Heim >Web-Frontend >js-Tutorial >So lösen Sie aus, dass die Legende von Echarts durch Drücken der Eingabetaste umbrochen und der Fortschrittsbalken angezeigt wird
So lösen Sie aus, dass die Legende von Echarts durch Drücken der Eingabetaste umbrochen und der Fortschrittsbalken angezeigt wird
- php中世界最好的语言Original
- 2018-03-14 10:56:143836Durchsuche
Dieses Mal werde ich Ihnen die Methode zur Eingabe eines Wagenrücklaufs vorstellen, um den Zeilenumbruch von Echarts auszulösen und den Fortschrittsbalken anzuzeigen. Welche Vorsichtsmaßnahmen gibt es für die Methode zur Eingabe eines Wagenrücklaufs, um die Legendenzeile auszulösen? Umhüllen von Echarts und Anzeigen des Fortschrittsbalkens. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. Überwachung des Eingabewagenrücklaufs:$('.search-input').bind('keypress',function(event){ if(event.keyCode == "13")
{
回车后所触发的事件
}
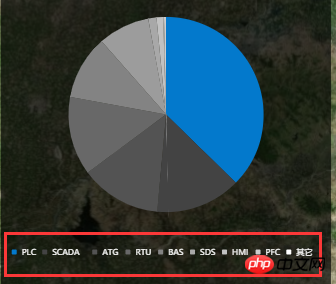
});2. Bei der Verwendung eines Kreisdiagramms ist ein Problem aufgetreten, das zu einer unvollständigen Anzeige einer Zeile führte . Daher hoffe ich, dass die Länge in neuen Zeilen angezeigt werden kann. Das offizielle Dokument bietet eine Möglichkeit, '' oder 'n' zu den Daten hinzuzufügen, um die Anzeige zu umbrechen. Ich habe persönlich getestet, dass diese Methode verwendet werden kann, aber der Wert von orient kann nicht festgelegt werden Markierungen fügen nur ein weiteres Leerzeichen hinzu und haben keinen Zeilenumbrucheffekt. Seien Sie daher besonders vorsichtig, wenn Sie den Daten Sonderzeichen hinzufügen.
Zusätzlich zu dieser Methode kann das Festlegen des Positionsparameters dazu führen, dass die Legende automatisch unten und in der Gruppe ausgerichtet wird. Die folgenden zwei Codezeilen reichen aus: unten: 0, links: „Mitte“. ,.
Darüber hinaus notieren Sie itemWidth: Legen Sie die Breite des Legendensymbols fest, itemHeight: Legen Sie die Höhe des Legendensymbols fest, itemGap: Legen Sie die Lücke des Legendensymbols fest.

Der Effekt ist ungefähr wie im Bild unten dargestellt:

Dieser Effekt erfordert ein img und ein div, img ist ein GIF-Bild und beide werden während der Initialisierung auf unsichtbar gesetzt.
 <div id="maskOfProgressImage" class="mask" style="display:none"></div>css
.progress { z-index: 2000; width: auto; height: auto;
}.mask { position: fixed; top: 0; right:0,
bottom: 0; left: 0; z-index: 1000; background-color: $blueBg
}Legen Sie im beforeSend der Ajax-Anfrage fest, dass beide sichtbar sind, und fügen Sie einige Informationen wie Position und Größe hinzu. var img = $("#progressImgage");var mask = $("#maskOfProgressImage");
mask.show().css({ "opacity": "0.5"
});
img.show().css({ "position": "fixed", "top": "40%", "left": "45%", "margin-top": function () { return -1 * img.height() / 2;
}, "margin-left": function () { return -1 * img.width() / 2;
}
});Im Abschluss der Ajax-Anfrage blenden Sie einfach die beiden Einstellungen aus. img.hide();mask.hide();Der obige Code implementiert die im ersten Bild gezeigte Anzeigemethode, wobei das hintere Div den gesamten Bildschirm einnimmt. Spezifische Anforderungen können entsprechend geändert werden. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website. Empfohlene Lektüre:
Detaillierte Erklärung des CSS3-Schattens
JavaScript-Array-Nutzungssammlung
Das obige ist der detaillierte Inhalt vonSo lösen Sie aus, dass die Legende von Echarts durch Drücken der Eingabetaste umbrochen und der Fortschrittsbalken angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

