Heim >Web-Frontend >js-Tutorial >Setzen Sie HTML in React auf div
Setzen Sie HTML in React auf div
- php中世界最好的语言Original
- 2018-03-14 09:20:303157Durchsuche
Dieses Mal werde ich Ihnen zeigen, HTML in React auf div setzen und welche Vorsichtsmaßnahmen es gibt, um HTML in React auf div zu setzen. Hier ist ein praktischer Fall, nehmen wir einen sehen.
Während des Entwicklungsprozesses mit React habe ich festgestellt, dass $("#dataDetail").html("this.props.data.ipInfo"); den inInfo-Inhalt nicht normal anzeigen kann.
Lösung:
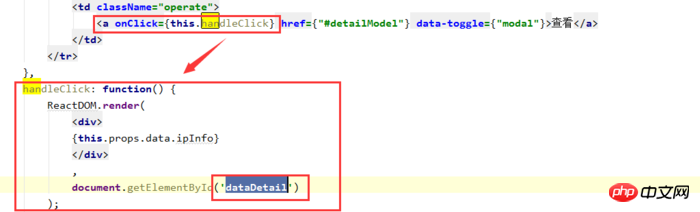
Auf der Front-End-HTML-Seite gibt es ein div-Tag mit der ID dataDetail. Voraussetzung ist, dass beim Klicken auf „Ansicht“ das div-Tag angezeigt wird Der inInfo-Inhalt wird in der Mitte angezeigt.
Schreiben Sie unterhalb der Funktion „render“ die Funktion „handleClick“ und rufen Sie die Funktion „handleClick“ auf, die zwei Parameter übergibt ist die anzuhängende Dom-Struktur. Der zweite Parameter ist, an welchen Dom-Knoten -Element angehängt werden soll. Der Wert von this.props.data.inInfo kann im Element mit der ID dataDetail angezeigt werden.

andere Verwandte Artikel!
Empfohlene Lektüre:So implementieren Sie eine Knotenverbindung zu MySQL
Verwenden Sie JS, um den Sortieralgorithmus zu implementieren
Das obige ist der detaillierte Inhalt vonSetzen Sie HTML in React auf div. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

