Heim >Web-Frontend >H5-Tutorial >Wie man mit Leinwand den Sternenhimmel, den Mond und die Erde zeichnet und Text hinzufügt
Wie man mit Leinwand den Sternenhimmel, den Mond und die Erde zeichnet und Text hinzufügt
- php中世界最好的语言Original
- 2018-03-14 09:57:244125Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit Leinwand den Sternenhimmel, den Mond und die Erde zeichnen und Text hinzufügen. Verwenden Sie die Leinwand, um den Sternenhimmel, den Mond und die Erde zu zeichnen und Text hinzuzufügen . Was sind die Vorsichtsmaßnahmen? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
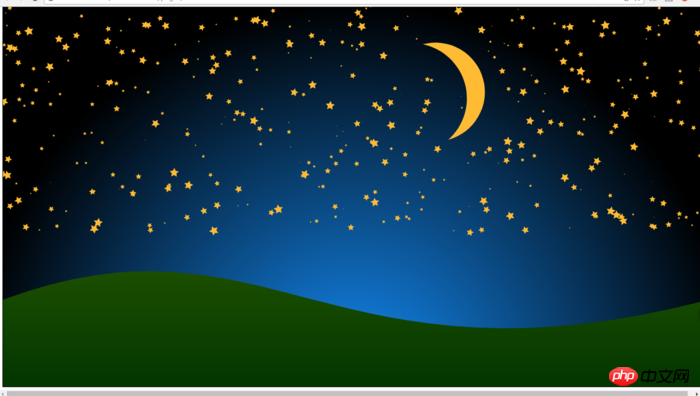
Zuerst das endgültige Rendering:
Der endgültige Effekt

Wir teilen es in vier Teile, um den Effekt zu zeichnen.
1. Ein Sternenhimmel
Die Sternenhimmeldarstellungen sind wie folgt:

Lassen Sie uns diesen Sternenhimmel zunächst in zwei Teile verteilen Ab einem Drittel der Seite haben die Sterne unterschiedliche Größen und Rotationswinkel, mit einem diffusen blauen Himmelseffekt in der Mitte der Seite.
Okay, versuchen wir, basierend auf den analysierten Punkten einen Sternenhimmel zu zeichnen.
Der wichtigste Punkt ist jedoch, zu lernen, wie man einen fünfzackigen Stern zeichnet.
Verwenden Sie Mathematikkenntnisse der Mittel- und Oberstufe, um die Koordinaten jedes Scheitelpunkts des fünfzackigen Sterns zu berechnen. Die spezifische Funktion lautet wie folgt, das heißt, es wird ein quadratischer fünfzackiger Stern gezeichnet.
Das Folgende ist ein einfaches Diagramm. Wenn Sie interessiert sind, können Sie es selbst zeichnen und die Werte jedes Scheitelpunkts berechnen.

Der Berechnung zufolge erhalten wir der Reihe nach 10 Scheitelpunkte und zeichnen einen positiven fünfzackigen Stern. Der Code lautet wie folgt:
function setPath(cxt){
cxt.beginPath(); for (var i = 0; i < 5; i++) {
cxt.lineTo( Math.cos((18 + i * 72 ) / 180 * Math.PI) * 10 ,
-Math.sin((18 + i * 72 ) / 180 * Math.PI) * 10
);
cxt.lineTo( Math.cos((54 + i * 72) / 180 * Math.PI) * 5 ,
-Math.sin((54 + i * 72 ) / 180 * Math.PI) * 5
);
}
cxt.closePath();
} Nachdem wir einen fünfzackigen Stern gezeichnet haben, sollten wir über die Rotations- und Vergrößerungsänderungen des fünfzackigen Sterns nachdenken. Verwenden Sie die Rotationsmethode der Leinwand, um Rotationsänderungen vorzunehmen, und verwenden Sie die Skalierung, um Zoomänderungen vorzunehmen Der Code lautet wie folgt:
function drawStar(cxt, R, x, y, rot) {
cxt.save();
cxt.translate(x,y);
cxt.rotate(rot/180*Math.PI);
cxt.scale(R,R);
setPath(cxt)
cxt.fillStyle = "#fb3";
cxt.fill();
cxt.restore();
}An diesem Punkt können wir diese Methode wiederverwenden und einen Sternenhimmel mit zufälligen Werten zeichnen:
for (var i = 0; i < 400; i++) {
var r = Math.random();
var x = Math.random() * canvas.width;
var y = Math.random() * canvas.height*0.6;
var rot = Math.random() * 360;
drawStar(context, r, x, y, rot);
}Als nächstes geben wir diesem Sternenhimmel die Farbe des Himmels.
var linearGard=context.createRadialGradient(canvas.width/2,canvas.height,0,canvas.width/2,canvas.height,canvas.height);
linearGard.addColorStop(1.0,"black");
linearGard.addColorStop(0.0,"#148EFB");
context.fillStyle = linearGard;
context.fillRect(0, 0, canvas.width, canvas.height);An diesem Punkt ist unser Sternenhimmel fertig.
2. Eine Mondsichel
Basierend auf dem Sternenhimmel oben fügen wir eine Mondsichel hinzu. Der Effekt ist wie folgt:

Halbmond , zwei Bögen, können wir berechnen, indem wir Gleichungen auf der Grundlage der gleichen tan-Werte der Winkel in den in der Abbildung unten gezeichneten Hilfslinien formulieren. 
Der endgültige Code lautet wie folgt: rot ist der Drehwinkel und fillColor ist die Füllfarbe.
function fillMoon(cxt,x1,y1,x2,y2,r,/*option*/rot,/*option*/fillColor){
cxt.save();
cxt.beginPath();
cxt.rotate(rot/180*Math.PI); // 创建开始点
cxt.arc(x1,y1,r,0.5*Math.PI,1.5*Math.PI,true);
cxt.moveTo(x1,y1-r);
cxt.arcTo(x2,y2,x1,y1+r,dis(r,x2-x1)); // 创建弧
cxt.fillStyle=fillColor||"#fb3";
cxt.fill();
cxt.restore();
}3. Erde
Basierend auf dem oben Gesagten haben wir ein Stück Land hinzugefügt:

Das Wichtigste beim Zeichnen der Erde ist die Verwendung der bezierCurveTo-Methode zum Zeichnen von Kurven. Die Parameter in bezierCurveTo werden berechnet. landStyle färbt die Form.
Der Code lautet wie folgt:
function drawLand(cxt){
cxt.save();
cxt.beginPath();
cxt.moveTo(0,600);
cxt.bezierCurveTo(540,400,660,800,1430,600);
cxt.lineTo(1430,800);
cxt.lineTo(0,800);
cxt.closePath(); var landStyle=cxt.createLinearGradient(0,800,0,0);
landStyle.addColorStop(0,"#030");
landStyle.addColorStop(1,"#580");
cxt.fillStyle=landStyle;
cxt.fill();
cxt.restore();
}4. Text
Dies ist der letzte Schritt, der der einfachste Schritt ist.
Legen Sie die Größe und Farbe des Texts fest und verwenden Sie fillText, um den Text zu zeichnen.
CXT.save();
CXT.font="bold 20px Georgia";
CXT.fillStyle="#fff";
CXT.fillText("Canvas文字绘制",200,650);
CXT.fillText("——海上月_天上月",500,700);
CXT.restore();
}```Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website Andere verwandte Artikel!
Empfohlene Lektüre:
Eine Sammlung gängiger NPM-Befehle für NodeJS
Wie man mit Canvas ein buntes Tangram zeichnet
Das obige ist der detaillierte Inhalt vonWie man mit Leinwand den Sternenhimmel, den Mond und die Erde zeichnet und Text hinzufügt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

