Heim >Web-Frontend >CSS-Tutorial >CSS-Tipps So implementieren Sie den Verlaufstexteffekt für jede Zeile eines Absatzes
CSS-Tipps So implementieren Sie den Verlaufstexteffekt für jede Zeile eines Absatzes
- 小云云Original
- 2018-03-09 10:46:441767Durchsuche
Heute habe ich einen in CSS geschriebenen Effekt auf Codepen gesehen. Jede Textzeile in einem Absatz hat einen Verlaufseffekt. Es ist nicht ungewöhnlich, einen Verlaufsfülleffekt für eine einzelne Textzeile oder ein einzelnes Wort zu implementieren, aber es handelt sich um einen Textverlaufsfülleffekt für jede Zeile eines Absatzes. Es wird geschätzt, dass es noch viele Menschen neugierig machen wird. Wenn Sie einer der Neugierigen sind, lesen Sie bitte weiter, um es herauszufinden!
Zieleffekt
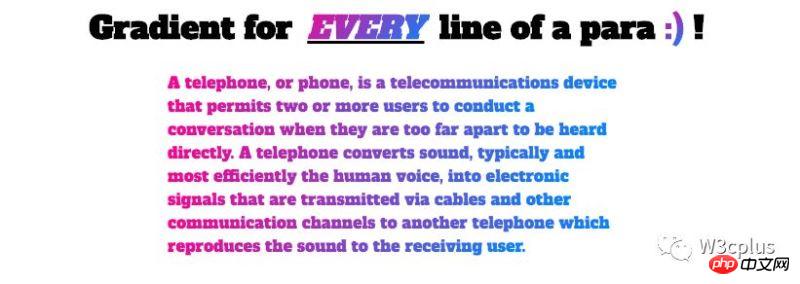
Der heutige Zieleffekt besteht darin, den folgenden Effekt zu erzielen bzw. die Tipps zur Erzielung dieses Effekts zu verstehen:

Sehen Der obige Effekt ist meiner Meinung nach das erste, woran viele Leute denken werden: Hintergrundclip: Text, Farbe: Transparent und linearer Farbverlauf. Ist das also der Fall?
So vervollständigen Sie den Verlaufseffekt jeder Textzeile in einem Absatz
Studenten, die CSS kennen, wissen, dass mit:
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
die Verlaufsfüllung von leicht erreicht werden kann ein Texteffekt. Zum Beispiel das folgende Beispiel:

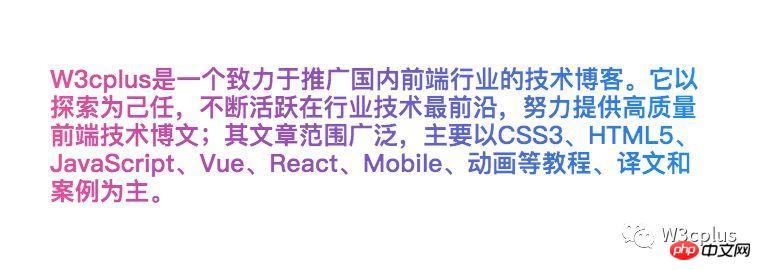
Machen wir ein kleines Experiment. Welchen Effekt hat es, wenn der Text nicht aus einem Wort oder einer einzelnen Zeile, sondern aus einem ganzen Absatz besteht?

Der Effekt scheint auch perfekt zu sein. Wenn Sie die Parameter des Verlaufseffekts ändern, ist der Verlaufseffekt eine Abschrägung:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
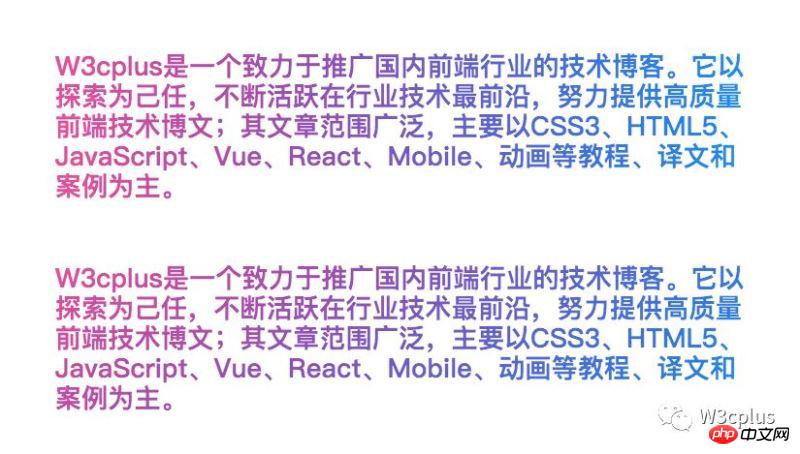
Sehen Sie sich den Effekt der beiden an:

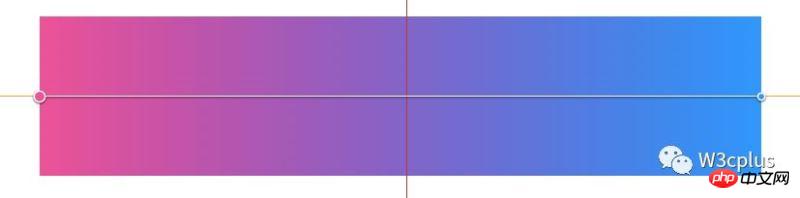
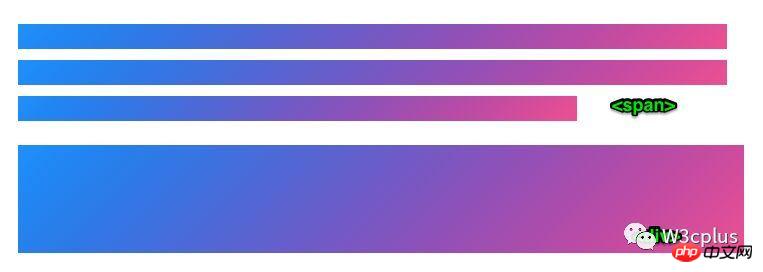
Schauen Sie sich das genauer an Schauen Sie, die beiden Effekte sind immer noch unterschiedlich. Schauen wir uns zunächst den Container derselben Größe an (die Größe des p-Elements beträgt in diesem Beispiel 765px * 165px). Schauen Sie sich für zwei verschiedene Verlaufseffekte zunächst den Fülleffekt von nach rechts an:

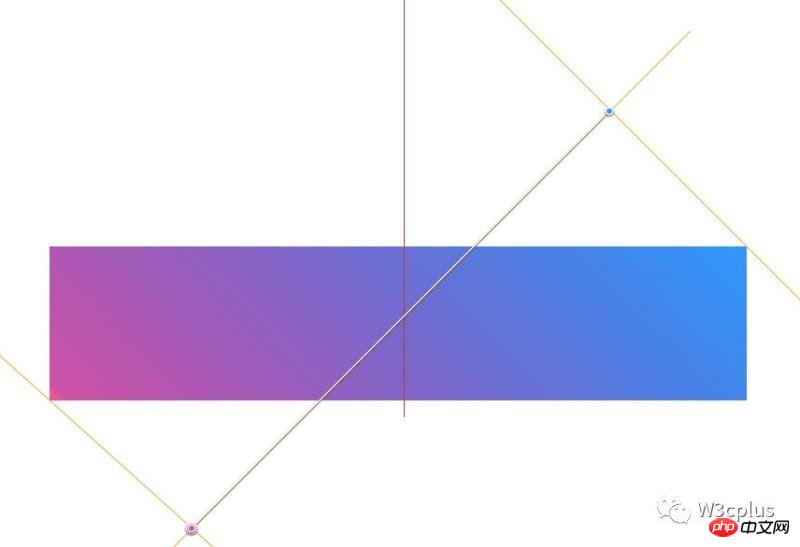
Sehen wir uns den Fülleffekt von 135 Grad an:

An dieser Stelle wissen Sie vielleicht, was sich vom vorherigen Beispiel unterscheidet? Und wissen Sie, was der Grund ist? Wenn wir möchten, dass verschiedene Farbverläufe für jede Zeile eines Absatzes den gleichen Fülleffekt haben, wie können wir das erreichen? Lassen Sie uns vor der Implementierung kurz zusammenfassen:
Wenn Sie einen linearen Farbverlauf nach rechts oder links verwenden, wird der resultierende Textfüllungseffekt unabhängig davon sein, ob es sich um ein einzelnes Wort, eine einzelne Textzeile oder mehrere Textzeilen handelt das gleiche. Bei anderen Verlaufswinkelparametern ist der Effekt jeder Zeile in einer mehrzeiligen Textfüllung jedoch unterschiedlich.
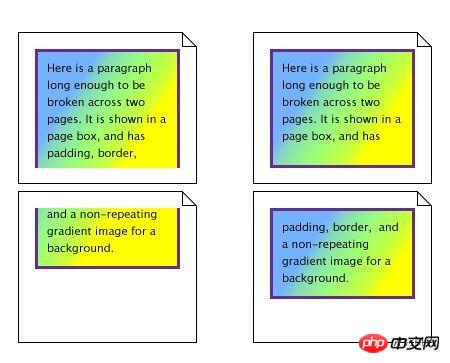
Zurück zum Thema? Wie erreicht man mehrere Reihen und erzielt unabhängig vom Füllwinkel den gleichen Effekt? Um diesen Effekt zu erzielen, gibt es ein Schlüsselattribut: box-decoration-break. Vereinfacht ausgedrückt hat das Attribut box-decoration-break zwei Attributwerte: Slice und Clone. Die entsprechenden Auswirkungen sind wie folgt:
wird in einem Absatz verwendet und hat folgende Auswirkungen:

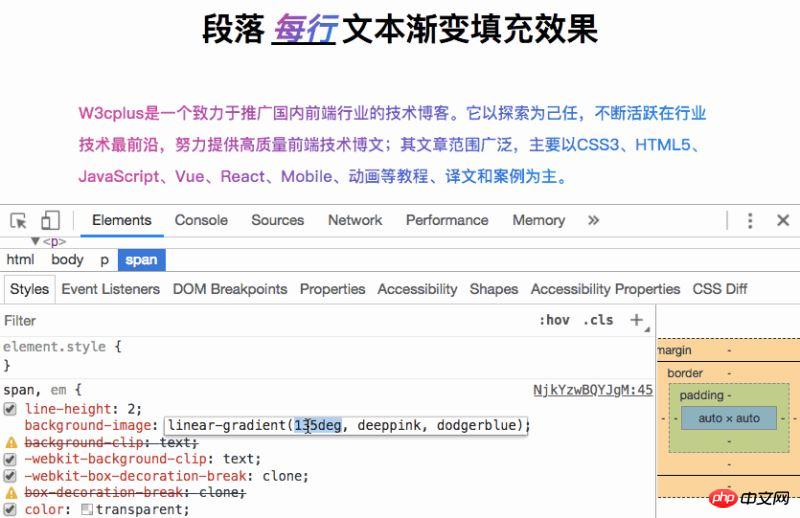
Kommen wir unserem Ziel näher? Dann verwenden Sie dieses Attribut box-decoration-break:clone für unser Beispiel:
background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
Der Effekt ist wie folgt:

Lassen Sie uns überprüfen, ob dies der Fall ist Entsprechend dem von uns erwarteten Effekt:

Tipp: Box-Decoration-Break wird auf Inline-Elemente angewendet und mit der entsprechenden Zeilenhöhe abgeglichen. Lassen Sie die Linie dem folgen Linie Es gibt einen gewissen Abstand zwischen ihnen.
Rückblickend sehen wir, dass die Verwendung von Box-Decoration-Break den Unterschied zwischen Inline-Elementen und Blockelementen ausmacht:

Ist es nicht sehr perfekt? Wenn Sie möchten, probieren Sie es selbst aus.
Verwandte Empfehlungen:
Beispiel für Javascript-Berechnungsverlaufsfarbe teilen
HTML5-Leinwandzeichnung radioaktiver Farbverlaufseffektcode-Beispiel
Div+CSS-Hintergrund-Farbcode-Beispiel
Das obige ist der detaillierte Inhalt vonCSS-Tipps So implementieren Sie den Verlaufstexteffekt für jede Zeile eines Absatzes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

