Heim >Web-Frontend >js-Tutorial >Wie React-Router4 die Codeaufteilung durchführt
Wie React-Router4 die Codeaufteilung durchführt
- 小云云Original
- 2018-03-09 09:05:171583Durchsuche
Mit der weiteren Erweiterung von Front-End-Projekten können die von einer ursprünglich einfachen Webanwendung referenzierten JS-Dateien immer größer werden. Insbesondere in den jüngsten beliebten Single-Page-Anwendungen wird zunehmend auf einige Verpackungstools (z. B. Webpack) zurückgegriffen. Durch diese Verpackungstools werden Module, die verarbeitet werden müssen und voneinander abhängig sind, direkt in eine separate Bundle-Datei gepackt. Dies wird geladen, wenn die Seite zum ersten Mal geladen wird. Wenn alle js geladen werden. Es gibt jedoch oft viele Szenarien, in denen wir nicht alle Abhängigkeiten einer Single-Page-Anwendung auf einmal herunterladen müssen. Beispiel: Wir haben jetzt eine einseitige „Auftragsverwaltung“-Einzelseitenanwendung mit Berechtigungen. Normale Administratoren können nur den Abschnitt „Auftragsverwaltung“ betreten, während Superuser „Systemverwaltung“ durchführen können Verwaltung Bei Seitenanwendungen müssen Benutzer lange warten, bis irrelevante Ressourcen geladen werden, wenn sie die Seite zum ersten Mal öffnen. In diesen Fällen können wir erwägen, eine bestimmte Codeaufteilung durchzuführen.
Implementierungsmethode
Einfaches Laden bei Bedarf
Der Hauptzweck der Codeaufteilung besteht darin, Ressourcen nach Bedarf bereitzustellen laden. Stellen Sie sich dieses Szenario vor. Auf unserer Website gibt es eine Komponente, die einem Chat-Feld ähnelt. Wenn wir auf die kreisförmige Schaltfläche klicken, wird die Chat-Komponente auf der Seite angezeigt.
btn.addEventListener('click', function(e) {
// 在这里加载chat组件相关资源 chat.js
});Aus diesem Beispiel können wir ersehen, dass wir durch die Bindung des Ladevorgangs von chat.js an das BTN-Klickereignis chatten können, nachdem wir auf die Chat-Schaltfläche geklickt haben. bedarfsgerechtes Laden von Komponenten. Die Möglichkeit, js-Ressourcen dynamisch zu laden, ist ebenfalls sehr einfach (ähnlich dem bekannten jsonp). Fügen Sie einfach das fd01766d592f2e37aa6f6bb04bb41b43-Tag dynamisch zur Seite hinzu und verweisen Sie das src-Attribut auf die Ressource.
btn.addEventListener('click', function(e) {
// 在这里加载chat组件相关资源 chat.js
var ele = document.createElement('script');
ele.setAttribute('src','/static/chat.js');
document.getElementsByTagName('head')[0].appendChild(ele);
});Code-Splitting ist die Arbeit, die geleistet wird, um das Laden bei Bedarf zu erreichen. Stellen Sie sich vor, wir verwenden das Verpackungstool, um alle js in die Datei bundle.js zu packen. In diesem Fall gibt es keine Möglichkeit, das oben beschriebene Laden bei Bedarf zu erreichen. Daher müssen wir über den Code zum Laden bei Bedarf sprechen Teilen Sie es während des Verpackungsprozesses auf, bei dem es sich um eine Codeaufteilung handelt. Müssen wir diese Ressourcen also manuell aufteilen? Natürlich nicht, Sie müssen immer noch Verpackungstools verwenden. Als Nächstes führen wir die Codeaufteilung im Webpack ein.
Code-Splitting
Hier kehren wir zum Anwendungsszenario zurück und stellen vor, wie man Code-Splitting im Webpack durchführt. Es gibt mehrere Möglichkeiten, die Codeaufteilung in Builds im Webpack zu implementieren.
import()
Der Import hier unterscheidet sich vom Import beim Einführen des Moduls. Es kann als funktionsähnliche Funktion eines dynamisch geladenen Moduls verstanden werden . Übergeben Die Parameter sind die entsprechenden Module. Beispielsweise kann die ursprüngliche Modulimportreaktion von „react“ als import(‘react’) geschrieben werden. Es ist jedoch zu beachten, dass import() ein Promise-Objekt zurückgibt. Daher kann es auf folgende Weise verwendet werden:
btn.addEventListener('click', e => {
// 在这里加载chat组件相关资源 chat.js
import('/components/chart').then(mod => {
someOperate(mod);
});
});Wie Sie sehen können, ist die Verwendungsmethode sehr einfach und unterscheidet sich nicht von dem Versprechen, das wir normalerweise geben verwenden. Natürlich können Sie auch eine Ausnahmebehandlung hinzufügen:
btn.addEventListener('click', e => {
import('/components/chart').then(mod => {
someOperate(mod);
}).catch(err => {
console.log('failed');
});
});Da import() ein Promise-Objekt zurückgibt, sollten Sie natürlich auf einige Kompatibilitätsprobleme achten . Es ist nicht schwer, dieses Problem zu lösen. Sie können einige Promise-Polyfills verwenden, um Kompatibilität zu erreichen. Es ist ersichtlich, dass die dynamische Methode import () hinsichtlich Semantik und Syntax relativ klar und prägnant ist.
require.ensure()
Dieser Satz wurde auf der offiziellen Website von Webpack 2 geschrieben:
require.ensure() ist spezifisch ins Webpack übernommen und durch import() ersetzt.
Daher wird die Verwendung der Methode require.ensure() in Webpack 2 nicht empfohlen. Diese Methode ist jedoch derzeit noch gültig und kann daher kurz vorgestellt werden. Es ist auch verfügbar, wenn es in Webpack 1 enthalten ist. Das Folgende ist die Syntax von require.ensure():
Code kopieren Der Code lautet wie folgt:
require.ensure(dependencies: String[] , callback: function( require), errorCallback: function(error), chunkName: String)
require.ensure() akzeptiert drei Parameter:
The erste Parameterabhängigkeiten Es ist ein Array, das einige Abhängigkeiten des aktuell erforderlichen Moduls darstellt
Der zweite Parameterrückruf ist eine Rückruffunktion. Es ist zu beachten, dass diese Rückruffunktion einen Parameter erfordert, über den andere Module dynamisch in die Rückruffunktion eingeführt werden können. Es ist erwähnenswert, dass dies zwar ein Parameter der Rückruffunktion ist, theoretisch jedoch in einen anderen Namen geändert werden kann, tatsächlich jedoch nicht geändert werden kann, da das Webpack ihn sonst während der statischen Analyse nicht verarbeiten kann
- Der dritte Parameter „errorCallback“ ist einfacher zu verstehen, er ist der Rückruf zur Fehlerbehandlung.
- Der vierte Parameter „chunkName“ gibt den Chunk-Namen für die Verpackung an.
btn.addEventListener('click', e => {
require.ensure([], require => {
let chat = require('/components/chart');
someOperate(chat);
}, error => {
console.log('failed');
}, 'mychat');
});Bundle Loader
Zusätzlich zu den beiden oben genannten Methoden können Sie auch einige Komponenten von Webpack verwenden. Verwenden Sie beispielsweise Bundle Loader:npm i --save bundle-loader
使用require("bundle-loader!./file.js")来进行相应chunk的加载。该方法会返回一个function,这个function接受一个回调函数作为参数。
let chatChunk = require("bundle-loader?lazy!./components/chat");
chatChunk(function(file) {
someOperate(file);
});和其他loader类似,Bundle Loader也需要在webpack的配置文件中进行相应配置。Bundle-Loader的代码也很简短,如果阅读一下可以发现,其实际上也是使用require.ensure()来实现的,通过给Bundle-Loader返回的函数中传入相应的模块处理回调函数即可在require.ensure()的中处理,代码最后也列出了相应的输出格式:
/*
Output format:
var cbs = [],
data;
module.exports = function(cb) {
if(cbs) cbs.push(cb);
else cb(data);
}
require.ensure([], function(require) {
data = require("xxx");
var callbacks = cbs;
cbs = null;
for(var i = 0, l = callbacks.length; i < l; i++) {
callbacks[i](data);
}
});
*/react-router v4 中的代码拆分
最后,回到实际的工作中,基于webpack,在react-router4中实现代码拆分。react-router 4相较于react-router 3有了较大的变动。其中,在代码拆分方面,react-router 4的使用方式也与react-router 3有了较大的差别。
在react-router 3中,可以使用Route组件中getComponent这个API来进行代码拆分。getComponent是异步的,只有在路由匹配时才会调用。但是,在react-router 4中并没有找到这个API,那么如何来进行代码拆分呢?
在react-router 4官网上有一个代码拆分的例子。其中,应用了Bundle Loader来进行按需加载与动态引入
import loadSomething from 'bundle-loader?lazy!./Something'
然而,在项目中使用类似的方式后,出现了这样的警告:
Unexpected '!' in 'bundle-loader?lazy!./component/chat'. Do not use import syntax to configure webpack loaders import/no-webpack-loader-syntax
Search for the keywords to learn more about each error.
在webpack 2中已经不能使用import这样的方式来引入loader了(no-webpack-loader-syntax)
Webpack allows specifying the loaders to use in the import source string using a special syntax like this:
var moduleWithOneLoader = require("my-loader!./my-awesome-module");This syntax is non-standard, so it couples the code to Webpack. The recommended way to specify Webpack loader configuration is in a Webpack configuration file.
我的应用使用了create-react-app作为脚手架,屏蔽了webpack的一些配置。当然,也可以通过运行npm run eject使其暴露webpack等配置文件。然而,是否可以用其他方法呢?当然。
这里就可以使用之前说到的两种方式来处理:import()或require.ensure()。
和官方实例类似,我们首先需要一个异步加载的包装组件Bundle。Bundle的主要功能就是接收一个组件异步加载的方法,并返回相应的react组件:
export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
componentWillMount() {
this.load(this.props)
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps)
}
}
load(props) {
this.setState({
mod: null
});
props.load((mod) => {
this.setState({
mod: mod.default ? mod.default : mod
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}在原有的例子中,通过Bundle Loader来引入模块:
import loadSomething from 'bundle-loader?lazy!./About'
const About = (props) => (
<Bundle load={loadAbout}>
{(About) => <About {...props}/>}
</Bundle>
)由于不再使用Bundle Loader,我们可以使用import()对该段代码进行改写:
const Chat = (props) => (
<Bundle load={() => import('./component/chat')}>
{(Chat) => <Chat {...props}/>}
</Bundle>
);需要注意的是,由于import()会返回一个Promise对象,因此Bundle组件中的代码也需要相应进行调整
export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
componentWillMount() {
this.load(this.props)
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps)
}
}
load(props) {
this.setState({
mod: null
});
//注意这里,使用Promise对象; mod.default导出默认
props.load().then((mod) => {
this.setState({
mod: mod.default ? mod.default : mod
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}路由部分没有变化
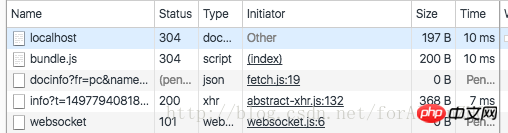
<Route path="/chat" component={Chat}/>这时候,执行npm run start,可以看到在载入最初的页面时加载的资源如下

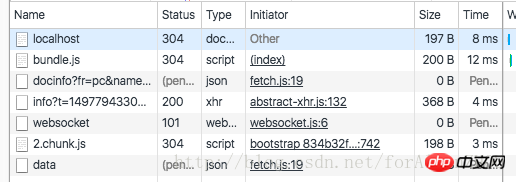
而当点击触发到/chat路径时,可以看到

动态加载了2.chunk.js这个js文件,如果打开这个文件查看,就可以发现这个就是我们刚才动态import()进来的模块。
当然,除了使用import()仍然可以使用require.ensure()来进行模块的异步加载。相关示例代码如下:
const Chat = (props) => (
<Bundle load={(cb) => {
require.ensure([], require => {
cb(require('./component/chat'));
});
}}>
{(Chat) => <Chat {...props}/>}
</Bundle>
);export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
load = props => {
this.setState({
mod: null
});
props.load(mod => {
this.setState({
mod: mod ? mod : null
});
});
}
componentWillMount() {
this.load(this.props);
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null
}
}此外,如果是直接使用webpack config的话,也可以进行如下配置
output: {
// The build folder.
path: paths.appBuild,
// There will be one main bundle, and one file per asynchronous chunk.
filename: 'static/js/[name].[chunkhash:8].js',
chunkFilename: 'static/js/[name].[chunkhash:8].chunk.js',
},结束
代码拆分在单页应用中非常常见,对于提高单页应用的性能与体验具有一定的帮助。我们通过将第一次访问应用时,并不需要的模块拆分出来,通过scipt标签动态加载的原理,可以实现有效的代码拆分。在实际项目中,使用webpack中的import()、require.ensure()或者一些loader(例如Bundle Loader)来做代码拆分与组件按需加载。
相关推荐:
react-router4 配合webpack require.ensure 实现异步加载
Das obige ist der detaillierte Inhalt vonWie React-Router4 die Codeaufteilung durchführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

