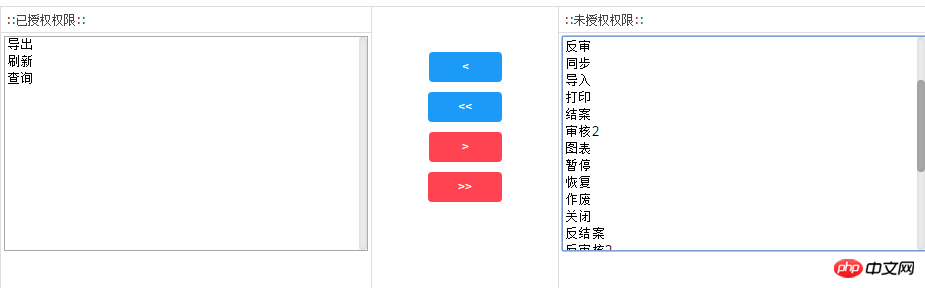
Rendering:

JS-Code
function toRight(l, r, v) {
$("#" + l + " option:selected").appendTo("#" + r);
$("#" + l + " option:selected").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function allToRight(l, r, v) {
$("#" + l + " option").appendTo("#" + r);
$("#" + l + " option").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function toLeft(l, r, v) {
$("#" + r + " option:selected").appendTo("#" + l);
$("#" + r + " option:selected").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function allToLeft(l, r, v) {
$("#" + r + " option").appendTo("#" + l);
$("#" + r + " option").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
HTML-Code
<p class="easyui-layout" data-options="fit:true"> <p data-options="region:'west',split:false" style="width:40%;padding:0px"> <h3 style="padding:5px; border-bottom:1px solid #DDDDDD;">::已授权权限::</h3> <p data-options="region:'center'" style="padding:3px; height:215px;" border="false"> <select multiple="multiple" id="menuFunc" style="width:100%;height:100%"> </select> <input type="hidden" name="func" id="func" value="" /> </p> </p> <p data-options="region:'east'" style="width:40%;padding:0px"> <h3 style="padding:5px;border-bottom:1px solid #DDDDDD;">::未授权权限::</h3> <p data-options="region:'center'" style="padding:3px; height:215px;" border="false"> <select multiple="multiple" id="menuFuncBase" style="width:100%;height:100%"> </select> </p> </p> <p data-options="region:'center'" style="padding:40px; width: 197px; height:230px;line-height:40px; text-align:center;"> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-primary button-rounded button-small" onclick="toLeft('menuFunc','menuFuncBase','func')" > < </a><br /> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-primary button-rounded button-small" onclick="allToLeft('menuFunc','menuFuncBase','func')" ><<</a><br /> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-caution button-rounded button-small" onclick="toRight('menuFunc','menuFuncBase','func')" > > </a><br /> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-caution button-rounded button-small" onclick="allToRight('menuFunc','menuFuncBase','func')">>></a><br /> </p> </p>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Was ist zu tun, wenn die JQuery-Triggerfunktion das A-Tag nicht auslösen kann?
JQuery-Formularvalidierung Einreichung
jQuery-Kontrollkästchen auswählen und Wert abrufen
So implementieren Sie JQuery Ajax asynchron domänenübergreifend
Das obige ist der detaillierte Inhalt vonSo fügen Sie mit JS Menüs auf der linken und rechten Seite hinzu und entfernen sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

