Heim >Web-Frontend >js-Tutorial >Teilen von Beispielen für den Umgebungsaufbau für vue.js, element-ui und vuex
Teilen von Beispielen für den Umgebungsaufbau für vue.js, element-ui und vuex
- 小云云Original
- 2018-03-07 13:19:354202Durchsuche
In diesem Artikel werden hauptsächlich Beispiele für den Aufbau von vue.js, element-ui und vuex-Umgebungen vorgestellt. In diesem Artikel werden hauptsächlich grafische Beispiele und Code vorgestellt, in der Hoffnung, allen zu helfen.
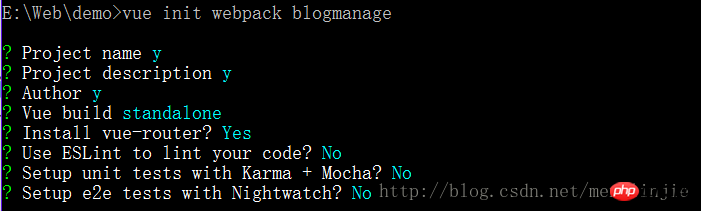
1. Initialisieren Sie das Projekt
vue init webpack <project-name>

2. Initialisieren Sie Abhängigkeitspakete
npm install
3 >
npm run devGeben Sie „localhost:8080“ in die Adressleiste ein

npm install --save vue element-ui5. Vue-Router importieren Paket
npm install --save vue-router6. Axios-Paket importieren
npminstall --save axios7. Sass-Loader und Node-Sass-Plugin installieren
npm install sass-loader -Dnpm install node-sass -D
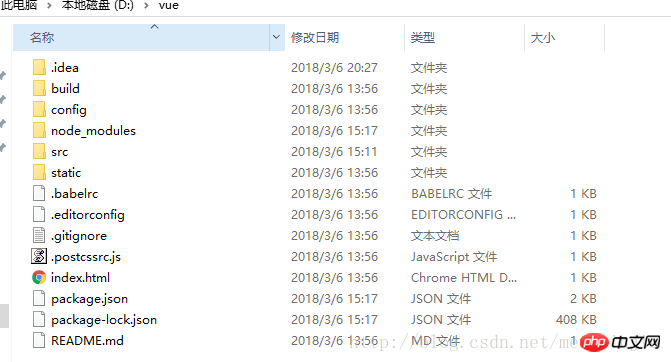
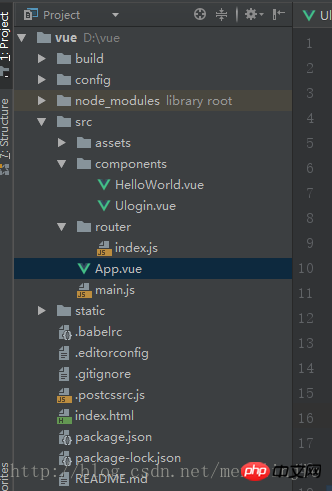
Projekt Verzeichnis

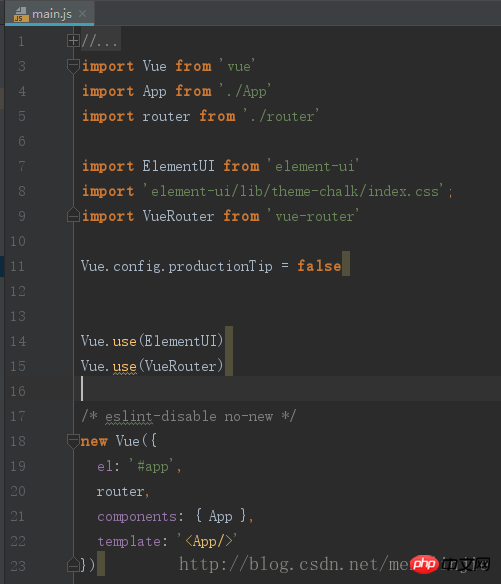
import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css';import VueRouter from 'vue-router'Vue.use(ElementUI) Vue.use(VueRouter)

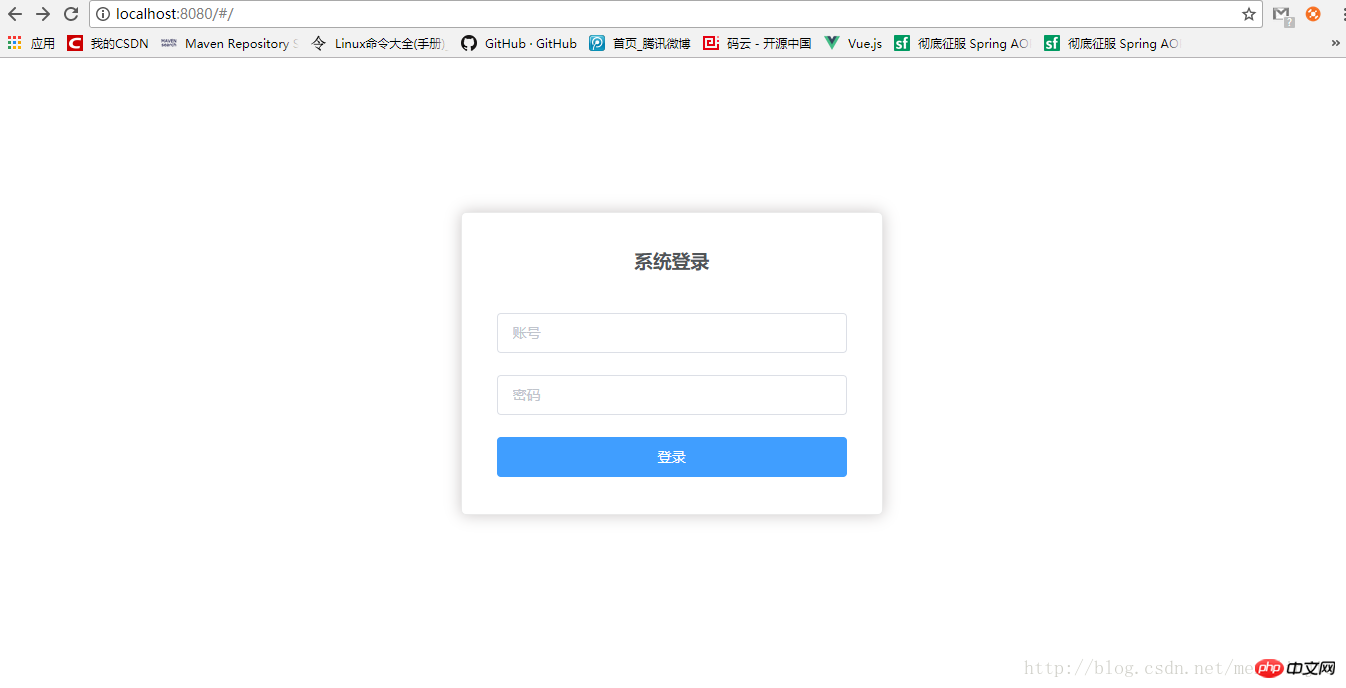
<template>
<el-form :model="ruleForm2" :rules="rules2" ref="ruleForm2" label-position="left" label-width="0px"
class="demo-ruleForm login-container">
<h3 class="title">系统登录</h3>
<el-form-item prop="account">
<el-input type="text" v-model="ruleForm2.account" auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item prop="checkPass">
<el-input type="password" v-model="ruleForm2.checkPass" auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click.native.prevent="handleSubmit2" >登录 </el-button>
</el-form-item>
</el-form></template><script>
export default {
name: "Ulogin.vue",
data() { var checkAccount = (rule, value, callback) => { if (!value) { return callback(new Error('请输入账号'));
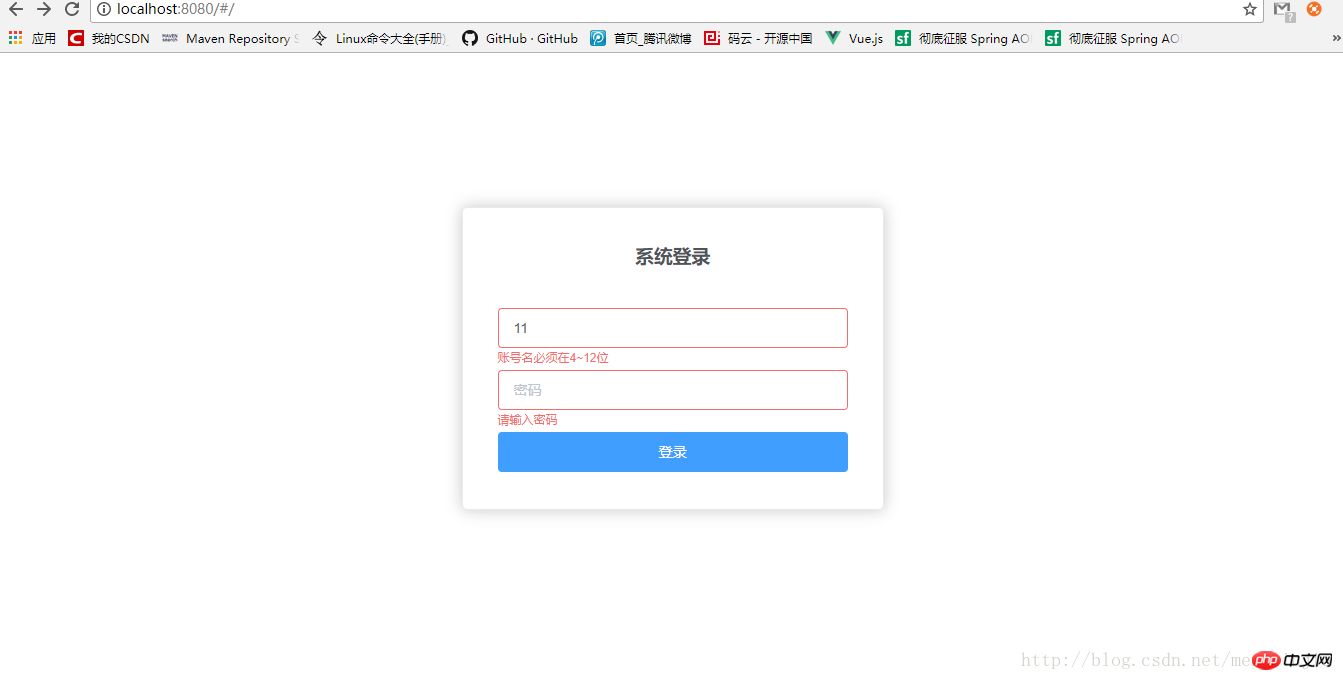
} else if (value.length < 4 || value.length>12) { return callback(new Error('账号名必须在4~12位'));
} else {
callback();
}
}; var checkPass = (rule, value, callback) => { if (value === '') { return callback(new Error('请输入密码'));
} else if (value.length < 2) { return callback(new Error('密码不能小于两位'));
} else { return callback();
}
}; return {
ruleForm2: {
account: '',
checkPass: ''
},
rules2: {
account: [
{validator: checkAccount, trigger: 'blur'},
],
checkPass: [
{validator: checkPass, trigger: 'blur'},
]
}
};
},
methods: {
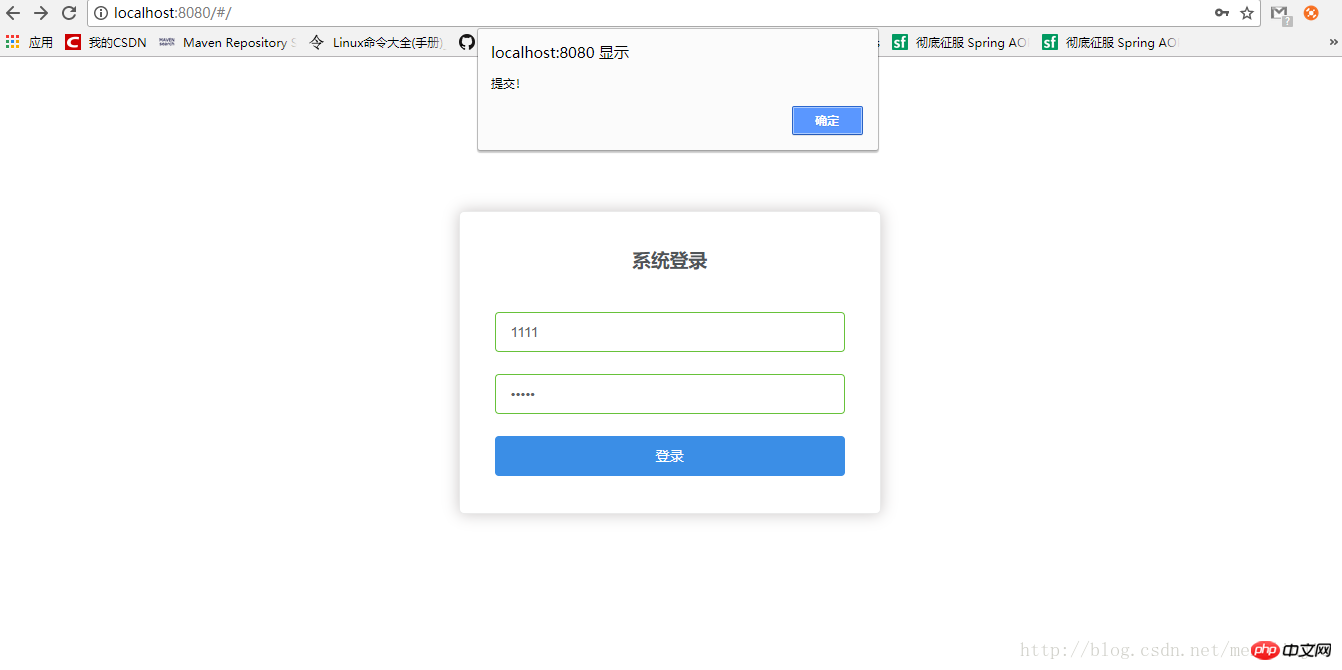
handleSubmit2(ruleForm2) { this.$refs.ruleForm2.validate((valid) => { if (valid) {
alert('提交!')
} else {
alert('登陆失败!');
console.log('error submit!!'); return false;
}
});
}
}
}</script><style lang="scss" scoped>
.login-container { /*box-shadow: 0 0px 8px 0 rgba(0, 0, 0, 0.06), 0 1px 0px 0 rgba(0, 0, 0, 0.02);*/
-webkit-border-radius: 5px; border-radius: 5px; -moz-border-radius: 5px; background-clip: padding-box; margin: 180px auto; width: 350px; padding: 35px 35px 15px 35px; background: #fff; border: 1px solid #eaeaea; box-shadow: 0 0 25px #cac6c6; .title {
margin: 0px auto 40px auto; text-align: center; color: #505458; }
.remember { margin: 0px 0px 35px 0px; }
}</style>Router-Index.js-Dateikonfigurationsrouting: import Ulogin from '../components/Ulogin'Vue.use(Router)
export default new Router({
routes: [ // {
// path: '/',
// name: 'HelloWorld',
// component: HelloWorld
// },
{
path:'/',
name:'',
component:Ulogin
}
]
})App.vue
<template>
<p>
<router-view></router-view>
</p></template><script>
export default {
name: 'App'
}</script><style>
#app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; }</style>Verzeichnisstruktur :




Detaillierte Erläuterung der Tutorials zum Einrichten von Vue-, Node- und Webpack-Umgebungen
Detaillierte Erläuterung einfacher Tutorials zum Einrichten der Vue-Umgebung mit Beispielen
Die 6 besten PHP im Jahr 2017 Empfohlene Tools zum Erstellen von Umgebungen
Das obige ist der detaillierte Inhalt vonTeilen von Beispielen für den Umgebungsaufbau für vue.js, element-ui und vuex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So konvertieren Sie JS-Strings in HexadezimalzahlenNächster Artikel:So konvertieren Sie JS-Strings in Hexadezimalzahlen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

