Heim >Web-Frontend >js-Tutorial >So legen Sie das Routing in Vue.js fest
So legen Sie das Routing in Vue.js fest
- php中世界最好的语言Original
- 2018-03-13 14:36:252437Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Routing in Vue.js einrichten und welche Vorsichtsmaßnahmen für die Einrichtung von Routing in Vue.js gelten. Das Folgende ist ein praktischer Fall , lass uns einen Blick darauf werfen.
① Routenkarte
Vue-Router in main.js importieren
VRouter aus 'vue-router' importieren
Globale Route festlegen
Vue.use(VRouter)
Router instanziieren
let router = new VRouter({ // 如果mode设为history, 那么地址就可以不使用哈希(# 哈希)了,就可以直接访问. http://localhost:8080/#/apple ==>> http://localhost:8080/apple
mode: 'history', routes: [ // 做一个映射表
{ path: '/apple', component: Apple
},
{ path: '/banana', component: Banana
}
]
})
/* eslint-disable no-new */new Vue({ el: '#app',
router,
template: '<app></app>',
components: { App }
})
②RouteAnsicht
Einbetten < ;router-view>-view>
<template> <div>
 <!--
访问apple的时候,将apple的视图塞到这个位置
访问banana的时候,将banana的视图塞到这个位置
-->
<router-view></router-view>
</div></template>
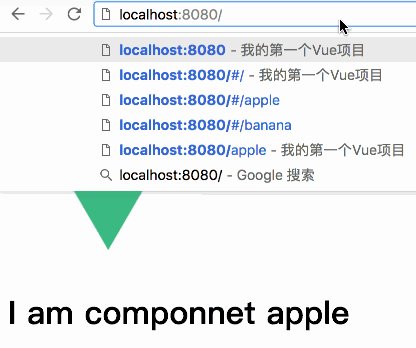
Erfolgseffekt

③ RoutingNavigation
In der app.vue-Datei , betten Sie das Router-Link-Tag ein, das den Effekt eines Tags erzielen kann
Spezifische Verwendung:
<template>
<div id="app">
 <!--
访问apple的时候,将apple的视图塞到这个位置
访问banana的时候,将banana的视图塞到这个位置
-->
<router-view></router-view>
<router-link :to="{path:'apple'}">to apple</router-link>
<router-link :to="{path:'banana'}">to banana</router-link>
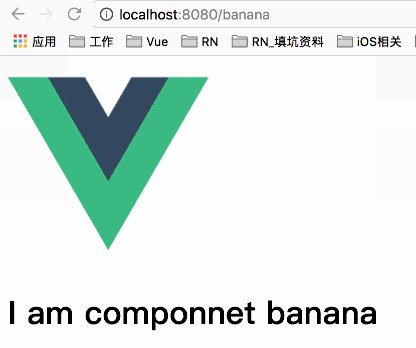
</div></template>Wirkung:

Ich glaube, nachdem ich den Fall in diesem Artikel gelesen habe, haben Sie das gemeistert Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vue-Tag-Attribute und bedingtes Rendering von Vue.js
Listen-Rendering v von Vue.js -für Array-Objekt-Unterkomponente
Das obige ist der detaillierte Inhalt vonSo legen Sie das Routing in Vue.js fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

