Heim >Web-Frontend >CSS-Tutorial >Verbesserung des HTML-Inline-Stils „San Maos klassische Zitate'
Verbesserung des HTML-Inline-Stils „San Maos klassische Zitate'
- php中世界最好的语言Original
- 2018-03-08 16:43:332218Durchsuche
Dieses Mal werde ich Ihnen die Verbesserung des HTML-Inline-Stils „San Maos klassische Zitate“ vorstellen. Was sind die Vorsichtsmaßnahmen zur Verbesserung des Inline-Stils von HTML?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML:基础内联样式</title>
</head>
<body>
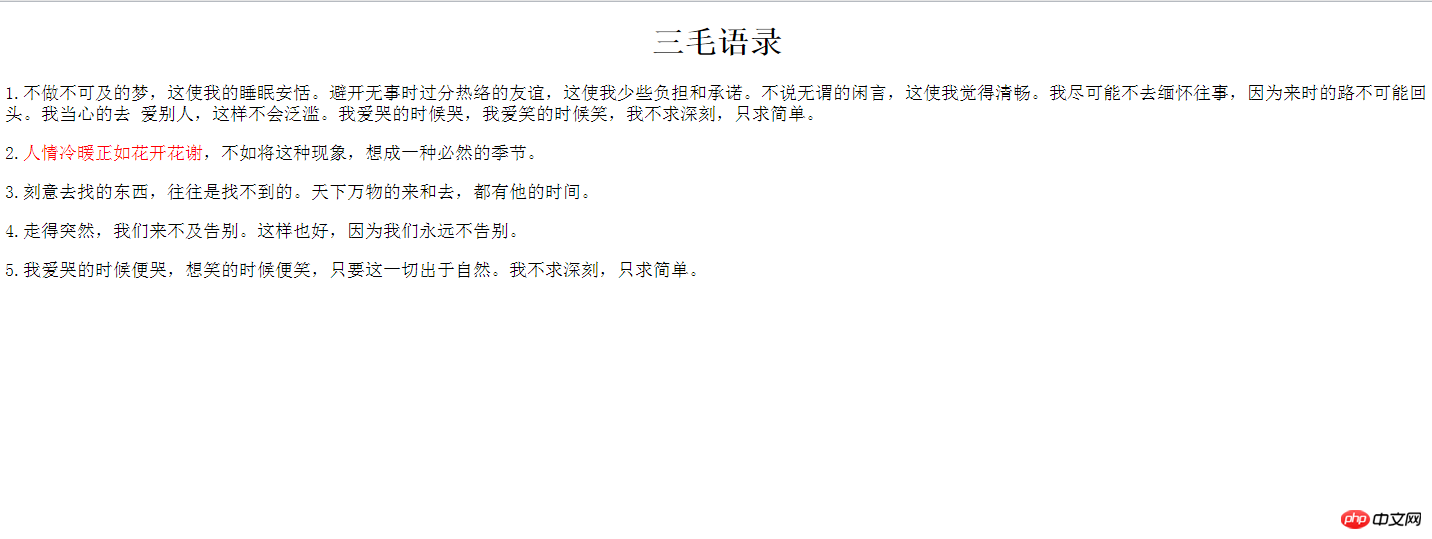
<h1 style="text-align:center">三毛语录</h1>
<p style="font-size:18px;">1.不做不可及的梦,这使我的睡眠安恬。避开无事时过分热络的友谊,这使我少些负担和承诺。不说无谓的闲言,这使我觉得清畅。我尽可能不去缅怀往事,因为来时的路不可能回头。我当心的去
爱别人,这样不会泛滥。我爱哭的时候哭,我爱笑的时候笑,我不求深刻,只求简单。</p>
<p style="font-size:18px">2.<span style="color:red">人情冷暖正如花开花谢</span>,不如将这种现象,想成一种必然的季节。</p>
<p style="font-size:18px">3.刻意去找的东西,往往是找不到的。天下万物的来和去,都有他的时间。</p>
<p style="font-size:18px">4.走得突然,我们来不及告别。这样也好,因为我们永远不告别。</p>
<p style="font-size:18px">5.我爱哭的时候便哭,想笑的时候便笑,只要这一切出于自然。我不求深刻,只求简单。</p>
</body>
</html>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website andere verwandte Artikel!
Verwandte Lektüre:
Was sind die häufigsten Probleme mit CSS-Selektoren
Gemeinsame Eigenschaften von CSS1 und CSS2
Das obige ist der detaillierte Inhalt vonVerbesserung des HTML-Inline-Stils „San Maos klassische Zitate'. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

