Heim >Web-Frontend >js-Tutorial >js implementiert Schlüsselwort-Eingabeaufforderungen im Websuchfeld
js implementiert Schlüsselwort-Eingabeaufforderungen im Websuchfeld
- 韦小宝Original
- 2018-03-14 12:43:095650Durchsuche
Wenn wir Websites durchsuchen, stoßen wir häufig auf Suchfelder und dergleichen. Wenn wir den Inhalt eingeben, den wir durchsuchen möchten, werden unten einige Eingabeaufforderungen angezeigt. Für solche Vorgänge verwenden wir JavaScript Da dies möglich ist erreicht werden soll, erklären wir Ihnen, wie Sie es erreichen können!
Beim Schreiben dieser Funktion achte ich sehr genau auf Details. Wenn ich nicht darauf achte, werden auf der Seite verschiedene Unannehmlichkeiten auftreten.
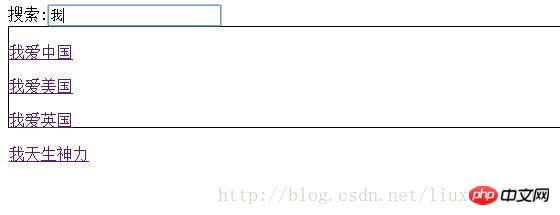
> Wenn ich ein Zeichen in das Eingabefeld eingebe, wird später der entsprechende Inhalt angezeigt. Klicken Sie einfach auf uns, um einen Link zum entsprechenden Dokumentbereich zu erhalten, der sich sehr gut für die Site-Suche und Navigation eignet.
Wenn ich ein Zeichen in das Eingabefeld eingebe, wird später der entsprechende Inhalt angezeigt. Klicken Sie einfach auf uns, um einen Link zum entsprechenden Dokumentbereich zu erhalten, der sich sehr gut für die Site-Suche und Navigation eignet.
Ich präsentiere unten den vollständigen Testcode.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form id="form" name="form">
搜索:<input type="text" name="input1">
</form>
<p id="wrap" style="width: 100;height: 100px;border: 1px solid black;"></p>
<script type="text/javascript">
var form = document.getElementById("form");
var input1 = document.forms["form"]["input1"];
var wrap = document.getElementById("wrap");
var arr1 = [" 我爱中国"," 我爱美国"," 我爱英国"," 我天生神力"];//数组里面的元素就是我希望在输入宽输入某个字符后在下方出现的搜索字符。
var arr2 = [];//这个数组是为了装入经过筛选和匹配符合要求的arr1中的元素。例如输入值为"我",arr1中的4个元素都出现。输入"我爱",则出现前三个。出现的元素都要装入到arr2中方便后面依据数组中的元素创建元素。
input1.oninput = function() {//添加input监控,这样我们可以随时感知输入框值的变化
var val = input1.value;//获取当前输入框的值。
arr2 = [];//使得每次输入框值变化后数组arr2为空。不然每改变一次值就创建一次元素而不删除的话,wrap中添加的元素会越来越多。
/*清掉wrap里面的所有p元素。这里要注意一个问题,很重要。我们在获取wrap内的p元素的时候要注意以下几个问题:
1.getElementsByTagName("p");返回的是一个数组而不是一个元素,不能直接通过remove()删除;
2.使用querySelectorAll("p")获取p元素,使用for循环删除所有p元素不能按照以下方式写:
for (var k = 0; k < p1.length; k++) {
p1[k].remove();
};
因为将数组内的元素从下标为0的元素开始删除,每删除一个,删除前下标为1的元素就会自动下标为0的位置。这样通过上面的循环并不能将wrap中的元素删除干净。
你可以这样写:
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
或者不要通过getElementsByTagName("p")这种方式获取元素,而是通过querySelectorAll("p")就不会出现上面的问题。
*/
var p1 = wrap.getElementsByTagName("p");
// var p1 = wrap.querySelectorAll("p");
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
//indexOf用来查看arr1中的每个元素是否包含输入款的字符。包含则返回第一个下标,不包含则返回-1.这里要注意输入框中的值为空时返回的0,输入第一个字符为"我"也返回0,这时如果用(arr1[i].indexOf(val) > -1为条件,输入框为空时也会在wrap内生成p元素。所以我在arr1数组元素字符串第一个位置加一个空格,这样输入第一个字符为"我"返回1,再将条件变为arr1[i].indexOf(val) > 0
for (var i = 0; i < arr1.length; i++) {
if (arr1[i].indexOf(val) > 0 ) {
// console.log(val);
arr2.push(arr1[i]);
}
//创建元素的循环。在每个创建的元素内添加arr2数组中的字符串。
for (var j = 0; j < arr2.length; j++) {
var p = document.createElement("p");
var a = document.createElement("a");
a.innerText = arr2[j];
a.setAttribute("href","http://www.baidu.com");
p.appendChild(a);
wrap.appendChild(p);
}
}
</script>
</body>
</html>Meine Codierungsideen: 1. Formular-Eingabefeld.
2. Achten Sie darauf, die Wertänderungen des Formulareingabefelds zu überwachen. Durch Hinzufügen des Ereignisses oninput
3 können der Suchwert und der Eingabewert zusammengefügt werden
Übung .
- Fügen Sie den Suchwert in ein Array ein, ermitteln Sie mit indexOf, ob die Elemente im Array den Eingabefeldwert enthalten, und filtern Sie diese Werte heraus und der Suchfeldwert sind miteinander verbunden.
- Fügen Sie den Wert, der die Bedingung erfüllt, in das erstellte p-Element ein und fügen Sie dieses p-Element dann in Wrap ein.
Was tun?
Erstellen Sie erneut ein Array, fügen Sie alle arr1-Array-Elemente, die die Bedingungen erfüllen, in dieses Array ein und schreiben Sie dann eine Beurteilung, um zu bestimmen, ob sich der ausgewählte Wert jedes Mal im Array arr2 befindet. Wenn er nicht zum Array arr2 gehört, fügen Sie
hinzu
Auf diese Weise werden keine doppelten Elemente zum Array arr2 hinzugefügt.
5. Dann erfahren Sie, warum die Elemente immer noch wiederholt auftauchen. Dies ist ein Elementrestproblem, das heißt, die vorherigen Elemente werden nicht gelöscht. Nach jeder Änderung müssen Sie die im Wrap erstellten Elemente löschen, sonst sind sie weiterhin vorhanden. Dies geschieht mit getElementsByTagName(), um die Elemente abzurufen und zu entfernen.
6. Die allgemeine Funktion ist abgeschlossen, und dann gibt es noch einige kleine Details, aber es sind diese kleinen Details, die Zeit verschwenden.
Zum einen wird der Suchwert auch dann angezeigt, wenn das Eingabefeld einen leeren Wert enthält. Ist arr1[i].indexOf(val) größer als 0 oder -1? Es stellt sich heraus, dass der Rückgabewert eines Nullwerts ebenfalls 0 ist, wodurch auch der Code ausgeführt wird, der das Element erstellt, also habe ich vor jedem ein Leerzeichen hinzugefügt Zeichenfolge in arr1 .
Der andere Punkt sind die wichtigsten Punkte, die bei der Verwendung von getElementsByTagName() zum Abrufen von Elementen beachtet werden müssen. Es ist wichtig zu wissen, dass ich schon lange an diesem Problem feststecke. Die oben genannten Codebereiche werden ausführlich erläutert.
Verwandte Empfehlungen:
Implementierung der automatischen Eingabeaufforderungsfunktion für die Javascript-Suche
Das obige ist der detaillierte Inhalt vonjs implementiert Schlüsselwort-Eingabeaufforderungen im Websuchfeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

