Heim >Web-Frontend >js-Tutorial >Die Beziehung zwischen js-Funktionen und Ausrufezeichen
Die Beziehung zwischen js-Funktionen und Ausrufezeichen
- 韦小宝Original
- 2018-03-12 10:04:261952Durchsuche
In der JavaScript-Entwicklung stoßen wir möglicherweise auf einige js-Funktionen, und diesen js-Funktionen stehen Ausrufezeichen. Haben Sie jemals über js-Funktionen mit Ausrufezeichen und ohne Ausrufezeichen nachgedacht? Werfen wir einen Blick darauf, was dieser Artikel zu sagen hat!
Was passiert, wenn Sie vor der Funktion ein Ausrufezeichen (!) hinzufügen?
Zum Beispiel der folgende Code:
!function(){alert('iifksp')}() // trueDer nach der Ausführung auf der Konsole erhaltene Wert ist wahr, weil dies leicht zu verstehen ist Die anonyme Funktion hat keinen Rückgabewert. Der Standardrückgabewert ist undefiniert. Das Negationsergebnis ist natürlich wahr. Die Frage betrifft also nicht den Ergebniswert, sondern warum kann die Negationsoperation die Selbstoptimierung einer anonymen Funktion legal machen?
Wir sind möglicherweise eher daran gewöhnt, Klammern hinzuzufügen, um anonyme Funktionen aufzurufen:
(function(){alert('iifksp')})() // trueoder:
(function(){alert('iifksp')}()) // trueObwohl die Positionen der Klammern oben unterschiedlich sind two , aber der Effekt ist genau der gleiche.
Was sind also die Vorteile, die dazu führen, dass viele Menschen diese Ausrufezeichen-Methode so lieben? Wenn nur ein Zeichen gespeichert werden soll, ist dies zu unnötig. Selbst eine 100-KByte-Bibliothek spart möglicherweise nicht viel Platz. Da es sich nicht um Platz handelt, kann es zu Zeitüberlegungen kommen. Die Leistung wird am Ende des Artikels erwähnt.
Zurück zur Kernfrage: Warum ist das möglich? Die noch zentralere Frage ist: Warum ist das notwendig?
Tatsächlich gibt es unabhängig davon, ob es sich um Klammern oder Ausrufezeichen handelt, nur eines, was die gesamte Anweisung legal tun kann, nämlich die Umwandlung einer Funktionsdeklarationsanweisung in einen Ausdruck .
function a(){alert('iifksp')} // undefinedDies ist eine Funktionsdeklaration. Wenn Sie sie direkt nach einer solchen Deklaration in Klammern aufrufen, wird der Parser sie natürlich nicht verstehen und einen Fehler melden:
function a(){alert('iifksp')}() // SyntaxError: unexpected_tokenAus diesem Grund verwechselt der Code die Funktionsdeklaration und den Funktionsaufruf. Die auf diese Weise deklarierte Funktion sollte als a(); aufgerufen werden.
Aber die Klammern sind anders. Es wandelt eine Funktionsdeklaration in einen Ausdruck um. Der Parser verarbeitet die Funktion a nicht mehr als Funktionsdeklaration, sondern als Funktionsausdruck und kann daher nur auf die zugegriffen werden kann, wenn das Programm die Funktion a ausführt.
Also Jede Methode, die Funktionsdeklarationen und Funktionsausdrücke eindeutig macht, kann vom Parser korrekt erkannt werden. Zum Beispiel:
var i = function(){return 10}(); // undefined
1 && function(){return true}(); // true
1, function(){alert('iifksp')}(); // undefinedZuweisung, Logik, sogar Komma, verschiedene Operatoren können dem Parser mitteilen, dass es sich nicht um eine Funktionsdeklaration, sondern um einen Funktionsausdruck handelt. Darüber hinaus können unäre Operationen an Funktionen als der schnellste Weg zur Beseitigung von Mehrdeutigkeiten angesehen werden. Das Ausrufezeichen ist nur eine davon. Wenn Ihnen der Rückgabewert egal ist, sind diese unären Operationen alle gültig:
!function(){alert('iifksp')}() // true
+function(){alert('iifksp')}() // NaN
-function(){alert('iifksp')}() // NaN
~function(){alert('iifksp')}() // -1Sogar die folgenden Schlüsselwörter funktionieren gut:
void function(){alert('iifksp')}() // undefined
new function(){alert('iifksp')}() // Object
delete function(){alert('iifksp')}() // trueSchließlich bewirken Klammern das Gleiche, denn ihre eigentliche Aufgabe ist es, Mehrdeutigkeiten zu beseitigen und nicht die Funktion als Ganzes zu behandeln ist legal, unabhängig davon, ob die Klammern in der Deklaration eingeschlossen sind oder die gesamte Funktion eingeschlossen ist:
(function(){alert('iifksp')})() // undefined
(function(){alert('iifksp')}()) // undefinedNachdem ich so viel gesagt habe, spreche ich tatsächlich von einigen der grundlegendsten Konzepte – Anweisungen, Ausdrücke , Ausdrucksanweisungen, diese Konzepte sind genauso leicht zu verwechseln wie Zeiger und Zeigervariablen. Auch wenn diese Art von Verwirrung keine ausdrucksstarken Auswirkungen auf die Programmierung hat, ist sie ein Stolperstein, der Ihnen jederzeit den Kopf brechen kann.
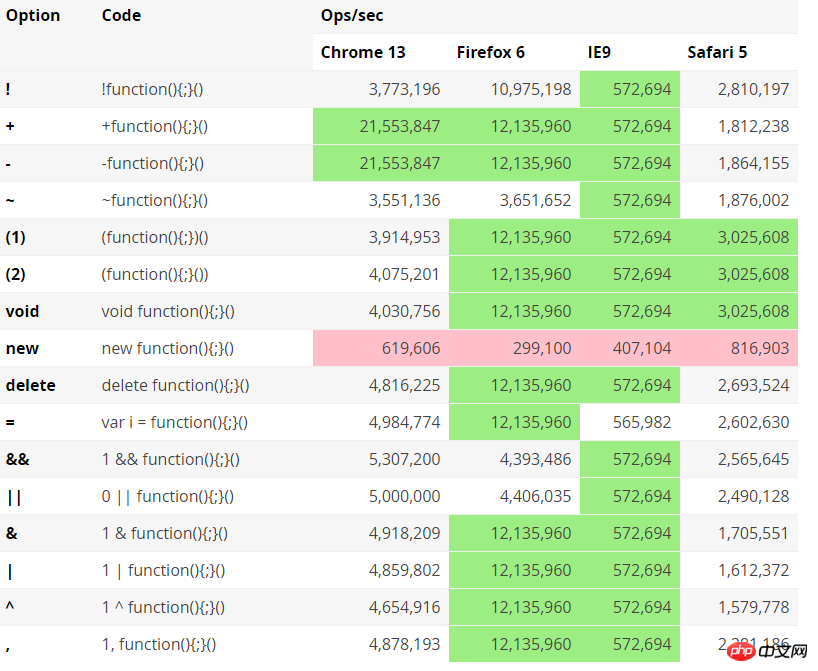
Lassen Sie uns abschließend noch über die Leistung sprechen. Ich habe einfach einen Test auf jsperf erstellt: http://jsperf.com/js-funcion-expression-speed , auf den mit verschiedenen Browsern zugegriffen werden kann, und führen Sie den Test aus, um die Ergebnisse anzuzeigen. Ich habe die Ergebnisse auch in der folgenden Tabelle aufgelistet (da ich relativ schlecht bin, ist die Testkonfiguration etwas peinlich, aber ich kann nichts tun: Pentium Dual-Core 1.4G, 2G Speicher, Win7 Enterprise Edition):

Es ist ersichtlich, dass die mit verschiedenen Methoden erzielten Ergebnisse nicht gleich sind und die Unterschiede enorm sind und von Browser zu Browser variieren.
Aber wir können dennoch viele Gemeinsamkeiten zwischen ihnen feststellen: Die neue Methode ist immer die langsamste – das ist natürlich. Viele Unterschiede in anderen Aspekten sind eigentlich nicht groß, aber eines ist sicher: Das Ausrufezeichen ist nicht die idealste Wahl. Andererseits sind herkömmliche Klammern , in Tests immer sehr schnell und in den meisten Fällen schneller als das Ausrufezeichen – es gibt also kein Problem mit der Methode, die wir normalerweise verwenden. und man kann sogar sagen, dass es optimal ist. Die Plus- und Minuszeichen funktionieren in Chrome hervorragend, und auch in anderen Browsern sind sie im Allgemeinen schnell und haben bessere Auswirkungen als das Ausrufezeichen.
Natürlich ist das nur ein einfacher Test und kann das Problem nicht erklären. Einige Schlussfolgerungen sind jedoch sinnvoll: Klammern sowie Plus- und Minuszeichen sind optimal.
Aber warum lieben so viele Entwickler Ausrufezeichen? Ich denke, das ist nur eine Frage der Gewohnheit und die Vor- und Nachteile zwischen ihnen können völlig ignoriert werden. Sobald Sie sich an einen Codierungsstil gewöhnt haben, verwandelt diese Konvention Ihr Programm von verwirrend in lesbar. Wenn man sich an das Ausrufezeichen gewöhnt, muss ich zugeben, dass es besser lesbar ist als Klammern. Ich muss beim Lesen nicht auf die Klammerübereinstimmung achten und beim Schreiben nicht aus Versehen vergessen -
Das obige ist der detaillierte Inhalt vonDie Beziehung zwischen js-Funktionen und Ausrufezeichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

