 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial jQuery 1.9.1 Quellcode-Analysereihe (15) Animationsverarbeitung erleichtert den Animationskern Tween_jquery
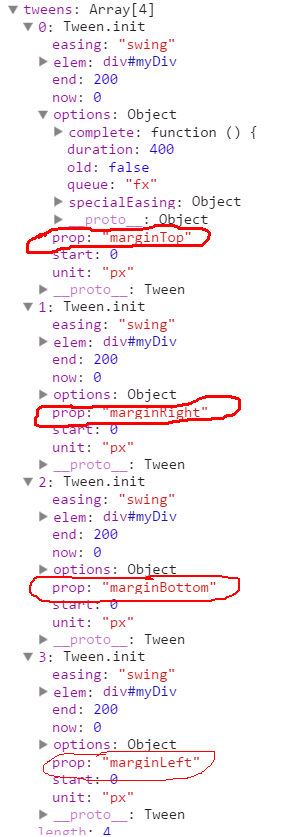
jQuery 1.9.1 Quellcode-Analysereihe (15) Animationsverarbeitung erleichtert den Animationskern Tween_jqueryCreateTweens() wird in der jQuery-internen Funktion Animation aufgerufen, um eine Beschleunigungsanimationsgruppe zu erstellen. Das Ergebnis nach Abschluss der Erstellung ist:

Sie können sehen, dass die Beschleunigungsanimationsgruppe oben aus vier atomaren Animationen besteht. Informationen zu jeder Atomanimation sind enthalten.
Schauen Sie sich die Funktion createTweens genauer an. Sie durchläuft tatsächlich die Funktion im Array, das Tweener ["*"] aufruft (eigentlich gibt es nur ein Element).
function createTweens( animation, props ) {
jQuery.each( props, function( prop, value ) {
var collection = ( tweeners[ prop ] || [] ).concat( tweeners[ "*" ] ),
index = 0,
length = collection.length;
for ( ; index < length; index++ ) {
if ( collection[ index ].call( animation, prop, value ) ) {
// we're done with this property
return;
}
}
});
}
Sehen Sie sich die Tweener-Funktion ["*"][0] noch einmal an. Der Hauptcode lautet wie folgt
function( prop, value ) {
var end, unit,
//根据css特征值获取缓动动画结构
tween = this.createTween( prop, value ),
parts = rfxnum.exec( value ),
target = tween.cur(),
start = +target || 0,
scale = 1,
maxIterations = 20;
if ( parts ) {
end = +parts[2];
unit = parts[3] || ( jQuery.cssNumber[ prop ] ? "" : "px" );
//非像素单位的属性
if ( unit !== "px" && start ) {
// 从一个非零起点开始迭代,
//对于当前属性,如果它使用相同的单位这一过程将是微不足道
// 后备为end,或一个简单的常量
start = jQuery.css( tween.elem, prop, true ) || end || 1;
do {
//如果前一次迭代为零,加倍,直到我们得到*东西*
//使用字符串倍增因子,所以我们不会偶然看到scale不改变
scale = scale || ".5";
// 调整和运行
start = start / scale;
jQuery.style( tween.elem, prop, start + unit );
// 更新scale, 默认0或NaN从tween.cur()获取
// 跳出循环,如果scale不变或完成时, 或者我们已经觉得已经足够了
} while ( scale !== (scale = tween.cur() / target) && scale !== 1 && --maxIterations );
}
tween.unit = unit;
tween.start = start;
//如果提供了+=/-=记号,表示我们正在做一个相对的动画
tween.end = parts[1] ? start + ( parts[1] + 1 ) * end : end;
}
return tween;
}]
};
Es ist ersichtlich, dass mit Ausnahme der Ein-/Ausblenden-Animationen andere Animationen die Animationsgruppe über die Tweener-Funktion ["*"][0] kapseln. Es gibt mehrere Schlüsselarrays start/end/unit. Insbesondere war es sehr aufwändig, den Animationsstartwert in Nicht-Pixel-Einheiten zu ermitteln.
Ein weiterer wichtiger Punkt ist, dass this.createTween verwendet wird, um die grundlegenden Animationseigenschaften einer einzelnen CSS-Funktion zu erhalten. In animation.createTween wird jQuery.Tween direkt zur Verarbeitung aufgerufen. Als nächstes erklären wir es im Detail.
a.jQuery.Tween
--------------------------------- --- ----------------------------------
Die Struktur von jQuery.Tween ähnelt jQuery
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
cur: function() {...},
run: function( percent ) {...}
};
Tween.prototype.init.prototype = Tween.prototype;
Gibt es einen ganz vertrauten Ansturm?
Die darin enthaltene Cur-Funktion wird verwendet, um den aktuellen CSS-Funktionswert zu erhalten
cur: function() {
var hooks = Tween.propHooks[ this.prop ];
return hooks && hooks.get ?
hooks.get( this ) :
Tween.propHooks._default.get( this );
},
Die Ausführungsfunktion verarbeitet jeden Merkmalswert der laufenden Animation zu jedem Animationszeitpunkt.
Es gibt hauptsächlich zwei Schritte:
1. Berechnen Sie jetzt den aktuellen Fortschritt der Animationsposition und die aktuelle Position der Animation
//如果有动画时长则使用jQuery.easing计算出缓动动画进度eased,否则进度eased为percent
//并根据进度得到当前动画位置now
if ( this.options.duration ) {
this.pos = eased = jQuery.easing[ this.easing ](
percent, this.options.duration * percent, 0, 1, this.options.duration
);
} else {
this.pos = eased = percent;
}
this.now = ( this.end - this.start ) * eased + this.start;
2. Stellen Sie den CSS-Funktionswert entsprechend dem aktuellen Fortschritt ein
//设置css特征值
if ( hooks && hooks.set ) {
hooks.set( this );
} else {
Tween.propHooks._default.set( this );
}
return this;
Es ist ersichtlich, dass der Schritt der Generierung einer Beschleunigungsanimation den Kern der gesamten Animation darstellt:
Erstellen Sie eine Beschleunigungsanimationsgruppe. Jede atomare Animation enthält verschiedene notwendige Parameter und Animationsfunktionen für jede atomare CSS-Attributanimation

Der Unterschied besteht darin, dass hide/show diese Beschleunigungsanimationsgruppe direkt in defaultPrefilter erstellt (alle Eigenschaften sind standardmäßig auf px-Einheiten eingestellt) und andere Animationen Beschleunigungsanimationsgruppen erstellen, wenn sie createTweens aufrufen.
Erinnern Sie sich noch daran, dass es beim Erstellen einer Animation eine Tick-Funktion gibt, die bei jedem zweiten Schritt aufgerufen wird
tick = function() {
...
length = animation.tweens.length;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
...
}
Haben Sie gesehen, dass jede atomare Animation über eine eigene Ausführungsfunktion zum Ausführen ihrer eigenen Animation verfügt, die beim Erstellen der Beschleunigungsanimationsgruppe festgelegt wird?
Okay, lass uns den gesamten Kernprozess der Animation klären:
1. Rufen Sie zuerst jQuery.speed entsprechend den Parametern auf, um die animationsbezogenen Parameter zu erhalten, und rufen Sie ein Objekt ähnlich dem folgenden ab und generieren Sie die Animationsausführungsfunktion doAnimation mit .queue, um es in die Warteschlange zu verschieben und auszuführen sofort
opt = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
}
2. Erstellen Sie ein Verzögerungsobjekt durch Aufrufen von doAnimation, erstellen Sie mithilfe der Promise-Methode des Verzögerungsobjekts eine Animationsobjektanimation (Liste der Verzögerungsobjektanimationsfunktionen) und fügen Sie der Animation schließlich eine Rückruffunktion hinzu, nachdem die Animationsausführung abgeschlossen ist .
3. Rufen Sie die interne jQuery-Funktion proFilter auf, um den CSS-Funktionsnamen so zu ändern, dass er vom aktuellen Browser erkannt werden kann, und zerlegen Sie einige zusammengesetzte CSS-Funktionen (z. B. Auffüllen in paddingTop/Right/Bottom/Left).
4. Rufen Sie die interne jQuery-Funktion defaultPrefilter auf, um Animationen zu erstellen, die normal ausgeführt werden können. Voraussetzungskorrektur: Für die Anzeige und den Überlauf der Höhen-/Breitenanimation sind beispielsweise bestimmte Werte erforderlich. Was besondere Aufmerksamkeit erfordert, ist
Zum Ein-/Ausblenden der Animation wurde zuvor genFx aufgerufen, um die CSS-Funktionen zu extrahieren, die animiert werden müssen. In der Funktion defaultPrefilter wird das Animationsobjekt animation.createTween direkt aufgerufen, um das entsprechende Beschleunigungsanimationsobjekt zu jeder CSS-Animationseigenschaft hinzuzufügen (Einschließlich Animationsparameter und Animationsfunktionen wie Ausführen) werden in die Beschleunigungsanimationsgruppe animation.tweens
gedrückt
5. Rufen Sie die interne jQuery-Funktion „createTweens“ auf, um jede CSS-Animationsfunktion außer „Anzeigen/Ausblenden“ zu animieren. Verwenden Sie „animation.createTween“, um ein Beschleunigungsanimationsobjekt (einschließlich Animationsparameter und Animationsfunktionen wie „Ausführen“) zu erstellen, und drücken Sie es in die Beschleunigung Animationsgruppe.
in animation.tweens
6. Starten Sie das Animations-Timing und führen Sie zu jedem Zeitpunkt die Tick-Funktion aus, um den Bewegungswert für den entsprechenden CSS-Funktionswert festzulegen.
Der Fortschrittsprozentsatz der CSS-Funktionswertbewegung beträgt
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ), temp = remaining / animation.duration || 0, percent = 1 - temp
Der erhaltene Prozentsatz stimmt mit dem Zeitmuster überein. Ersetzen Sie diesen Prozentsatz, um den genauen CSS-Funktionswert zum Aktualisieren der Animationsanzeige festzulegen.
8. Rufen Sie den Rückruf zum Abschluss der Animation auf, nachdem die Animation abgeschlossen ist.
Über die jQuery 1.9.1-Quellcode-Analysereihe (fünfzehn), die der Herausgeber mit Ihnen geteilt hat – das vereinfachte Animationskern-Tween für die Animationsverarbeitung. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und ich werde mich so schnell wie möglich bei Ihnen melden.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft




