Heim >Web-Frontend >js-Tutorial >Kommunikation zwischen Komponenten in Vue.js
Kommunikation zwischen Komponenten in Vue.js
- php中世界最好的语言Original
- 2018-03-13 14:14:431415Durchsuche
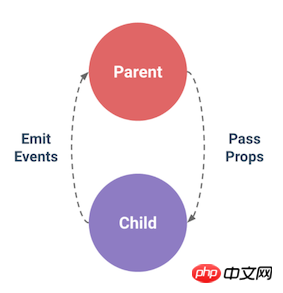
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen bei der Verwendung der Kommunikation zwischen Vue.js-Komponenten vorstellen.

Nummer=99 an die Unterkomponente übergeben
<template>
<div id="myapp">
<com-a number=99></com-a>
</div></template><script>
import ComA from './components/a.vue'
export default { components: {
ComA
}
}</script>In der Unterkomponente a.vue
<template>
<div class="hello">
{{hello}}
{{ number }} </div></template><script>
export default {// 声明number属性// 未指定类型// props: ['number'],// 指定类型
props: { 'number': [Number, String]
},
data () { return { hello: 'I am componnet a'
}
}
}</script>Ausführungseffekt

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website andere verwandte Artikel!
Empfohlene Lektüre:
Vue-Tag-Attribute und bedingtes Rendering von Vue.js
Vue.js Berechnet Eigenschaften und Datenüberwachung
Das obige ist der detaillierte Inhalt vonKommunikation zwischen Komponenten in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

