Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Kommunikation zwischen Vue-Unterkomponente und übergeordneter Komponente
Detaillierte Erläuterung der Kommunikation zwischen Vue-Unterkomponente und übergeordneter Komponente
- php中世界最好的语言Original
- 2018-05-16 16:26:042753Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Kommunikation zwischen der Vue-Unterkomponente und der übergeordneten Komponente geben. Was sind die Vorsichtsmaßnahmen für die Kommunikation zwischen der Vue-Unterkomponente und der übergeordneten Komponente? Fall, werfen wir einen Blick darauf.
1. Kommunikation zwischen der übergeordneten Komponente und der untergeordneten Komponente,
1. Übergeben Sie den -Attribut--Wert
im Tag der eingefügten untergeordneten Komponente, wie in der Abbildung gezeigt Abbildung: 
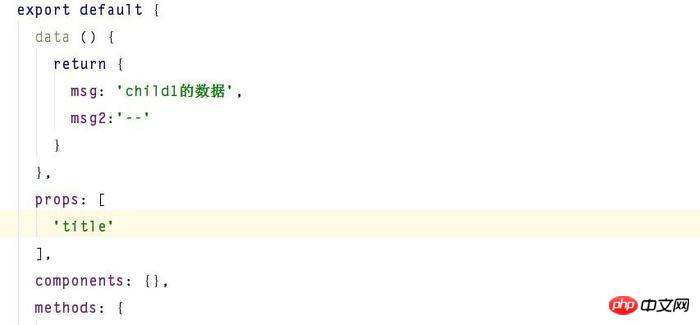
2. Verwenden Sie Requisiten zum Empfangen in der Unterkomponente,
wie in der Abbildung gezeigt: 
zhijeidiaoyo
Rufen Sie einfach this.title direkt auf
2. Die untergeordnete Komponente übergibt Parameter an die übergeordnete Komponente
Verwenden Sie this.$emit("parents",111), um zuzuhören ElternEreignis, und binden Sie die Änderungsmethode direkt an die übergeordnete Komponente, z. B. Bild:

3. Kommunikation zwischen Unterkomponenten und Unterkomponenten
1 . Erstellen Sie zunächst ein Ereigniszentrum in main.js 
2. Das von der untergeordneten Komponente 2 ausgelöste Ereignis lautet wie folgt:
this.$root.event .$emit("NAME2","child2's data")
2017- 11-01_14512Detaillierte Erläuterung der Kommunikation zwischen Vue-Unterkomponente und übergeordneter Komponente
3. Unterkomponente 1 erhält das folgende
this.$root. event.$on("NAME2",function (d) {
huang.msg2 = d;
})

Ich glaube, das hast du Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website Andere verwandte Artikel!
Verwandte Lektüre:
So ändern Sie den Stil der Bildlaufleiste
WOW.js, um die Seite zu verschieben
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Kommunikation zwischen Vue-Unterkomponente und übergeordneter Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

