Heim >Web-Frontend >js-Tutorial >So beheben Sie die Inkompatibilität von easyui im IE
So beheben Sie die Inkompatibilität von easyui im IE
- php中世界最好的语言Original
- 2018-03-14 16:00:303357Durchsuche
Dieses Mal werde ich Ihnen die Methode vorstellen, um die Inkompatibilität von easyui in ie zu lösen . Vor ein paar Tagen trat das Projekt in die letzte Vorbereitungsphase für den Start ein. Der Test ergab plötzlich, dass die mit dem Datetimebox-Plugin von easyui ermittelte Zeit nicht weiter als die aktuelle Zeit im IE ermittelt werden konnte wurde damals geschrieben:
Beim Testen von Mainstream-Browsern wie Google Chrome konnte die anfängliche Echozeit angezeigt und die Zeit ausgewählt werden. Ich habe festgestellt, dass die Uhrzeit nicht ausgewählt werden konnte und das angezeigte Datum ebenfalls falsch ist, es ist immer die aktuelle Uhrzeit. Nach langem Debuggen habe ich festgestellt, dass $(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});dh Browserdie parse()-Methode von js nicht unterstützt. Die Methode parse() analysiert das Datum und wandelt es in Millisekunden des Datums um.
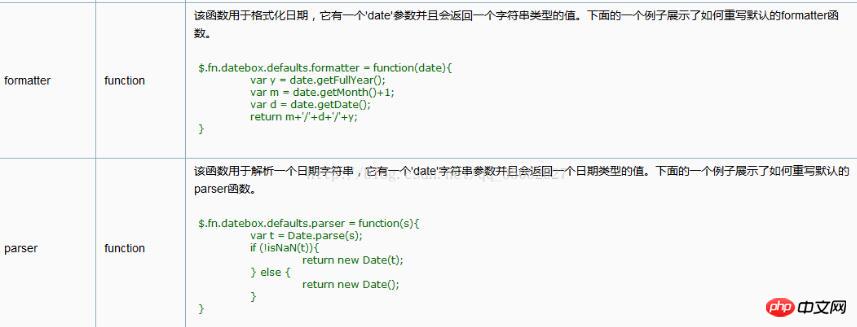
Formatter ist das Format zum Formatieren von Datumsangaben. Der Parser analysiert Ihr formatiertes Datum. Informationen zur spezifischen Schreibmethode finden Sie in dem von mir erfassten API-Diagramm:
 Da Parse nicht in IE~ As verwendet werden kann Dies führt dazu, dass das formatierte Datum und die Uhrzeit im IE nicht analysiert und angezeigt werden können. Das Folgende ist der Code, den ich selbst geändert habe:
Da Parse nicht in IE~ As verwendet werden kann Dies führt dazu, dass das formatierte Datum und die Uhrzeit im IE nicht analysiert und angezeigt werden können. Das Folgende ist der Code, den ich selbst geändert habe:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});
Als ich sie heute verwendete, entdeckte ich plötzlich einen Fehler in dieser Methode, d ein leeres Urteil:
Hier ist zu beachten, dass s einif(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}String-Typ ist~Sie können also nicht s==null verwenden, um eine Beurteilungsbedingung zu erstellen~Ich glaube, Sie haben es gemeistert, nachdem Sie die Methode in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So implementieren Sie die Toggle-Methode in jQuerySo implementieren Sie jQuery+JSONP domänenübergreifend So verwenden Sie die Select-Komponente in JQuerySo erzielen Sie den JQuery-Carriage-Return-AnmeldeeffektDas obige ist der detaillierte Inhalt vonSo beheben Sie die Inkompatibilität von easyui im IE. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

