Heim >Web-Frontend >HTML-Tutorial >Verwenden Sie HTML+CSS, um einen Echtzeit-Vorschau-Markdown-Editor zu erstellen
Verwenden Sie HTML+CSS, um einen Echtzeit-Vorschau-Markdown-Editor zu erstellen
- php中世界最好的语言Original
- 2018-03-08 09:27:506228Durchsuche
Dieses Mal bringe ich Ihnen einen Markdown-Editor mit Echtzeitvorschau mit HTML+CSS. Was sind die Vorsichtsmaßnahmen für die Verwendung von HTML+CSS, um einen Markdown-Editor mit Echtzeitvorschau zu erstellen? ein Blick.
Der erste Schritt zum Erstellen des Layouts:
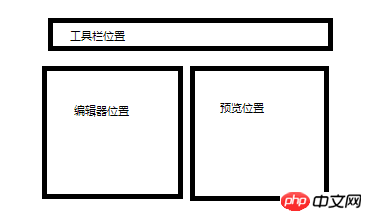
1. Konzipieren Sie das Layout (das Folgende ist das Gesamtlayout)

2. Erstellen Sie eine neue index.html-Seite unter dem Projekt und schreiben Sie den folgenden Code:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>markdown编辑器</title>
<style type="text/css">
* {margin: 0;padding: 0;outline: none;border-radius: 0;
}
html,body {width: 100%;height: 100%;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;background-color: #ebebeb;
}#toolbar {height: 50px;background-color: #444;width: 100%;color: #fff;line-height: 50px;
}#container {overflow: auto;position: absolute;bottom: 0;left: 0;right: 0;top: 50px;
}#editor-column,#preview-column {width: 49.5%;height: 100%;overflow: auto;position: relative;background-color: #fff;
}.pull-left {float: left;
}
.pull-right {float: right;
}</style>
</head>
<body>
<div id="toolbar"></div>
<div id="container">
<div id="editor-column" class="pull-left">
<div id="panel-editor">
</div>
</div>
<div id="preview-column" class="pull-right">
<div id="panel-preview">
</div>
</div>
</div>
</body></html>Der zweite Schritt besteht darin, Ressourcen einzuführen, um vorläufige Ergebnisse zu erzielen:
1. Erstellen Sie einen js-Ordner unter dem Projekt
2. Extrahieren Sie „marked.js“ aus dem heruntergeladenen komprimierten Paket in den js-Ordner
3 aus dem heruntergeladenen komprimierten Paket, um den js-Ordner in ace umzubenennen
4. Importieren Sie die js-Datei
(Hinweis: markdown.css ist eine Datei im Markdown-Stil, Sie können sie selbst schreiben oder herunterladen aus dem Internet, zum Beispiel: github-markdown-css)
<!DOCTYPE html><html>
<head>
<meta charset='UTF-8'>
<title>markdown编辑器</title>
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/marked.js"></script>
<script src="js/ace/ace.js"></script>
<link href="markdown.css" rel="stylesheet" />
<!--略-->5 Initialisierungs-Plug-in
(Fügen Sie zuerst den Bearbeitungsbereich und die Anzeigevorwahl hinzu)
<!--略-->#mdeditor#preview,#panel-editor,#panel-preview{
height: 100%;
width: 100%;
}</style>
</head>
<body>
<div id='toolbar'></div>
<div id='container'><div id='editor-column' class='pull-left'>
<div id='panel-editor'>
<!--编辑区-->
<div class="editor-content" id="mdeditor" ></div>
</div>
</div>
<div id='preview-column' class='pull-right'>
<div id='panel-preview'>
<!--显示区-->
<div id="preview" class="markdown-body"></div>
</div>
</div>
<!--略--> (Fügen Sie zuerst den Initialisierungscode hinzu)
<!--略-->
var acen_edit = ace.edit('mdeditor');
acen_edit.setTheme('ace/theme/chrome');
acen_edit.getSession().setMode('ace/mode/markdown');
acen_edit.renderer.setShowPrintMargin(false);
$("#mdeditor").keyup(function() {
$("#preview").html(marked(acen_edit.getValue()));
});Der dritte Schritt besteht darin, ein Werkzeug zur Symbolleiste hinzuzufügen:
1. Schreiben Sie eine öffentliche Methode
(Eigentlich dient das Klicken auf ein Werkzeug hauptsächlich dazu, es automatisch in den Editor einzufügen. Ursprünglich von Hand eingegebene Symbole)
function insertText(val){
acen_edit.insert(val);//光标位置插入
}
<div id='toolbar'>
<button onclick="insertText('**?**')">加粗</button>
<button onclick="insertText('_?_')">斜体</button>
<button onclick="insertText('>')">引用</button>
.....</div>Der vierte Schritt besteht darin, die Editor-Einstellungsfunktion zu implementieren mit ace.js API:
<div id='toolbar'>
<button onclick="insertText('**?**')">加粗</button>
<button onclick="insertText('_?_')">斜体</button>
<button onclick="insertText('>')">引用</button>..... 设置: <select id="theme" size="1">
<optgroup label="Bright">
<option value="ace/theme/chrome">Chrome</option>
<option value="ace/theme/clouds">Clouds</option>
<option value="ace/theme/crimson_editor">Crimson Editor</option>
<option value="ace/theme/dawn">Dawn</option>
<option value="ace/theme/dreamweaver">Dreamweaver</option>
<option value="ace/theme/eclipse">Eclipse</option>
<option value="ace/theme/github">GitHub</option>
<option value="ace/theme/iplastic">IPlastic</option>
<option value="ace/theme/solarized_light">Solarized Light</option>
<option value="ace/theme/textmate">TextMate</option>
<option value="ace/theme/tomorrow">Tomorrow</option>
<option value="ace/theme/xcode">XCode</option>
<option value="ace/theme/kuroir">Kuroir</option>
<option value="ace/theme/katzenmilch">KatzenMilch</option>
<option value="ace/theme/sqlserver">SQL Server</option>
</optgroup>
<optgroup label="Dark">
<option value="ace/theme/ambiance">Ambiance</option>
<option value="ace/theme/chaos">Chaos</option>
<option value="ace/theme/clouds_midnight">Clouds Midnight</option>
<option value="ace/theme/cobalt">Cobalt</option>
<option value="ace/theme/gruvbox">Gruvbox</option>
<option value="ace/theme/idle_fingers">idle Fingers</option>
<option value="ace/theme/kr_theme">krTheme</option>
<option value="ace/theme/merbivore">Merbivore</option>
<option value="ace/theme/merbivore_soft">Merbivore Soft</option>
<option value="ace/theme/mono_industrial">Mono Industrial</option>
<option value="ace/theme/monokai">Monokai</option>
<option value="ace/theme/pastel_on_dark">Pastel on dark</option>
<option value="ace/theme/solarized_dark">Solarized Dark</option>
<option value="ace/theme/terminal">Terminal</option>
<option value="ace/theme/tomorrow_night">Tomorrow Night</option>
<option value="ace/theme/tomorrow_night_blue">Tomorrow Night Blue</option>
<option value="ace/theme/tomorrow_night_bright">Tomorrow Night Bright</option>
<option value="ace/theme/tomorrow_night_eighties">Tomorrow Night 80s</option>
<option value="ace/theme/twilight">Twilight</option>
<option value="ace/theme/vibrant_ink">Vibrant Ink</option>
</optgroup>
</select>字体大小 <select id="fontsize" size="1">
<option value="10px">10px</option>
<option value="11px">11px</option>
<option value="12px" selected="selected">12px</option>
<option value="13px">13px</option>
<option value="14px">14px</option>
<option value="16px">16px</option>
<option value="18px">18px</option>
<option value="20px">20px</option>
<option value="24px">24px</option>
</select>代码折行 <select id="folding" size="1">
<option value="manual">manual</option>
<option value="markbegin" selected="selected">mark begin</option>
<option value="markbeginend">mark begin and end</option>
</select>自动换行 <select id="soft_wrap" size="1">
<option value="off">Off</option>
<option value="40">40 Chars</option>
<option value="80">80 Chars</option>
<option value="free">Free</option>
</select>全选样式 <input type="checkbox" name="select_style" id="select_style" checked="">光标行高光 <input type="checkbox" name="highlight_active" id="highlight_active" checked="">显示行号 <input type="checkbox" id="show_gutter" checked="">打印边距 <input type="checkbox" id="show_print_margin" checked=""></div><!---略--->
......
$("#theme").change(function() {
acen_edit.setTheme($(this).val());
})
$("#fontsize").change(function() {
acen_edit.setFontSize($(this).val());
})
$("#folding").change(function() {
session.setFoldStyle($(this).val());
})
$("#select_style").change(function() {
acen_edit.setOption("selectionStyle", this.checked ? "line" : "text");
})
$("#highlight_active").change(function() {
acen_edit.setHighlightActiveLine(this.checked);
})
$("#soft_wrap").change(function() {
acen_edit.setOption("wrap", $(this).val());
})
$("#show_print_margin").change(function() {
acen_edit.renderer.setShowPrintMargin(this.checked);
})
Ob Sie es glauben oder nicht: Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Informationen finden Sie hier. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Verwandte Lektüre:
10 Anwendungsbeispiele für reguläre js-Ausdrücke
Vue.js 2.0 Backend-System-Übungsfall
Das obige ist der detaillierte Inhalt vonVerwenden Sie HTML+CSS, um einen Echtzeit-Vorschau-Markdown-Editor zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

