Heim >Web-Frontend >js-Tutorial >Vue.js-Plugin
Vue.js-Plugin
- php中世界最好的语言Original
- 2018-03-13 14:33:021387Durchsuche
Dieses Mal bringe ich Ihnen das Vue.js-Plug-in. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Vue.js-Plug-ins? Hier ist ein praktischer Fall.
Plug-Ins importieren (nehmen Sie Vue-Router als Beispiel)
Befehl ausführen: npm install vue-router --save
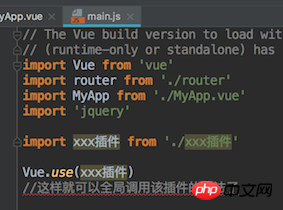
Wenn ein Plug-In in muss global verwendet werden. Sie können das Plug-in in die Datei main.js importieren und unter Vue.use (xxx Plug-in) registrieren, damit Sie die Plug-in-Methode aufrufen können global!
Hinweis: Einige Plug-Ins müssen instanziiert werden

Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Für weitere spannende Inhalte achten Sie bitte auf die chinesische PHP-Website andere verwandte Artikel!
Empfohlene Lektüre:
Berechnete Eigenschaften und Datenüberwachung von Vue.js
Vue-Tag-Attribute und bedingtes Rendering von Vue.js
Das obige ist der detaillierte Inhalt vonVue.js-Plugin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

