Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Trennung der Front-End- und Back-End-Entwicklung von Golang+Nodejs
Detaillierte Erläuterung der Trennung der Front-End- und Back-End-Entwicklung von Golang+Nodejs
- php中世界最好的语言Original
- 2018-03-12 09:51:205614Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Trennung von Front-End- und Back-End-Entwicklung mit Golang + Nodejs geben. Was sind die Vorsichtsmaßnahmen für die Verwendung von Golang + Nodejs zur Trennung des Front-Ends? und Back-End-Entwicklung. Hier sind praktische Fälle.
1. Backend-Server schreibt
Code:
package mainimport ( "github.com/hprose/hprose-golang/rpc"//<===hprose
"fmt"
"database/sql"
_ "github.com/go-sql-driver/mysql"//<===mysql驱动
"log")func checkErr(err error) { if err != nil {
panic(err)
}
}
func mysqlTestConnect(str string) string{//数据库查询
fmt.Print(str)
db, err := sql.Open("mysql", "root:换成你数据库的密码@tcp(localhost:3306)/test") if err != nil { log.Fatalf("Open database error: %s\n", err)
}
defer db.Close()
err = db.Ping()
checkErr(err)
rows, err := db.Query("SELECT * FROM t_test")
checkErr(err)
var tmp string=""
for rows.Next() {
var id int
var name string
rows.Columns()
err = rows.Scan(&id, &name)
checkErr(err)
tmp=tmp+"id:"+string(id)+" name:"+name+"<br/>"
} return tmp
}
func main(){
server := rpc.NewTCPServer("tcp4://0.0.0.0:10010/")//创建服务具体
server.AddFunction("客户端调用函数名", mysqlTestConnect)//添加访问函数
server.Start()//启动}2. Frontend-Server schreibt
Code:
const koa = require('koa');//这里以koa 框架为例const app = new koa();var hprose = require("hprose");//hprosevar client = hprose.Client.create("tcp4://127.0.0.1:10010/", ['客户端调用函数名']);//创建客户端连接app.use(function* () { var dt= yield new Promise(function (resolve) {
client.客户端调用函数名("请求参数", function (result) {
resolve(result);
})
}); this.type = 'text/html;charset=utf-8'; this.body = dt;
});
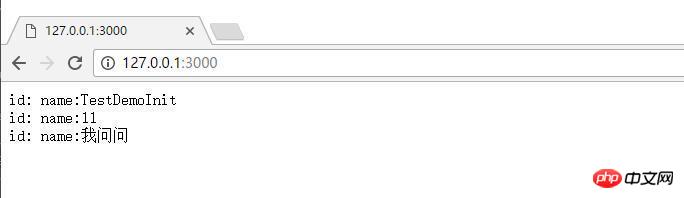
app.listen(3000);3. Wirkung
Der Browser greift auf die Adresse 127.0.0.1:3000 zu

Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie unter PHP Andere verwandte Artikel auf der chinesischen Website!
Verwandte Lektüre:
Was ist der Unterschied zwischen Python3 und JS
So erstellen Sie eine Bild-Upload-Vorschaukomponente in H5
So verwenden Sie s-xlsx zum Importieren und Exportieren von Excel-Dateien
js/css dynamisches Laden des JS-Plugins -in
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Trennung der Front-End- und Back-End-Entwicklung von Golang+Nodejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

