Heim >Web-Frontend >js-Tutorial >JavaScript wird mit der JQuery-Bibliothek kombiniert, um Click-to-Edit-Formulare einfach zu implementieren
JavaScript wird mit der JQuery-Bibliothek kombiniert, um Click-to-Edit-Formulare einfach zu implementieren
- 韦小宝Original
- 2018-03-14 17:57:311775Durchsuche
In diesem Artikel geht es um die einfache Implementierung einer Click-to-Edit-Tabelle mit jquery Wenn Sie nicht über die einfache Implementierung einer Click-to-Edit-Tabelle durch jquery Bescheid wissen, oder wie man jquery einfach implementiert. Wenn Sie daran interessiert sind, auf „Tabelle bearbeiten“ zu klicken, schauen wir uns diesen Artikel an. Kommen wir ohne weitere Umschweife zur Sache
Das Folgende ist eine einfache Tabellenbearbeitung, die auf einfache Weise implementiert wird. Funktion:
Der einfache HTML-Code wird übersprungen, das Folgende ist der js-Implementierungsprozess
JavaScript:
$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
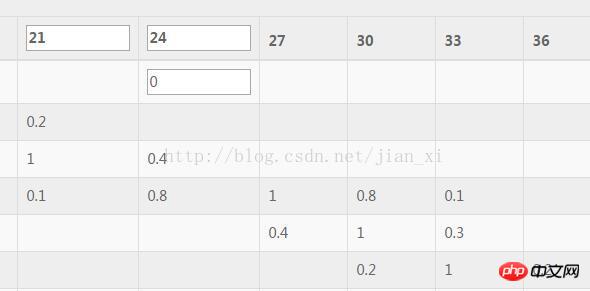
});Rendering:

Verwandte Empfehlungen:
jQuery zeigt ausgewählte Dropdown-Listendaten dynamisch an
Zeitgesteuert realisieren versteckte Dialoge Die jQuery-Methode der Box
jquery+css3 macht die Navigation der Live-Übertragungsplattform
Das obige ist der detaillierte Inhalt vonJavaScript wird mit der JQuery-Bibliothek kombiniert, um Click-to-Edit-Formulare einfach zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

