Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der CSS-Implementierung des Box-Modells
Detaillierte Erläuterung der CSS-Implementierung des Box-Modells
- 韦小宝Original
- 2018-03-14 16:31:084686Durchsuche
In diesem Artikel geht es um die CSS-Implementierung des Box-Modells . Wenn Sie nichts über die CSS-Implementierung des Box-Modells wissen oder an der CSS-Implementierung des Box-Modells interessiert sind, dann nehmen wir es Schauen Sie sich diesen Artikel an. Lassen Sie uns den Unsinn auf den Punkt bringen.
Das Box-Modell ist das Kerngrundwissen in HTML + CSS. Nur wenn wir dieses wichtige Konzept verstehen, können wir besser schreiben die Seite raus. Nachfolgend finden Sie das Wissen, das ich über das CSS-Box-Modell gesammelt und zusammengefasst habe. Ich hoffe, dass es für Anfänger nützlich sein wird.
1. CSS-Box-Modell-Konzept
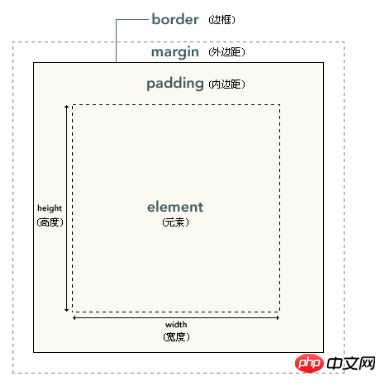
CSS-CSS-Box-Modell wird auch Box-Modell (Box-Modell) genannt. einschließlich Es enthält mehrere Elemente wie Elementinhalt (Inhalt), Polsterung (Padding), Rand (Rand) und äußeren Rand (Margin). Wie im Bild gezeigt:

Das innerste Feld im Bild ist der eigentliche Inhalt des Elements, also das Elementfeld und das Die innerste Box befindet sich neben der Außenseite der Elementbox. Die Polsterung, gefolgt von der Umrandung und der äußersten Ebene sind die Ränder, die das Boxmodell bilden. Normalerweise ist der von uns festgelegte Hintergrundanzeigebereich der Bereich von Inhalt, Innenabstand und Rahmen. Der äußere Rand ist transparent und blockiert keine anderen umgebenden Elemente.
Dann ist die Gesamtbreite der Elementbox = die Breite des Elements + der Wert des linken und rechten Rands der Polsterung + die Werte des linken und rechten Rands des Randes + der linke und rechte Rand des Rahmens Breite;
Die Gesamthöhe des Elementfelds = die Höhe des Elements + der Wert des oberen und unteren Rands des padding + der Wert des oberen und unteren Randes + die obere und untere Breite des Rahmens.
2. CSS-Randzusammenführung (Overlay)
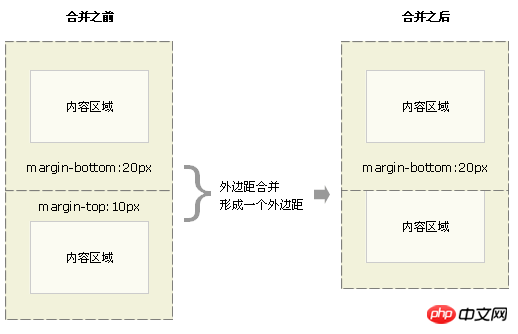
Zwei benachbarte Elementkästen in der oberen und unteren Richtung treffen vertikal aufeinander Wenn , werden die Ränder zusammengeführt und die Höhe der zusammengeführten Ränder entspricht dem höheren der beiden zusammengeführten Ränder, wie in der Abbildung gezeigt:


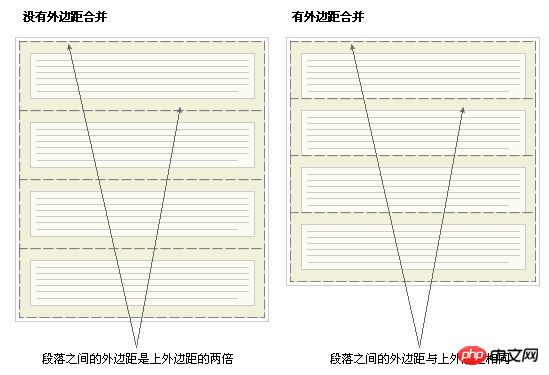
ist relativ einfach zu verstehen, daher müssen Sie diesen Faktor manchmal berücksichtigen, wenn Sie auf tatsächliche Situationen auf der Seite stoßen. Natürlich hat das Zusammenführen von Rändern auch eine Bedeutung, wie unten gezeigt:

Es ist zu beachten, dass nur die vertikalen Ränder von Blockboxen im normalen Dokumentenfluss zusammengeführt werden. Ränder zwischen Inline-Boxen, schwebenden Boxen oder absolut positionierten werden nicht zusammengeführt.
CSS-Reset wird auch häufig verwendet
* {
margin : 0;
padding : 0;
}3. Box-Sizing Attributeinführung
Das Box-Sizing-Attribut ist eines der Benutzeroberflächenattribute. Der Grund für die Einführung liegt darin, dass dieses Attribut mit dem Box-Modell zusammenhängt und in verwendet wird CSS-Reset Es kann in verwendet werden.
box-sizing : content-box|border-box|inherit;
(1)content-box ,Standardwert ermöglicht die Anwendung der eingestellten Breiten- und Höhenwerte auf das Inhaltsfeld des Elements. Die Breite der Box enthält nur den Inhalt.
Das heißt, die Gesamtbreite=Margin+Rand+Padding+Breite
(2)Rahmenfeld , set Der Breitenwert ist tatsächlich die Gesamtbreite von Rand + Innenabstand + Element mit Ausnahme des Rands. Die Breite der Box umfasst Rand + Abstand + Inhalt
Das heißt, die Gesamtbreite = Rand + Breite
Viele CSS-Frameworks berechnen das Boxmodell Simplify.
(3) inherit legt fest, dass der Wert des Box-Sizing-Attributs vom übergeordneten Element
Über die Verwendung von Rahmenboxen:
1 Die Breite einer Box beträgt 100 % und Sie möchten einen Innenabstand auf beiden Seiten. Es ist zu diesem Zeitpunkt besser, ihn zu verwenden.2 Globale Rahmeneinstellungen -box ist sehr gut, erstens ist es intuitiv. Zweitens kann es Ihnen das wiederholte Addieren und Subtrahieren ersparen. Es hat auch eine Schlüsselfunktion: Es ermöglicht, dass Boxen mit Rändern die prozentuale Breite normal verwenden.
4. Anwendungen und kleinere Probleme im Zusammenhang mit dem Rahmenmodell, die bei der tatsächlichen Entwicklung aufgetreten sind.
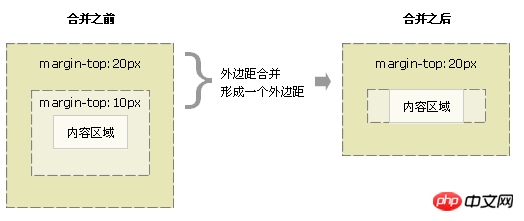
1 Rand ist außerhalb der Grenzen (der obere Rand des ersten untergeordneten Elements und der untere Rand des letzten untergeordneten Elements). sind außerhalb der Grenzen)
以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现margin-top值加在父元素上的现象,解决方法有四个:
(1)给父元素加边框border (副作用)
(2)给父元素设置padding值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置内容生成。(推荐)
以第四种方法为例:
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;
}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;
}<p class="parent"> <p class="child"></p> </p>
2 浏览器间的盒子模型。
(1)ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
(2)标准盒子模型与IE模型之间的差异:
标准的盒子模型就是上述介绍的那种,而IE模型更像是 box-sizing : border-box; 其内容宽度还包含了border和padding。解决办法就是:在html模板中加doctype声明。
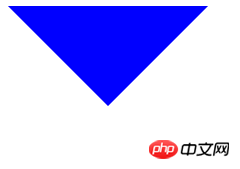
3 用盒子模型画三角形
nbsp;html>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/
}
</style>
<p></p>
页面显示结果为:

以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der CSS-Implementierung des Box-Modells. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

