Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung des Prototype-Attributs von js
Detaillierte Erläuterung der Verwendung des Prototype-Attributs von js
- 小云云Original
- 2018-03-07 13:03:491849Durchsuche
Jeder Konstruktor verfügt über ein Attribut namens Prototyp (Prototyp, der im Folgenden nicht übersetzt wird, verwenden Sie seinen Originaltext). Dieses Attribut ist sehr nützlich, um allgemeine Variablen oder Funktionen für eine bestimmte Klasse zu deklarieren.
Prototypdefinition Sie müssen ein Prototypattribut nicht explizit deklarieren, da es in jedem Konstruktor vorhanden ist. Sie können sich das folgende Beispiel ansehen:
Beispiel PT1
CODE:
function Test()
{
}
alert(Test.prototype); // 输出 “Object"Attribute zum Prototyp hinzufügen
Genau so Sie sind Wie Sie oben sehen können, ist der Prototyp ein Objekt, daher können Sie ihm Eigenschaften hinzufügen. Eigenschaften, die Sie dem Prototyp hinzufügen, werden für Objekte verwendet, die mit diesem Konstruktor erstellt wurden.
Zum Beispiel habe ich unten einen Datentyp „Fisch“ und ich möchte, dass alle Fische diese Attribute haben: LivesIn="Wasser" und Preis=20, um dies zu erreichen, kann ich den Prototyp von hinzufügen Der Konstruktor Fish diese Attribute.
Beispiel PT2
CODE:
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;Als nächstes machen wir etwas Fisch:
CODE:
var fish1=new Fish("mackarel", "gray");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", “white");Werfen wir einen Blick auf die Eigenschaften von Fischen:
CODE:
for (int i=1; i<=3; i++)
{
var fish=eval_r("fish"+i); // 我只是取得指向这条鱼的指针
alert(fish.name+","+fish.color+","+fish.livesIn+","+fish.price);
}Die Ausgabe sollte sein:
CODE:
"mackarel, gray, water, 20" "goldfish, orange, water, 20" "salmon, white water, 20”
Sie sehen, dass alle Fische Eigenschaften und einen Preis haben, und wir deklarieren diese Eigenschaften nicht einmal speziell für jeden einzelnen Fisch. Dies liegt daran, dass dieser Konstruktor beim Erstellen eines Objekts sein Attribut „Prototyp“ dem internen Attribut „__proto__“ des neuen Objekts zuweist. Dieses __proto__ wird von diesem Objekt verwendet, um seine Eigenschaften zu finden.
Sie können allen Objekten auch durch Prototypen gemeinsame Funktionen hinzufügen. Dies hat den Vorteil, dass Sie diese Funktion nicht jedes Mal erstellen und initialisieren müssen, wenn Sie ein Objekt erstellen. Um dies zu erklären, schauen wir uns Beispiel DT9 noch einmal an und schreiben es mit Prototyp neu:
Funktionen zu Objekten hinzufügen mit Prototyp
Beispiel PT3
CODE:
function Employee(name, salary)
{
this.name=name;
this.salary=salary;
}
Employee.prototype.getSalary=function getSalaryFunction()
{
return this.salary;
}
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary+addition;
}Wir können das Objekt wie gewohnt erstellen:
CODE:
var boss1=new Employee("Joan", 200000);
var boss2=new Employee("Kim", 100000);
var boss3=new Employee("Sam", 150000); und validieren:
CODE:
alert(boss1.getSalary()); // 输出 200000 alert(boss2.getSalary()); // 输出 100000 alert(boss3.getSalary()); // 输出 150000
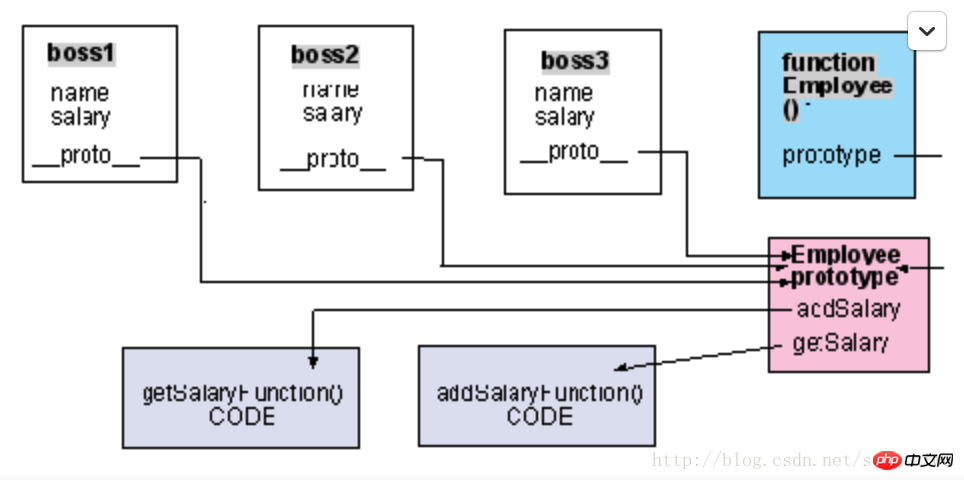
Hier ist ein Diagramm, um zu veranschaulichen, wie der Prototyp funktioniert. Jede Instanz dieses Objekts (Boss1, Boss2, Boss3) verfügt über eine interne Eigenschaft namens __proto__, die auf die Prototypeigenschaft ihres Konstruktors (Employee) verweist. Wenn Sie getSalary oder addSalary ausführen, findet dieses Objekt diesen Code in seinem __proto__ und führt ihn aus. Beachten Sie Folgendes: Hier gibt es keine Codeduplizierung (vergleichen Sie dies mit dem Diagramm in Beispiel DT8).

Verwandte Empfehlungen:
Detailliertes Beispiel von „prototyp.js“ zur einfachen Implementierung der Ajax-Funktion
Detaillierte Erläuterung der Verwendung von Prototypen in JavaScript
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des Prototype-Attributs von js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

