Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung für Anfänger, die Vue lernen
Ausführliche Erklärung für Anfänger, die Vue lernen
- php中世界最好的语言Original
- 2018-03-10 09:35:401712Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zum Erlernen von Vue für Anfänger geben. Worauf Anfänger beim Erlernen von Vue achten sollten
Eines der derzeit besten Frameworks für Vue
Zunächst folgen wir der Dokumentation der offiziellen Website
#Besondere Aufmerksamkeit
Vue. js unterstützt IE8 und seine folgende Version nicht, da Vue.js ECMAScript 5-Funktionen verwendet, die IE8 nicht emulieren kann. Vue.js unterstützt alle ECMAScript 5-kompatiblen Browser.
Änderungsprotokoll
Das Änderungsprotokoll jeder Version finden Sie auf GitHub.
npm
Es wird empfohlen, die NPM-Installation zu verwenden, wenn große Anwendungen mit Vue.js erstellt werden. NPM funktioniert gut mit Modulpaketierern wie Webpack oder Browserify. Vue.js bietet außerdem unterstützende Tools zum Entwickeln einzelner Dateikomponenten.
# Neueste stabile Version
$ npm install vue
Befehlszeilentool CLI
Vue.js bietet ein offizielles Befehlszeilentool, mit dem schnell große Mengen erstellt werden können Einzelseitenanwendung. Das Tool bietet eine sofort einsatzbereite Build-Tool-Konfiguration und ermöglicht so einen modernen Front-End-Entwicklungsprozess. Es dauert nur wenige Minuten, ein Projekt mit Hot-Neuladen, statischer Prüfung beim Speichern und einer produktionsbereiten Build-Konfiguration zu erstellen und zu starten:
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你$ cd my-project $ npm install $ npm run dev
Besondere Achtung!!!!!!
DieDas CLI-Tool setzt ein gewisses Maß an Vertrautheit mit Node.js und zugehörigen Build-Tools voraus. Wenn Sie neu bei Vue sind, empfehlen wir dringend, die Anleitung ohne Build-Tool durchzulesen und sich mit Vue selbst vertraut zu machen, bevor Sie sich mit der CLI befassen.
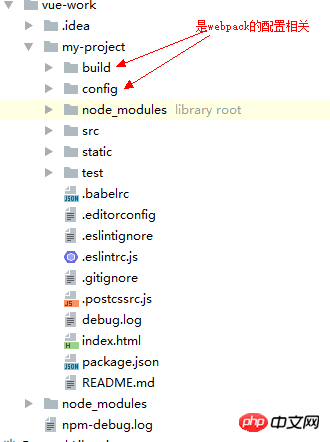
Nachdem Sie den Vorgang ausgeführt haben
wird es einen zugehörigen Datei- Ordner

.babelrc
geben, in dem sich die Konfiguration befindet babe, unser Code ist es6, kompiliert in es5 durch babes Voreinstellungen
Voreinstellungen sind Voreinstellungen
Einführung in die Projektdatei
Build und Konfiguration beziehen sich auf die Webpack-Konfiguration
node_modules werden von uns über npm installiert Abhängige Codebibliothek
Im src-Verzeichnis speichern wir den Quellcode des Projekts. Der gesamte von uns entwickelte Code wird im src-Verzeichnis abgelegt.
Im statischen Ordner werden Dateiressourcen von Drittanbietern gespeichert
//.editorconfig 编辑器的配置charset = utf-8 //编码indent_style = space //缩进的风格indent_size = 2 //缩进的大小是两个end_of_line = lf //换行符的风格insert_final_newline = true //创建一个文件,会自动插入新行trim_trailing_whitespace = true //会自动移除行尾的多余空格
.eslintignore: Syntaxprüfung ignorieren
Nachdem wir die Projektdatei verstanden haben, wollen wir verstehen, wie der aktuelle Code ausgeführt wird
index.html ist die Eintragsdatei
Index
Wir wissen, dass sein JS und CSS dynamisch in diese Seite eingefügt werden
Sehen Sie sich die Dom-Struktur an,
Es gibt nur ein APP-Tag unter dem Körper
Er ist eigentlich eine Vue-Komponente
Der Eingangs-JS unserer Seite ist eigentlich main.js
Hier ist eine rote Linie markiert. Es handelt sich um ein Compiler-Problem, das durch Anpassen erkannt werden kann zur ES6-Syntax
import Vue from 'vue'import Vue from './App'new vue ({ el: 'body'
components:{App}
})Wir können sehen, dass diese Eintragsdatei auf zwei
vue, js-Bibliothek
basiert und eine App.vue ist, die einfach direkt als App geschrieben werden kann
Instanziieren Sie dann ein Vue über das neue Vue
el:'body' ist ein Mount-Punkt, der auf einem Body montiert ist
components:{App} registriert ein aktuelles App-Plug-In. Diese Syntax ist eine es6-Abkürzung von , entsprechend es5 App:App kann unser Schreiben durch es6-Schreiben vereinfachen. Wir wissen, dass diese App dieser app.vue entspricht
Dann schauen wir uns app.vue
an ist unterteilt in < ;template>
Dieses Hello ist eine Vue-Komponente, die hello.vue entspricht
In App.vue wird eine Unterkomponente „Hello“ über Komponenten registriert Nur durch Registrierung über Komponenten
Attribut
Andernfalls funktioniert dieses Label nicht. Sie können die Hallo-Annotation in Komponenten ausprobieren
Auto-Formatierungs-Tastenkombination Strg+Alt+LSchauen Sie sich jetzt hello.vue an
, wir definieren einen Datenspaß
in der Definition von vue. Es kann ein Objekt zurückgeben. Alle Werte in diesem Objekt werden zu seinen Abhängigkeiten hinzugefügt, und dann kann auf die Nachricht in der Vorlage zugegriffen werden. Sie können auf die Nachricht in diesen Daten zugreifen, indem Sie die Nachricht
export default verwenden. Dies ist der von vue bereitgestellte syntaktische Zucker, in den Sie
importieren können App.vue. Hallo von'./components/hello'
Das heißt, das Objekt in den Daten in hello.vue wird diesem Hallo zugewiesen
Das heißt Zu sagen, der Schlüssel der Komponenten ist Hallo und sein Wert ist der Wert des Exportstandards Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!而在components{
Hello相当于Hello:Hello
}Verwandte Lektüre:
Frontend-Eintrag zu CSS3So lösen Sie den CSS-Hack von IE11
Wie Axios einen HTTP-Anfrage-Client basierend auf Promise erstellt
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung für Anfänger, die Vue lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

