Heim >Web-Frontend >js-Tutorial >Gadget zur Schnellvorschau des Browser-HTML-Codes
Gadget zur Schnellvorschau des Browser-HTML-Codes
- php中世界最好的语言Original
- 2018-03-12 11:43:082816Durchsuche
Dieses Mal bringe ich Ihnen ein Browser-HTML-Code-Schnellvorschau-Widget. Was sind die Vorsichtsmaßnahmen für die Verwendung des Browser-HTML-Code-Schnellvorschau-Widgets? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Popup-Vorschau direkt:
javascript:(function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
window.open(URL.createObjectURL(blob));
})()Schnell lokal speichern:
javascript: (function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
var a=document.createElement("a");
a.href=URL.createObjectURL(blob);
a.download=document.title;
a.click();
})()Anleitung zur Verwendung:
Jederzeit Klicken Sie, um eine Webseite mit einem Lesezeichen zu versehen:

Klicken Sie, um eine beliebige Webseite mit einem Lesezeichen zu versehen
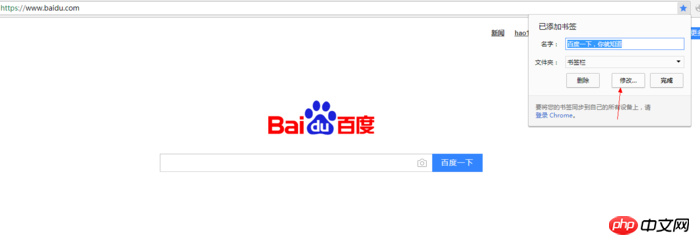
und klicken Sie dann zum Ändern:

Klicken Sie dann auf „Ändern“
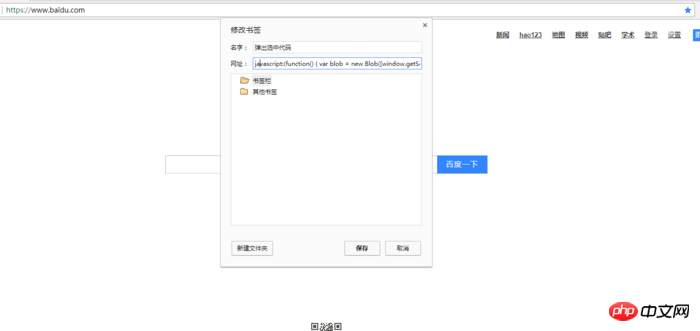
Geben Sie den Sammlungsnamen und die URL ein. Die URL ist das obige oder ein anderes Skript:

Geben Sie den Sammlungsnamen und die URL ein. Die URL ist das obige oder ein anderes Skript
verwenden Sie

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln die chinesische PHP-Website!
Verwandte Lektüre:
Wie nodejs verwendet jsonp zur Implementierung der Single-Sign-On-Demo
Das obige ist der detaillierte Inhalt vonGadget zur Schnellvorschau des Browser-HTML-Codes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

