Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des JavaScript-Ereignisschleifenmechanismus – Vorlesung 1
Detaillierte Erläuterung des JavaScript-Ereignisschleifenmechanismus – Vorlesung 1
- 韦小宝Original
- 2018-03-07 14:56:131781Durchsuche
Der Ereignisschleifenmechanismus in JavascriptIn vielen Artikeln wird nur erwähnt, dass Javascript-Ereignisse in synchrone Aufgaben und asynchrone Aufgaben unterteilt werden asynchrone Aufgaben, Legen Sie es in die Aufgabenwarteschlange und warten Sie, bis der Ausführungsstapel abgeschlossen ist, bevor Sie die Ereignisse in der Aufgabenwarteschlange ausführen. Dieser Artikel ist sehr gut! Werfen wir einen Blick darauf! Kommen wir gleich zur Sache!
Funktionsaufrufstapel und Aufgabenwarteschlange
Javascript hat einen Hauptthread-Hauptprozess und einen Aufrufstapel (einen Aufrufstapel). Die Aufgabe im Aufrufstapel wird gerade bearbeitet, alles andere muss warten. Wenn während der Ausführung einige asynchrone Vorgänge wie setTimeout auftreten, werden sie zur Verarbeitung an andere Module des Browsers (am Beispiel des Webkits, des Webcore-Moduls) übergeben. Wenn die durch setTimeout angegebene verzögerte Ausführungszeit erreicht ist, wird task( Rückruffunktion) wird in die Aufgabenwarteschlange gestellt. Im Allgemeinen werden die Rückruffunktionen verschiedener asynchroner Aufgaben in unterschiedliche Aufgabenwarteschlangen gestellt. Warten Sie, bis alle Aufgaben im Aufrufstapel ausgeführt wurden, und führen Sie dann die Aufgaben (Rückruffunktionen) in der Aufgabenwarteschlange aus.
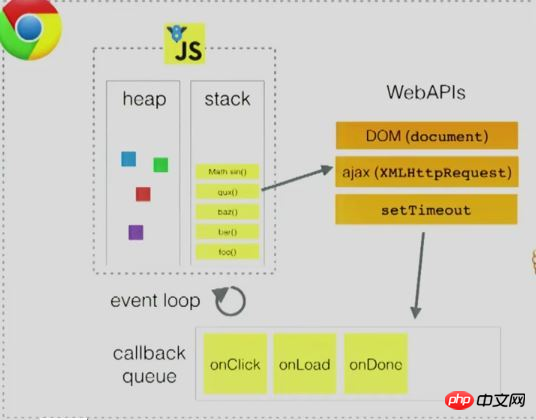
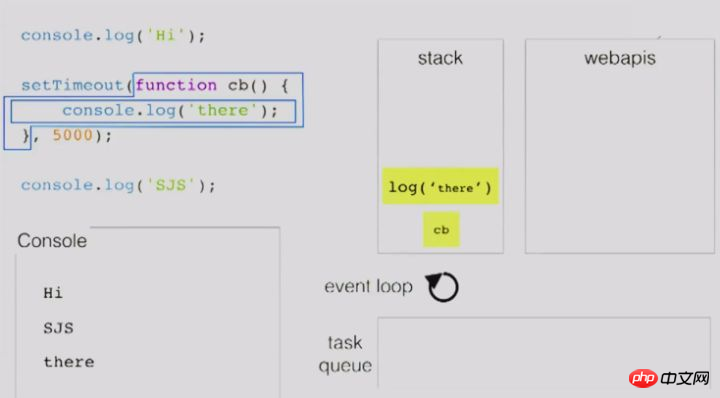
Anhand eines Bildes aus der Rede von Philip Roberts „Hilfe, ich stecke in einer Ereignisschleife“ bedeutet

im Bild oben, wann Der Aufrufstapel trifft auf DOM-Operationen, Ajax-Anfragen, setTimeout und andere WebAPIs und wird zur Verarbeitung an andere Module des Browserkernels übergeben. Der Webkit-Kernel hat neben der Javasctipt-Ausführungs-Engine eine wichtige Funktion Modul ist ein Webcore-Modul. Für die drei in der Abbildung von WebAPIs genannten APIs stellt Webcore DOM-Bindungs-, Netzwerk- und Timer-Module bereit, um die zugrunde liegende Implementierung zu verwalten. Wenn diese Module die Verarbeitung dieser Vorgänge abgeschlossen haben, stellen Sie die Rückruffunktion in die Aufgabenwarteschlange und warten Sie dann, bis die Aufgaben im Stapel ausgeführt werden, bevor Sie die Rückruffunktion in der Aufgabenwarteschlange ausführen.
Betrachtung des Ereignisschleifenmechanismus von setTimeout
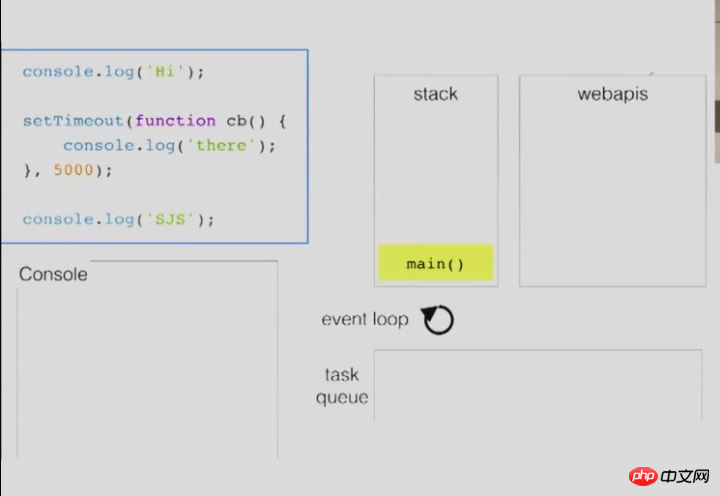
Im Folgenden wird anhand eines Beispiels aus der Rede von Philip Roberts veranschaulicht, wie der Ereignisschleifenmechanismus setTimeout ausführt . von.

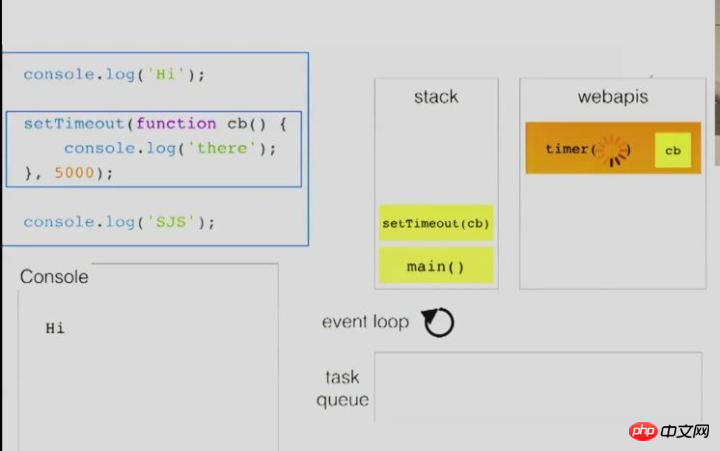
Zuerst wird der Ausführungskontext der main()-Funktion auf den Stapel geschoben

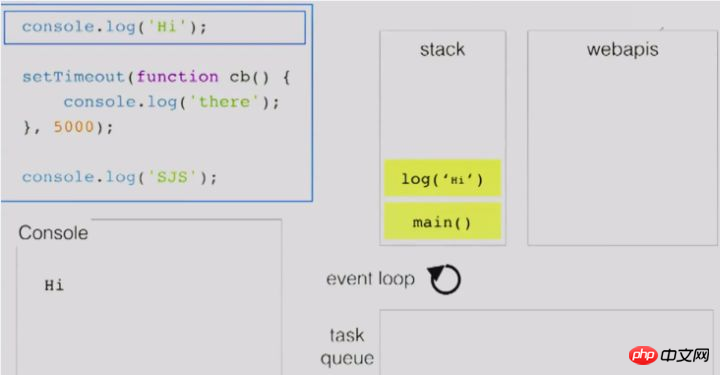
Der Code wird dann ausgeführt und stößt auf console.log('Hi'), zu diesem Zeitpunkt wird log('Hi') auf den Stapel geschoben. Die Methode console.log ist nur eine gängige Methode, die vom Webkit-Kernel unterstützt wird, daher wird log('Hi') verwendet. Methode wird sofort ausgeführt. Zu diesem Zeitpunkt wird „Hi“ ausgegeben.

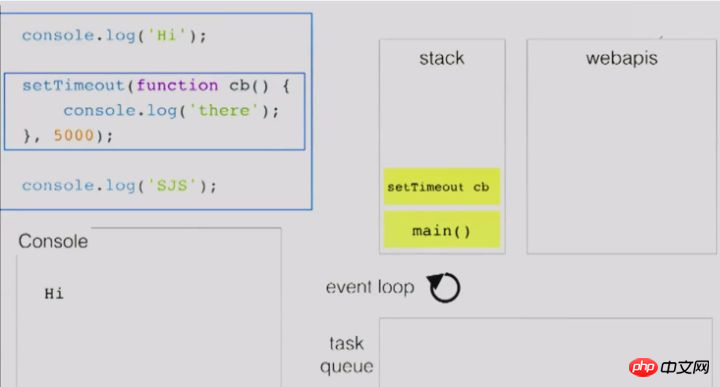
Wenn setTimeout auftritt, fügt die Ausführungs-Engine es dem Stapel hinzu.

Der Aufrufstapel hat festgestellt, dass setTimeout eine API in den zuvor erwähnten WebAPIs ist. Nach dem Entfernen aus dem Stapel wird die verzögerte Ausführungsfunktion an das Timer-Modul des Browsers übergeben zur Bearbeitung.

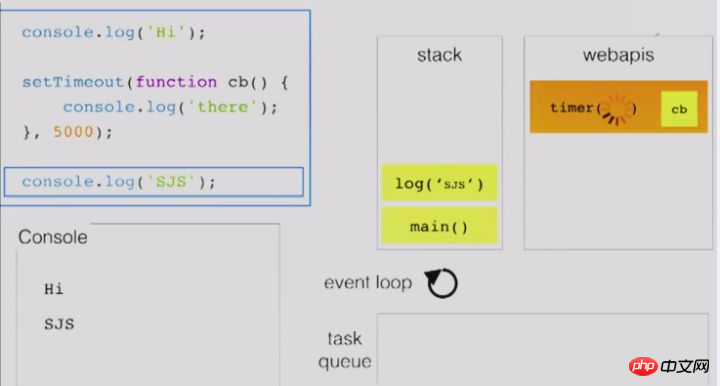
Das Timer-Modul verarbeitet verzögerte Ausführungsfunktionen. Zu diesem Zeitpunkt führt die Ausführungs-Engine dann log(„SJS“) aus, fügt es dem Stapel hinzu und gibt „SJS“ aus.

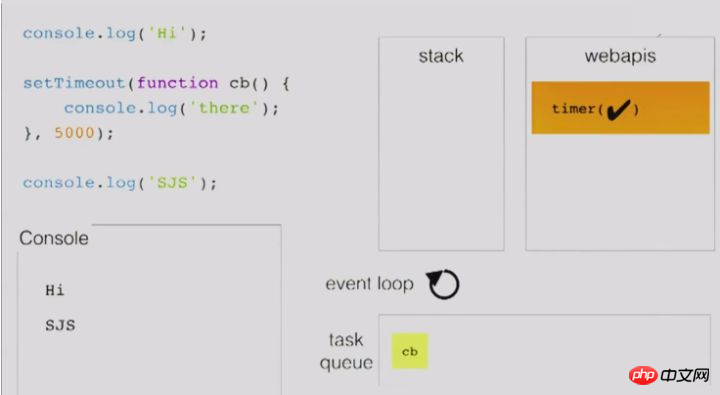
Wenn die durch die Verzögerungsmethode im Timer-Modul angegebene Zeit abgelaufen ist, wird sie in die Aufgabenwarteschlange gestellt. Zu diesem Zeitpunkt wurden alle Aufgaben im Aufrufstapel abgelegt hingerichtet.


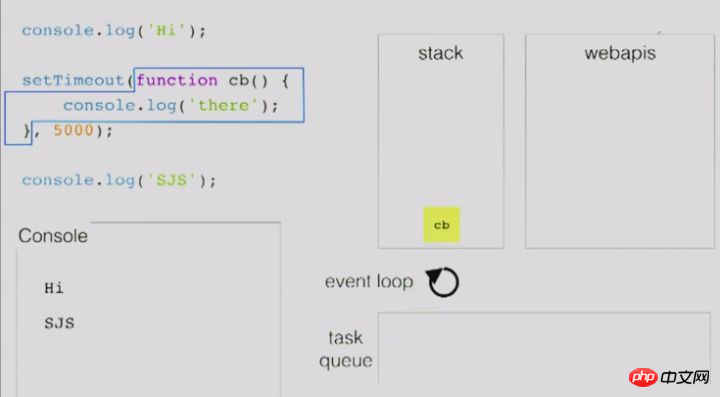
Nachdem die Aufgabe im Aufrufstapel ausgeführt wurde, prüft die Ausführungs-Engine, ob sich in der Ausführung etwas befindet Aufgabenwarteschlange, die ausgeführt werden muss. Die cb-Funktion hier wird von der Ausführungs-Engine zum Aufrufstapel hinzugefügt, führt dann den darin enthaltenen Code aus und gibt „dort“ aus. Warten Sie, bis die Ausführung abgeschlossen ist, bevor Sie sie vom Stapel entfernen.
Zusammenfassung
Der obige Prozess erklärt, wie der Browser ausgeführt wird, wenn er auf setTimeout stößt. Die anderen in der vorherigen Abbildung erwähnten APIs sind ähnlich einige andere asynchrone Operationen.
Um das oben Gesagte zusammenzufassen, sind die wichtigsten Punkte die folgenden:
1. Der gesamte Code muss über Aufrufe im Funktionsaufrufstapel ausgeführt werden.
2. Wenn Sie auf die oben genannten APIs stoßen, werden diese zur Verarbeitung an andere Module im Browser-Kernel übergeben.
3. Die Rückruffunktion wird in der Aufgabenwarteschlange gespeichert.
4. Warten Sie, bis die Aufgabe im Aufrufstapel ausgeführt wird, und kehren Sie dann zurück, um die Aufgabe in der Aufgabenwarteschlange auszuführen.
Test
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i);
}, 1000);
}
console.log(new Date, i);Dieser Code ist ein JS, den ich vor nicht allzu langer Zeit online in einem Artikel gefunden habe, in dem 80 % der Bewerber durchgefallen sind Lassen Sie uns nun analysieren, wie dieser Code den im letzten Artikel erwähnten endgültigen Status ausgibt:
40 % der Leute werden Folgendes beschreiben: 5 -> 5,5,5,5, das heißt, die ersten 5 werden direkt ausgegeben, und nach 1 Sekunde werden 5 5s ausgegeben.
1 Wenn i = 0, wenn die Bedingungen erfüllt sind , führt der Ausführungsstapel den Code im Schleifenkörper aus und stellt fest, dass er setTimeout ist. Nach dem Herausnehmen aus dem Stapel wird die verzögerte Ausführungsfunktion zur Verarbeitung an das Timer-Modul übergeben.
2. Wenn i=1,2,3,4, sind die Bedingungen erfüllt und die Situation ist die gleiche wie bei i=0, sodass es im Timer-Modul 5 identische verzögerte Ausführungsfunktionen gibt.
3. Wenn i=5 ist, ist die Bedingung nicht erfüllt, sodass die for-Schleife endet, console.log(new Date, i) auf den Stapel gelegt wird und ich dabei bin Die Zeit ist 5 geworden. Die Ausgabe ist also 5.
4. Zu diesem Zeitpunkt ist 1 Sekunde vergangen und das Timer-Modul gibt die 5 Rückruffunktionen in der Reihenfolge der Registrierung an die Aufgabenwarteschlange zurück.
5. Die Ausführungs-Engine führt die Funktionen in der Aufgabenwarteschlange aus. Die 5 Funktionen werden zur Ausführung in den Stapel verschoben und dann herausgesprungen. Es werden also fast gleichzeitig fünf 5er ausgegeben.
6. Daher beträgt die Wartezeit von 1s tatsächlich nur 1s nach der Ausgabe der ersten 5. Diese 1s-Zeit ist die angegebene 1s-Zeit, die das Timer-Modul warten muss, bevor es die Rückruffunktion an die Aufgabenwarteschlange übergibt. Führen Sie nach Abschluss des Ausführungsstapels die fünf Rückruffunktionen in der Aufgabenwarteschlange aus. In diesem Zeitraum muss nicht 1 Sekunde gewartet werden. Daher ist der Ausgabestatus: 5 -> 5,5,5,5,5, das heißt, die ersten 5 werden direkt ausgegeben, und nach 1 Sekunde werden 5 5 Sekunden ausgegeben 🎜>Frage
Nachdem ich das gesehen habe, habe ich ein allgemeines Verständnis für den Ereignisschleifenmechanismus, aber wenn Sie sorgfältig darüber nachdenken, gibt es noch einige andere Probleme, die einer weiteren Untersuchung bedürfen. Das Folgende wird durch eine Kastanie erklärt:
In diesem Code gibt es ein zusätzliches Versprechen, dann können wir über die folgende Frage nachdenken:
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()2. Nachdem Sie gesehen haben, dass ich über so viele Aufgaben gesprochen habe, was genau beinhalten die oben genannten Aufgaben? Wie sind sie aufgeteilt?
Wenn Sie es hier immer noch nicht gut verstehen, werde ich den Ereignisschleifenmechanismus verschiedener Aufgaben im Detail erläutern.
Verwandte Empfehlungen:
Beispielanalyse des JS-Ereignisschleifenmechanismus
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des JavaScript-Ereignisschleifenmechanismus – Vorlesung 1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

