Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung der Zählsortierung in JavaScript
Ausführliche Erklärung der Zählsortierung in JavaScript
- 韦小宝Original
- 2018-03-14 14:25:171471Durchsuche
In diesem Artikel geht es um die Zählsortierung in JavaScript Wenn Sie sich mit der Zählsortierung in JavaScript nicht auskennen, schauen wir uns diesen Artikel an Schneiden Sie den Unsinn und kommen Sie zur Sache.
Der Kern der Zählsortierung besteht darin, die Eingabedatenwerte in Schlüssel umzuwandeln und sie im zusätzlich geöffnetenArray-Bereich zu speichern. Als Sortierung mit linearer Zeitkomplexität erfordert die zählende Sortierung, dass die Eingabedaten eine Ganzzahl innerhalb eines bestimmten Bereichs sein müssen.
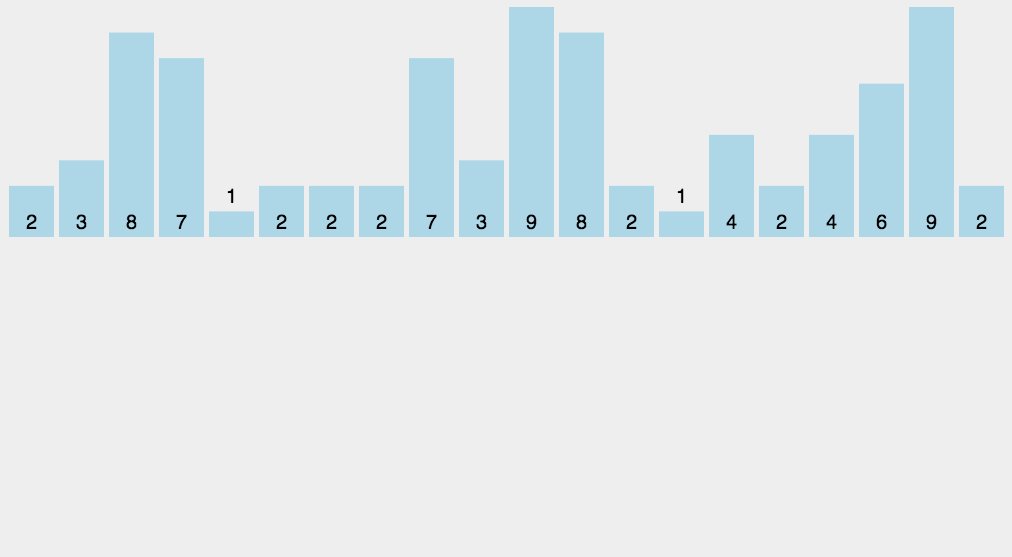
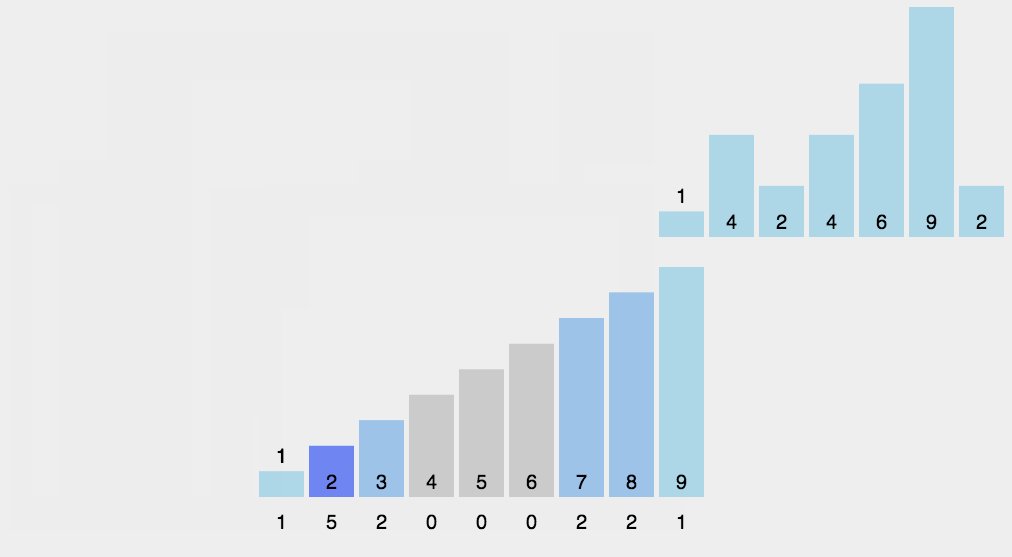
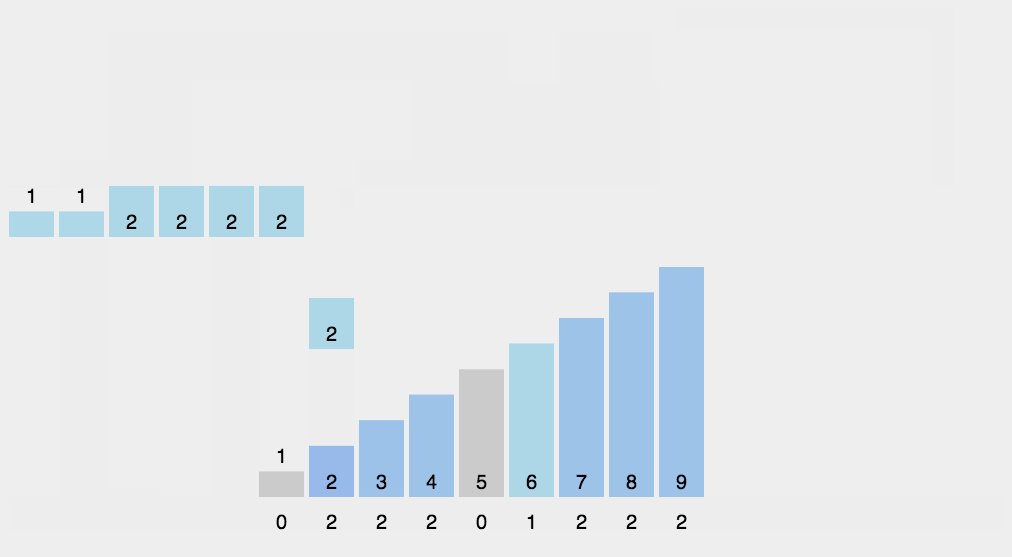
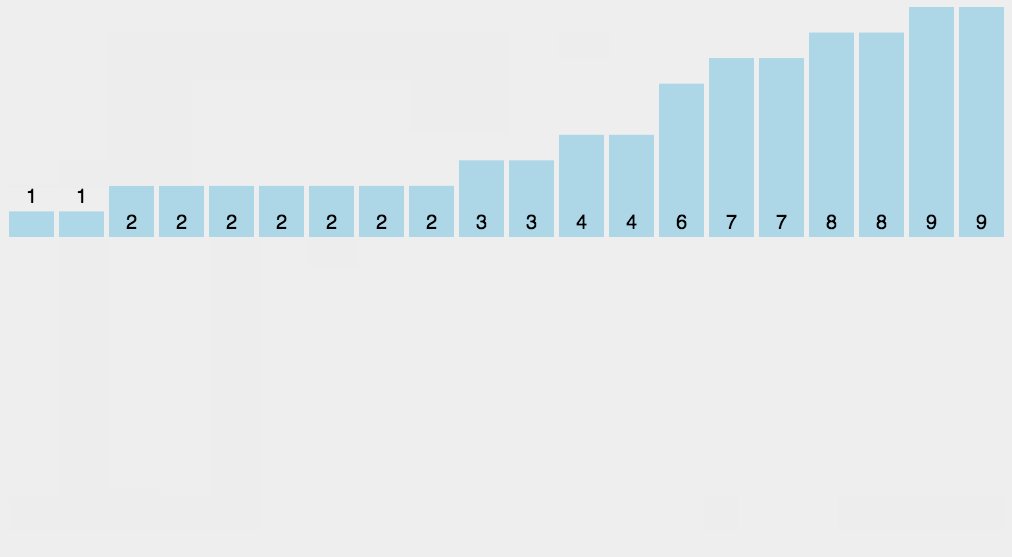
Animationsdemonstration zum Zählen und Sortieren
function countingSort(arr, maxValue) {
var bucket = new Array(maxValue+1),
sortedIndex = 0;
arrLen = arr.length,
bucketLen = maxValue + 1;
for (var i = 0; i < arrLen; i++) {
if (!bucket[arr[i]]) {
bucket[arr[i]] = 0;
}
bucket[arr[i]]++;
}
for (var j = 0; j < bucketLen; j++) {
while(bucket[j] > 0) {
arr[sortedIndex++] = j;
bucket[j]--;
}
}
return arr;}Das Obige ist der gesamte Inhalt dieses Artikels, wenn Sie Wenn Sie noch nicht viel darüber wissen, können Sie es leicht meistern, wenn Sie beide Seiten selbst umsetzen können!
Verwandte Empfehlungen:
Beispiele für in JS implementierte Zählsortierungs- und Radixsortierungsalgorithmen
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Zählsortierung in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

