Heim >Web-Frontend >js-Tutorial >So lösen Sie das Problem, dass das Iview-Schriftsymbol im vue-cli-Regal fehlt
So lösen Sie das Problem, dass das Iview-Schriftsymbol im vue-cli-Regal fehlt
- php中世界最好的语言Original
- 2018-03-09 16:27:493189Durchsuche
Dieses Mal zeige ich Ihnen eine Möglichkeit, das Problem zu lösen, dass Iview Schriftartensymbole im Vue-CLI-Regal verliert. Welche Vorsichtsmaßnahmen gibt es, um das Problem zu lösen, dass Iview Schriftartensymbole im Vue-CLI-Regal verliert? Was sind die praktischen Lösungen? Schauen wir uns den Fall an.


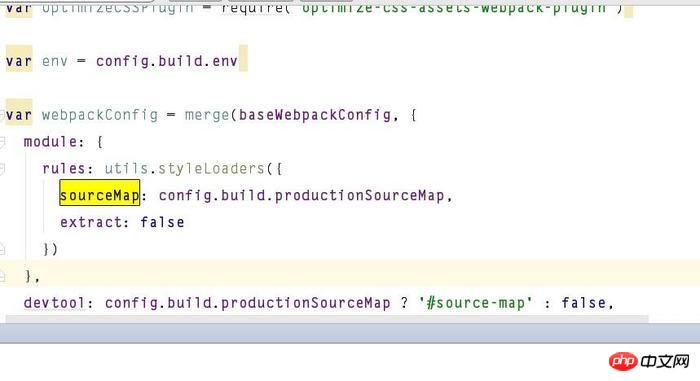
Ändern Sie in build/webpack.prod.conf.js
Ändern Sie den Auszug darin auf „false“ und der Standardwert ist „true“module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: false
})
},
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf die chinesische PHP-Website
Verwandte Artikel! Verwandte Lektüre:
table tr th und table tr td haben zu viele Schriftarten, wie man das Problem mit CSS löst Lassen Sie die Seite WOW.js verschiebenSo ermitteln Sie den IE 6 7 8 9 des BrowsersDas obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass das Iview-Schriftsymbol im vue-cli-Regal fehlt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

