Heim >Web-Frontend >js-Tutorial >Beschreiben Sie Canvas in Kombination mit JavaScript, um Bildspezialeffekte zu erzielen
Beschreiben Sie Canvas in Kombination mit JavaScript, um Bildspezialeffekte zu erzielen
- 韦小宝Original
- 2018-03-07 16:49:052663Durchsuche
Wir alle wissen, dass Canvas viele Spezialeffekte und andere magische Dinge erzeugen kann. Natürlich kann auch JavaScript verwendet werden, aber Canvas kombiniert JavaScript, um Bildspezialeffekte zu erzielen für dich Hast du es gespielt? Wenn nicht, lass uns einen Blick darauf werfen!
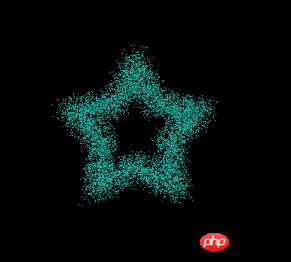
Schauen Sie sich zunächst den Vergleich zwischen dem Quellbild und dem konvertierten Partikeleffekt an:


Das Bild auf Das linke Bild ist das Quellbild, das rechte Bild ist das Partikeleffektbild. Der Effekt wird auf Canvas-Leinwand erzeugt. Das Erstellen von Partikeleffekten aus Bildern ist relativ einfach. Konzentrieren Sie sich einfach auf das Verständnis von zwei Wissenspunkten
1. Das Bild wird in Form eines Bildobjekts auf die Leinwand gezeichnet und anschließend wird die getImageData-Schnittstelle von Canvas verwendet, um die Pixelinformationen des Bildes abzurufen.
var imageData=ctx.getImageData(x, y, width, height);
Parameterbeschreibung: x, y sind die x- und y-Koordinaten auf der Leinwand
Breite und Höhe sind die Informationen, um das Bild des angegebenen Bereichs zu erhalten
Beschreibung des Rückgabewerts: imageData ist der Rückgabewert, ein Objekt mit drei Attributen
imageData={
data:Unit8ClampedArray[10000] //一个包含图片区域内每个像素点的RGBA的整型数据信息
height:200 //读取的图片像素信息区域高度
width:200 //读取的图片像素信息区域宽度
}2. Verstehen Sie die Anordnungsbeschreibung von Pixelbereichsdaten oben erhaltene Bilddaten Die Pixelinformationen (Datenattribut im imageData-Objekt) sind eindimensionale Array- Daten vom RGBA-Integer-Typ. Ein Pixel besteht aus 4 Werten (R, G, B, A). Mit anderen Worten, alle vier Pixel in der Array-Information. Daher gibt es die folgenden Regeln:
Die ersten Pixelinformationen sind: RGBA(data[0],data[1],data[2],data[3])
Die zweite one Die Pixelinformationen sind: RGBA(data[4],data[5],data[6],data[7])
.....
Die N-ten Pixelinformationen sind : RGBA(Daten[(n-1)*4],Daten[(n-1)*4+1],Daten[(n-1)*4+2],Daten[(n-1)*4+ 3 ])
.....
Da der Pixelbereich außerdem eine Fläche ist, hat er Breite und Höhe. Die obige Berechnungsformel eignet sich für die Verwendung in einer einzelnen Zeile zum Lokalisieren eines Pixels. Daher muss bei der Berechnung der Pixelpunkte die Positionierung innerhalb der gesamten Bildfläche berücksichtigt werden:
Die obige Abbildung ist ein Beispiel. Die Breite und Höhe des Bildes betragen jeweils 200, wenn jedes Pixel in eine Zeile und eine Spalte unterteilt wird. Dann hat das Bild 200 Zeilen und 200 Spalten. Um die anfänglichen Positionsinformationen des Pixels in Zeile i und Spalte j zu erhalten, gehen Sie daher wie folgt vor:
var pos =[( i-1 )*200]+( j-1 )]*4;
wobei i in der Formel die Anzahl der Zeilen und j die Anzahl der Spalten darstellt. 200 ist die Breite des Bildes.
Demo-Code:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400" style="background:#000">浏览器不支持canvas</canvas>
</body>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
var image = new Image();
image.src='/WebWorkspace/EchartDemo/images/star.png';
var pixels=[]; //存储像素数据
var imageData;
image.onload=function(){
ctx.drawImage(image,200,100,200,200);
imageData=ctx.getImageData(200,100,200,200); //获取图表像素信息
getPixels(); //获取所有像素
drawPic(); //绘制图像
};
function getPixels(){
var pos=0;
var data=imageData.data; //RGBA的一维数组数据
//源图像的高度和宽度为200px
for(var i=1;i<=200;i++){
for(var j=1;j<=200;j++){
pos=[(i-1)*200+(j-1)]*4; //取得像素位置
if(data[pos]>=0){
var pixel={
x:200+j+Math.random()*20, //重新设置每个像素的位置信息
y:100+i+Math.random()*20, //重新设置每个像素的位置信息
fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')'
}
pixels.push(pixel);
}
}
}
}
function drawPic(){
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,600,400);
var len=pixels.length,curr_pixel=null;
for(var i=0;i<len;i++){
curr_pixel=pixels[i];
ctx.fillStyle=curr_pixel.fillStyle;
ctx.fillRect(curr_pixel.x,curr_pixel.y,1,1);
}
}
</script>
</html>Wenn Sie das Obige nicht verstehen, führen Sie es mit dem Code aus und versuchen Sie, ihn zu verstehen. Denken Sie daran, die Bildadresse zu ändern! Andernfalls wird ein Fehler gemeldet
Ähnliche Lektüre:
So verwenden Sie Canvas zum Verarbeiten von Bildern
Canvas erzielt atemberaubende Partikelbewegungseffekte
Das obige ist der detaillierte Inhalt vonBeschreiben Sie Canvas in Kombination mit JavaScript, um Bildspezialeffekte zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

