Heim >Web-Frontend >js-Tutorial >Prozess mit http-Protokoll
Prozess mit http-Protokoll
- php中世界最好的语言Original
- 2018-03-14 11:20:483235Durchsuche
Dieses Mal werde ich Ihnen den Prozess der Verwendung des http-Protokolls vorstellen. Was sind die Vorsichtsmaßnahmen für den Prozess der Verwendung des http-Protokolls?
Normalerweise initiiert der http-Client eine Anfrage und erstellt einen Port (d. h. ein Mobiltelefon, ein Computer usw. verwendet einen Browser, um eine Seite zu öffnen).
Zu diesem Zeitpunkt wartet der http-Server auf den Client Anfragen an den Port.
Nach dem Abhören gibt der http-Server den Status (z. B. 200) und den Inhalt (angeforderte Datei, Fehlermeldung usw.) an den Client zurück.
Was machen Computer und Browser, wenn sie eine URL eingeben und die Eingabetaste drücken oder die Seite aktualisieren?
Die erste ist die Auflösung von Domainnamen.
Der erste Schritt besteht darin, davon auszugehen, dass wir den Chrom-Browser verwenden.
1.chrom durchsucht seinen eigenen DNS-Cache.
2. Durchsuchen Sie den DNS-Cache des Betriebssystems.
Wenn ein Cache vorhanden ist, prüfen Sie, ob der Cache abgelaufen ist vorbei sein.
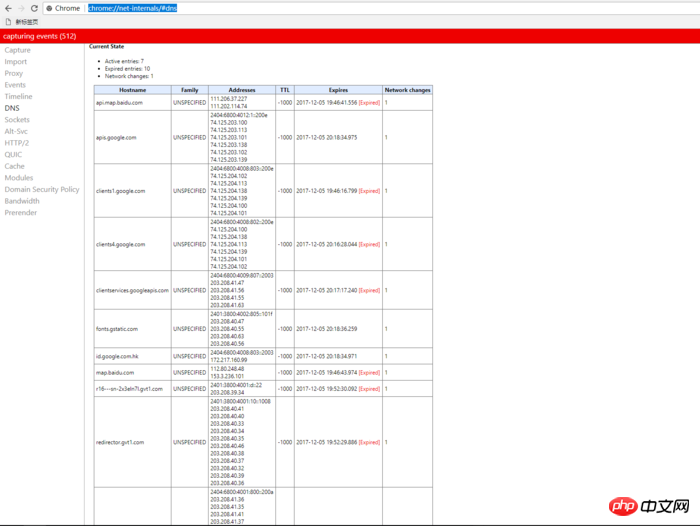
Wie überprüfe ich, ob Chrom zwischengespeichert ist?
Wir öffnen den Chrom-Browser und geben chrome://net-internals/#dns ein

Hier können Sie die DNS-Einträge der von Ihnen besuchten Websites einsehen.
Wenn der Browser den Cache nicht findet oder der Cache abgelaufen ist, sucht Chrom nach einem DNS-Cache des Betriebssystems selbst. Wenn er gefunden wird und nicht abgelaufen ist, wird die Suche beendet und die Analyse durchgeführt wird enden.
3. Wenn das Betriebssystem den DNS-Cache nicht findet, versucht Chrom, die lokale Hostdatei zu lesen,

4 im Host Wenn das entsprechende Konfigurationselement nicht gefunden wird, initiiert der Browser einen DNS-Systemaufruf und initiiert eine Anforderung zur Auflösung des Domänennamens an den lokal gesteuerten DNS-Server, der im Allgemeinen von Ihrem Breitbandbetreiber bereitgestellt wird.
Der Domain-Name-Auflösungsserver des Betreibers wird im Allgemeinen: (nehmen Sie www.imooc.com als Beispiel)
1) Durchsuchen Sie seinen eigenen Cache und finden Sie den entsprechenden Eintrag. Wenn er nicht abgelaufen ist, dann die Auflösung ist erfolgreich.
2) Wenn dieser Eintrag nicht gefunden wird, initiiert der DNS-Server des Betreibers im Namen unseres Browsers eine iterative DNS-Auflösungsanforderung.
Es wird zuerst die DNS-IP-Adresse der Stammdomäne finden und nach der Domänennamenadresse von imooc.com fragen. Die Stammdomäne stellt fest, dass es sich um einen Domänennamen einer Top-Level-Domäne (COM-Domäne) handelt antwortet dem Server des Betreibers mit der Aussage: „Ich kenne nur die IP-Adresse der Top-Level-Domain der COM-Domain.“
Dann erhielt der Betreiber die IP-Adresse der Top-Level-Domäne der COM-Domäne und fragte sie dann. Die COM-Domäne antwortete, dass er nur die Adresse des DNS-Servers von imooc.com kenne.
Dann findet der Haupt-DNS-Server den DNS-Server der Domain imooc.com. Dieser wird normalerweise vom Domainnamen-Registrar bereitgestellt. Nachdem der Server imooc.com gefunden wurde , es wird an den Server des Betreibers gesendet.
Der Betreiberserver gibt den Fehler an den Betriebssystemkern zurück und speichert ihn auch in seinem eigenen Cache-Bereich (dieser Cache kann je nach Länge ungültig werden).
Der Betriebssystemkern erneut Geben Sie diese IP-Adresse an den Browser zurück.
Schließlich erhielt der Browser die IP-Adresse, die www.imooc.com entspricht.
5. Nachdem der Browser die dem Domänennamen entsprechende IP-Adresse erhalten hat, initiiert er einen TCP-„Drei-Wege-Handshake“
Der Browser sendet einen zufälligen Port an den Webserver ( (z. B. Nginx-Port 80) Initiieren Sie eine TCP-Link-Anfrage.
Diese TCP-Verbindungsanforderung erreicht den Server über Schichten von Routing-Geräten, gelangt in die Netzwerkkarte und dann in den TCP/IP-Protokollstapel des Kernels und muss möglicherweise auch von der Firewall gefiltert werden. Schließlich erreicht es den Webserver und stellt schließlich eine TCP/IP-Verbindung her.
Was hast du während dieser drei Händedrucke gemacht?
Der Client sagt zum Server: „Kannst du mich hören? Lass uns eine Weile chatten.“
Der Server sagt zum Client: „Ich kann dich hören. Lass uns eine Weile chatten.“
Dann wird das Der Client sagt zum Server: „Okay, fangen wir an zu chatten!“
6 Nachdem die TCP/IP-Verbindung hergestellt wurde, kann der Browser eine HTTP-Anfrage an den Server senden, z. B. mit HTTP get Die Methodenanforderungen ein Domänenname in einer Stammdomäne, und das Protokoll kann ein Protokoll von HTTP 1.0 verwenden.
7. Die Serverseite empfängt diese Anfrage und gemäß den Pfadparametern werden die verarbeiteten Ergebnisdaten nach einer gewissen Back-End-Verarbeitung an den Browser zurückgegeben. Wenn es sich um eine MOOC-Seite handelt, wird der vollständige HTML-Code zurückgegeben. Der Seitencode wird an den Browser zurückgegeben.
8. Der Browser erhält den vollständigen HTML-Seitencode. Beim Parsen und Rendern dieser Seite handelt es sich bei den darin enthaltenen JS-, CSS-, Bild- und anderen statischen Ressourcen ebenfalls um HTTP-Anforderungen, die alle die oben genannten sieben Hauptschritte durchlaufen müssen.
9. Der Browser rendert die Seite basierend auf den erhaltenen Ressourcen und präsentiert sie schließlich dem Benutzer.
HTTP ist in Anfragen und Antworten unterteilt.
Unabhängig von der Anfrage oder Antwort enthält sie http-Header- und Body-Informationen. (Die beiden sind gleich) Der
HTTP-Header sendet einige zusätzliche Informationen: z. B. den Inhaltstyp, das Datum, an dem der Server die Antwort gesendet hat, HTTP-Statuscode
Der Text besteht aus den Formulardaten vom Benutzer übermittelte oder zurückgegebene Daten.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung von JavaScript-Objekten
Das obige ist der detaillierte Inhalt vonProzess mit http-Protokoll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

