Heim >Web-Frontend >js-Tutorial >Verwirklichen Sie den Verknüpfungseffekt zwischen Eingabefeld und Dropdown-Feld
Verwirklichen Sie den Verknüpfungseffekt zwischen Eingabefeld und Dropdown-Feld
- php中世界最好的语言Original
- 2018-03-15 09:55:513761Durchsuche
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen vorstellen, um den Verknüpfungseffekt zwischen dem Eingabefeld und dem Dropdown-Feld zu erzielen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
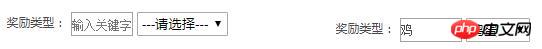
Wie im Bild gezeigt:

HTML-Code
<tr>
<th scope="row">奖励类型:</th>
<td><input value="" type="text" name="item" id="reward" style="width: 60px;height: 20px;" placeholder="输入关键字" />
<select name="reward_id" id="reward_id">
<option value="">---请选择---</option>
{foreach $reward as $value}
<option value="{$value['material_id']}">{$value['material_name']}</option>
{/foreach}
</select>
</td>
</tr> JQuery-Code
<script type="text/javascript">
$('#reward').bind('input propertychange', function() {reward();});
function reward()
{
var search = $("#reward").val();
$.ajax({
type:"get",
url:"/mall/config_commodity_info/search_commodity_info",
data:{search:search},
success:function(select){
var reward_id = $("#reward_id");
if (select) {
$("option",reward_id).remove();
var obj = JSON.parse(select);
for (var key in obj) {
var option = "<option value='"+key+"'>"+obj[key]+"</option>";
reward_id.append(option);
}
}
}
});
}
</script>
public function add_alms()
{
$reward = $this->materials->selReward();
$this->assign('reward',$reward);
return $this->fetch();
}
public function do_add_alms()
{
$data = Request::instance()->param();
$this->alms->addAlms($data);
}
Ich glaube, das haben Sie Lesen Sie den Fall in diesem Artikel. Nachdem Sie die Methode gemeistert haben, lesen Sie bitte andere verwandte Artikel auf der chinesischen PHP-Website, um weitere spannende Inhalte zu erhalten!
Empfohlene Lektüre:
So erreichen Sie eine dynamische Erfassung von Jquery-Dropdown-Box-Daten
jQuery implementiert eine rekursive unendliche Ebenenfunktion
jquery erhält die Wert und Text des Select-Tags
Das obige ist der detaillierte Inhalt vonVerwirklichen Sie den Verknüpfungseffekt zwischen Eingabefeld und Dropdown-Feld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

