Heim >Web-Frontend >js-Tutorial >So verwenden Sie js-xlsx zum Zusammenführen von Zellen
So verwenden Sie js-xlsx zum Zusammenführen von Zellen
- php中世界最好的语言Original
- 2018-03-12 15:02:0011594Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie s-xlsx zum Zusammenführen von Zellen verwenden und welche Vorsichtsmaßnahmen für die Verwendung von s-xlsx zum Zusammenführen von Zellen gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Datenbeobachtungsdatenformat importieren
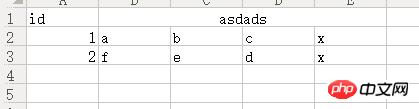
1.1. Erstellen wir zunächst eine XLSX-Tabelle mit zusammengeführten Zellen.
Nehmen wir das Beispiel für die Zusammenführung von Kopfdaten:

Beispiel
1.2. Schreiben Sie eine einfache Datenimportfunktion (Sie können sich auf den Artikel im Vorwort beziehen, um sie zu schreiben, ich werde das nicht angeben Code)
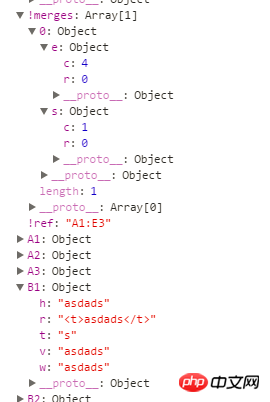
XLSX-Referenzdatenformat importieren:
Beispiel

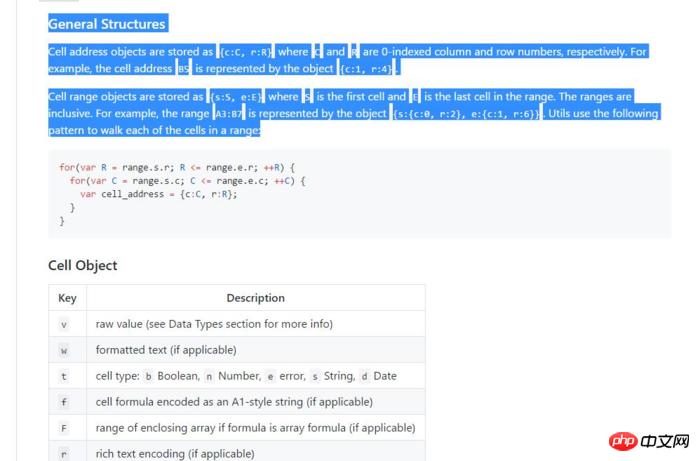
1.3. Sehen Sie sich die offiziellen Website-Anweisungen an

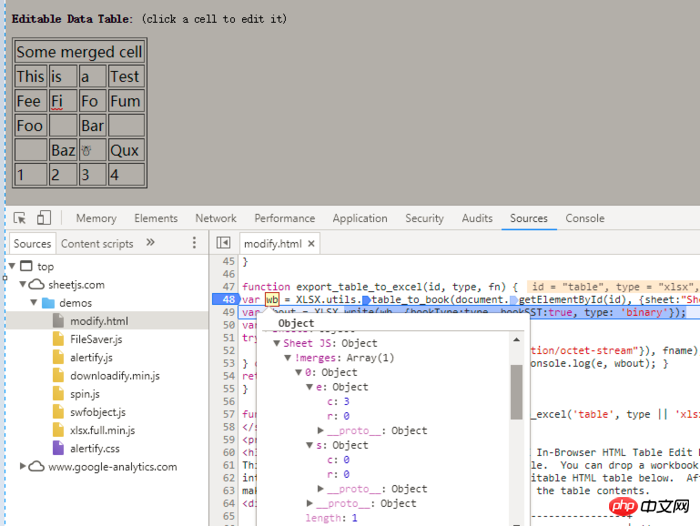
Offizielle Website-Beispiel (http://sheetjs.com/demos/modify.html):
Offizielle Website Beispiel

Laut der offiziellen Website-Beschreibung können wir einfach sehen, dass das Datenformat der zusammengeführten Zellen ist:
........
data["!merges"] = [{
s: {//s为开始
c: 1,//开始列
r: 0//可以看成开始行,实际是取值范围
},
e: {//e结束
c: 4,//结束列
r: 0//结束行
}
}];
........Hands-on Experimentieren Sie
2.1. Schreiben Sie eine einfache Exportdemo
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title></title></head><body>
<script src="http://oss.sheetjs.com/js-xlsx/xlsx.full.min.js"></script>
<!--调用FileSaver saveAs函数可以实现文件下载-->
<!--<script src="http://sheetjs.com/demos/Blob.js"></script>
<script src="http://sheetjs.com/demos/FileSaver.js"></script>-->
<script>
//如果使用 FileSaver.js 就不要同时使用以下函数
function saveAs(obj, fileName) {//当然可以自定义简单的下载文件实现方式
var tmpa = document.createElement("a");
tmpa.download = fileName || "下载";
tmpa.href = URL.createObjectURL(obj); //绑定a标签
tmpa.click(); //模拟点击实现下载
setTimeout(function () { //延时释放
URL.revokeObjectURL(obj); //用URL.revokeObjectURL()来释放这个object URL
}, 100);
} var jsono = [{ //测试数据
"id": 1,//A
"合并的列头1": "数据11",//B
"合并的列头2": "数据12",//C
"合并的列头3": "数据13",//D
"合并的列头4": "数据14",//E
}, { "id": 2, "合并的列头1": "数据21", "合并的列头2": "数据22", "合并的列头3": "数据23", "合并的列头4": "数据24",
}];//....
const wopts = { bookType: 'xlsx', bookSST: true, type: 'binary' };//这里的数据是用来定义导出的格式类型
function downloadExl(data, type) { var wb = { SheetNames: ['Sheet1'], Sheets: {}, Props: {} }; //wb.Sheets['Sheet1'] = XLSX.utils.json_to_sheet(data);//通过json_to_sheet转成单页(Sheet)数据
data = XLSX.utils.json_to_sheet(data);
data["B1"] = { t: "s", v: "asdad" };
data["!merges"] = [{//合并第一行数据[B1,C1,D1,E1]
s: {//s为开始
c: 1,//开始列
r: 0//开始取值范围
}, e: {//e结束
c: 4,//结束列
r: 0//结束范围
}
}];
wb.Sheets['Sheet1'] = data;
saveAs(new Blob([s2ab(XLSX.write(wb, wopts))], { type: "application/octet-stream"}), "这里是下载的文件名" + '.' + (wopts.bookType == "biff2" ? "xls" : wopts.bookType));
} function s2ab(s) { if (typeof ArrayBuffer !== 'undefined') { var buf = new ArrayBuffer(s.length); var view = new Uint8Array(buf); for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF; return buf;
} else { var buf = new Array(s.length); for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF; return buf;
}
} </script>
<button onclick="downloadExl(jsono)">导出</button></body></html>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Verwandte Lektüre:
So verwenden Sie s-xlsx zum Importieren und Exportieren von Excel-Dateien (Teil 2)
Wie Die Verwendung von s -xlsx implementiert den Import und Export von Excel-Dateien (Teil 1)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie js-xlsx zum Zusammenführen von Zellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

