Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Importladesequenz des Vue-Projekts js
Ausführliche Erläuterung der Importladesequenz des Vue-Projekts js
- 韦小宝Original
- 2018-03-14 18:26:564617Durchsuche
Nach dem Aufrufen des Vue-Projekts treten häufig Fehler bezüglich der falschen Ladereihenfolge nach dem JS-Import auf. Dieser Artikel teilt Ihnen hauptsächlich die detaillierte Erklärung des JS-Imports und der Ladereihenfolge im Vue-Projekt mit, in der Hoffnung, allen zu helfen.
In den importierten js:
var block = document.getElementById("block");
// 绑定touchstart事件
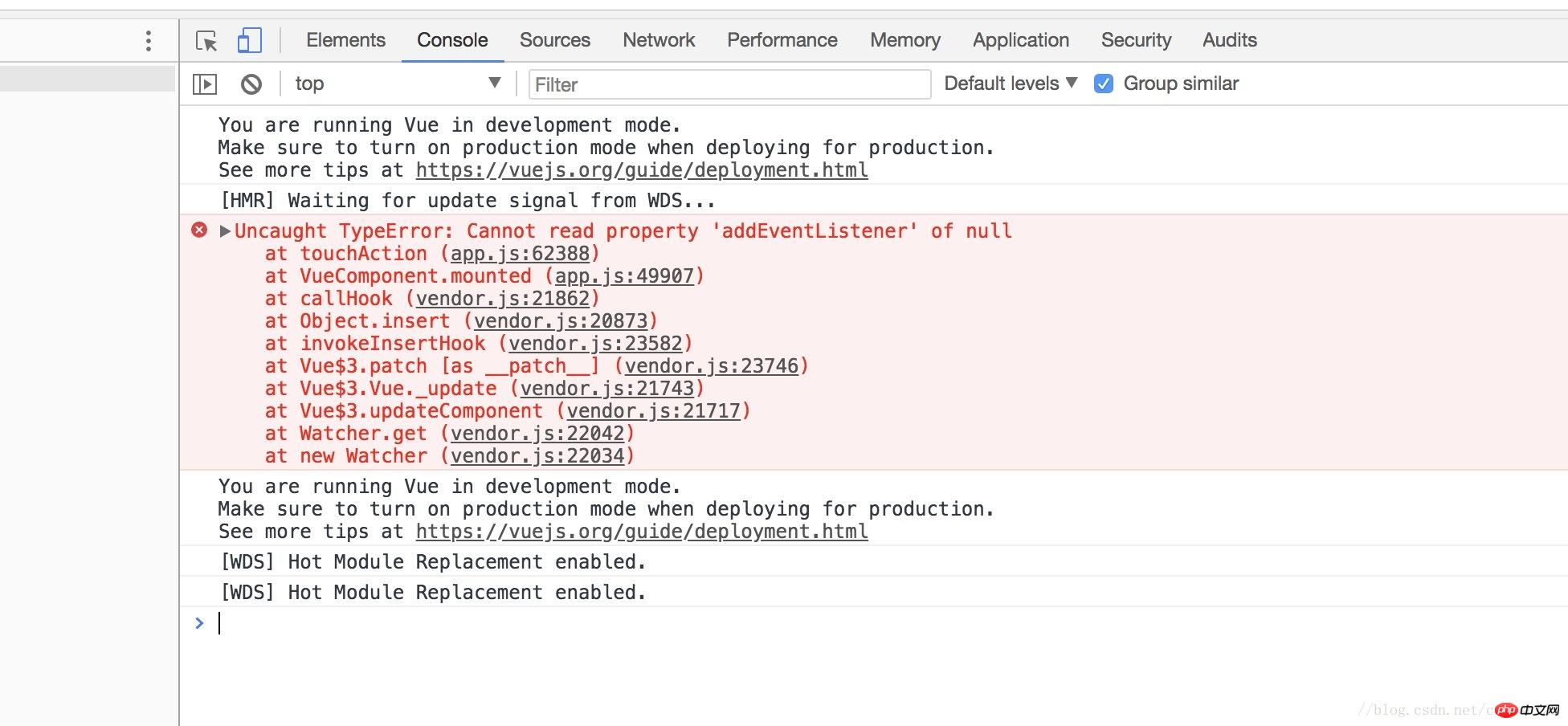
block.addEventListener("touchstart", function(e) {});2. Da die Schnittstelle von oben nach unten analysiert und geladen wird, kommt es zu einem Fehler, wenn sie nicht geladen wird, nachdem die gesamte Schnittstelle geladen wurde Der Fehler wird wie folgt angezeigt:

3. Zu diesem Zeitpunkt müssen Sie die montierte Methode im Vue-Projekt verwenden, um die js-Methode verfügbar zu machen
a.vue
import {touchAction} from '../../static/js/touchAction.js'; mounted(){ touchAction();
},<img src="../../static/pic/btn-control.png" alt="" class="control-derection" id="block">
b.js
export let touchAction = function () {
console.log("clientWidth:"+document.body.clientWidth); var block = document.getElementById("block");
block.addEventListener("touchstart", function(e) {})
}Verwandte Empfehlungen:
Vue Laden Diskussion über Sequenzbeispiele
Detaillierte Erläuterung der Ladesequenz und des Ausführungsprinzips von Hochleistungs-Javascript
HTML-, CSS- und JS-Dateiladen Reihenfolge und Ausführung
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Importladesequenz des Vue-Projekts js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

