Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Auswahlsortierung in JavaScript
Detaillierte Erläuterung der Auswahlsortierung in JavaScript
- 韦小宝Original
- 2018-03-14 14:12:582753Durchsuche
In diesem Artikel geht es um die Auswahlsortierung in JavaScript. Wenn Sie sich mit der Auswahlsortierung in JavaScript nicht auskennen, schauen wir uns gemeinsam diesen Artikel mit der einfachen JavaScript-Auswahl an und sortieren, lasst uns aufhören, Unsinn zu reden und zur Sache kommen!
Auswahlsortierung
Einer der stabilsten Sortieralgorithmen, denn egal welche Daten eingegeben werden, die Zeitkomplexität beträgt O(n²) . . . Bei der Verwendung gilt also: Je kleiner die Datengröße, desto besser. Der einzige Vorteil besteht möglicherweise darin, dass kein zusätzlicher Speicherplatz belegt wird.
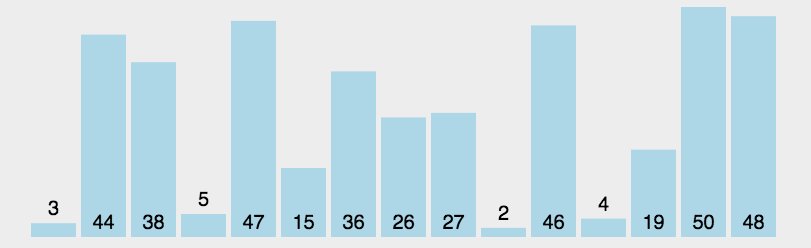
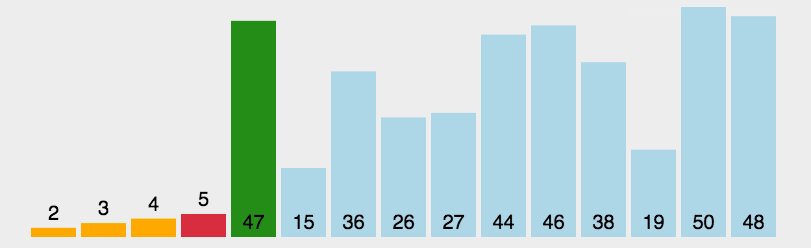
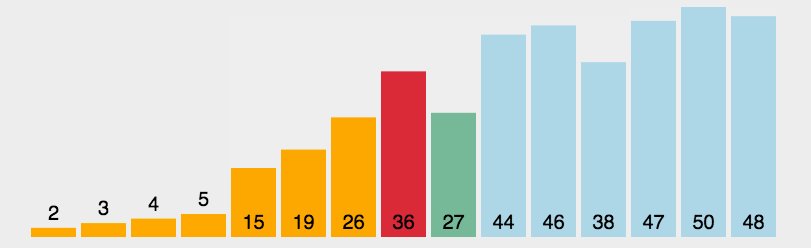
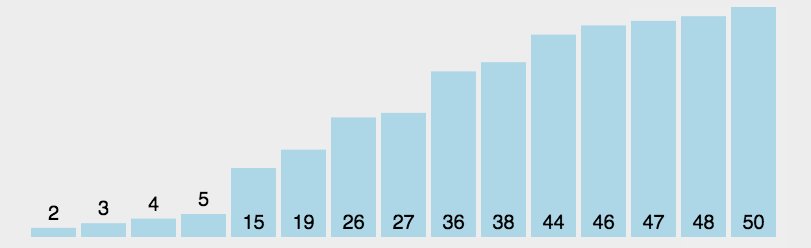
Demonstration der Sortieranimation auswählen

JavaScript-Code-Implementierung:
function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
for (var i = 0; i < len - 1; i++) {
minIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j] < arr[minIndex]) { //寻找最小的数
minIndex = j; //将最小数的索引保存
}
}
temp = arr[i];
arr[i] = arr[minIndex];
arr[minIndex] = temp;
}
return arr;}Das Obige ist der gesamte Inhalt dieses Artikels, wenn Sie Wenn Sie noch nicht viel darüber wissen, können Sie es leicht meistern, wenn Sie beide Seiten selbst umsetzen können!
Verwandte Empfehlungen:
Implementierung der PHP-Auswahlsortierung
JS-Blasensortierungsanalyse Beispiel für Einfügungssortierung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Auswahlsortierung in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

