Heim >Web-Frontend >CSS-Tutorial >CSS3 implementiert eine flexible Box-Modellanwendung
CSS3 implementiert eine flexible Box-Modellanwendung
- 韦小宝Original
- 2018-03-10 11:36:181765Durchsuche
Als Teil der CSS3-Spezifikation kann das Flexbox-Layoutmodell den CSS-Code vereinfachen, der zum Vervollständigen des Layouts in vielen typischen Szenarien erforderlich ist. Das Layoutmodell bietet außerdem viele nützliche Funktionen zur Erfüllung allgemeiner Layoutanforderungen, einschließlich der Anordnung, Ausrichtung, Größenänderung und Zuweisung von Leerraum für Elemente in Containern. Das Flexbox-Layoutmodell kann als großartiges Werkzeug im Werkzeugkasten eines Webentwicklers dienen.
1. CSSFloat löschen. Wenn das übergeordnete Element keine Höhe festlegt, wird die Höhe des übergeordneten Elements standardmäßig von den untergeordneten Elementen unterstützt. Wenn das untergeordnete Element auf Float eingestellt ist, kann es die Höhe des übergeordneten Elements nicht vergrößern.
2. Die Verwendung des @media-Bildschirms zum Schreiben von Stilen für Geräte mit unterschiedlichen Bildschirmgrößen ist tatsächlich eine sehr komplizierte Angelegenheit. Es ist am besten, die gleiche Seitenstruktur zu erstellen und dann die Anzeige der Elemente festzulegen Einfluss nehmen auf Elemente ein- und ausblenden.
Sobald die Seitenstruktur erstellt ist, können wir über den @media-Only-Bildschirm nur Attribute ändern, aber keine Elemente hinzufügen oder löschen, es sei denn, Elemente werden dynamisch über js hinzugefügt oder gelöscht.
max-width und min-width beziehen sich auf die Breite des gesamten Fensters, einschließlich der Breite der Bildlaufleiste.
3. Der Unterschied und die Verwendung des Standardkombinationsmodells, des seltsamen Kombinationsmodells und des flexiblen Boxmodells.
4. Verwandte Eigenschaften und Verwendung von Bootstrap.
Die oben genannten Wissenspunkte, die ich heute gemeistert habe, kommen wir ohne weitere Umschweife zur Sache.
So realisieren Sie den automatischen Zeilenumbruch der folgenden Elemente in derselben Zeile und nach dem Umbruch nimmt jede Elementzeile immer noch die gesamte Breite des übergeordneten Elements ein.
Bitte schauen Sie sich die folgenden Bilder an: 
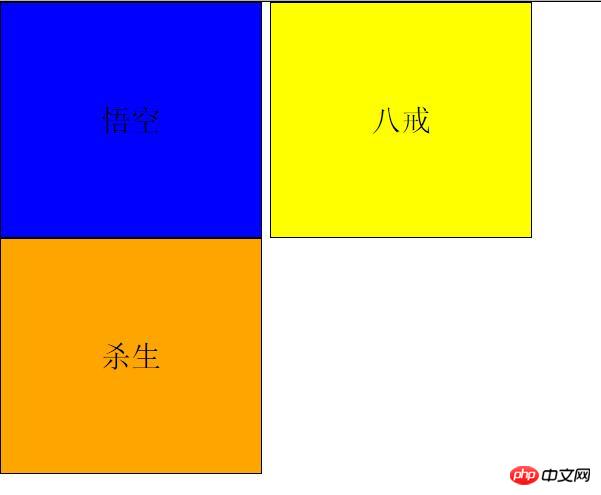
Status 1 
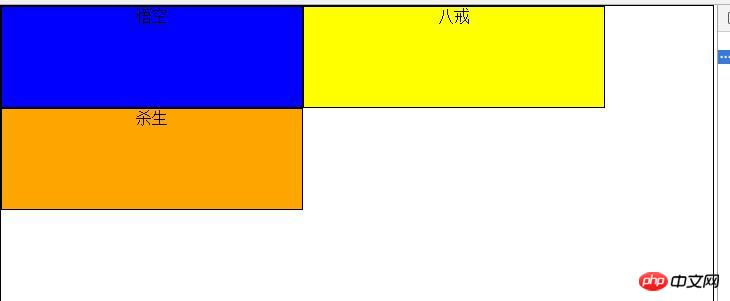
Status 2 
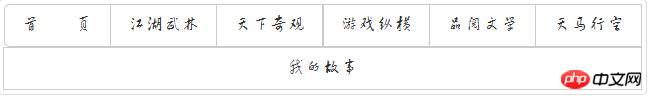
Status 3 
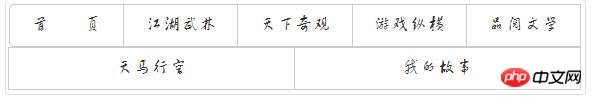
Status 4
Die vier Bilder oben zeigen die Zustandsänderungen des Browserfensters von groß zur Navigationsleiste.
Meine Seite ist mit Bootstrap geschrieben. Die Schaltflächengruppe wird standardmäßig in derselben Zeile angezeigt
Zustand 1 bis Zustand 2
Die Schrift- und Schaltflächengrößen in Status 1 sind relativ groß. Ich habe diesen Prozess nur über den @media-Bildschirm in CSS implementiert.
Zustand 2 bis Zustand 3
Das ist unser Fokus.
Wie realisiert man einen automatischen Zeilenumbruch von Linienelementen?
Wenn dasselbe Element eine feste Breite hat, wird es im Allgemeinen nicht automatisch umbrochen.
Wenn demselben Element ein Prozentwert zugewiesen wird, gibt es immer einen Breitenwert und es wird kein Zeilenumbruch implementiert.
Was ist, wenn sowohl die Breite als auch die Höhe des Elements vom Inhalt unterstützt werden
?
Legen Sie display:inline-block für das Element
fest
Es wird eine Lücke zwischen den beiden Elementen Wukong und Bajie geben. Es ist jedoch ein automatischer Zeilenumbruch implementiert.
Was passiert, wenn Sie einem Element einen schwebenden Effekt hinzufügen? 
Der Floating-Effekt ist besser als display:inline-block;.
Obwohl beide einen automatischen Zeilenumbruch erreichen, ist der Endeffekt nicht das, was wir wollen.  Der gewünschte Effekt ist von Zustand 2 bis Zustand 3. Nachdem das Element umbrochen wurde, nimmt das Element die gesamte Zeile ein und der in der vorherigen Zeile frei gewordene Platz wird durch andere Elemente gefüllt.
Der gewünschte Effekt ist von Zustand 2 bis Zustand 3. Nachdem das Element umbrochen wurde, nimmt das Element die gesamte Zeile ein und der in der vorherigen Zeile frei gewordene Platz wird durch andere Elemente gefüllt.
Die Methode, die ich anwende, ist die Verwendung des
Flexible-Box-Modells
Fügen Sie dem übergeordneten Element die folgenden Attribute hinzu:
<pre class="brush:php;toolbar:false"> display: flex;//表示该元素为弹性盒模型元素。
flex-wrap: wrap;//表示遇到边界后会自动换行。</pre> zu allen untergeordneten Elementen hinzu
flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、 对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。在该布局模型中,容器会根据布局的需要,调整其中包含的条 目的尺寸和顺序来最好地填充所有可用的空间。当容器的尺寸由于屏幕大小或窗口尺寸发生变化时,其中包含的条目也会被动态地调整。比如当容器尺寸变大时,其 中包含的条目会被拉伸以占满多余的空白空间;当容器尺寸变小时,条目会被缩小以防止超出容器的范围。弹性盒布局是与方向无关的。在传统的布局方式 中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
相关盒模型文章:
Das obige ist der detaillierte Inhalt vonCSS3 implementiert eine flexible Box-Modellanwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

