Heim >Web-Frontend >js-Tutorial >So erstellen Sie die Logo-Größe für die Android-App
So erstellen Sie die Logo-Größe für die Android-App
- php中世界最好的语言Original
- 2018-03-07 11:52:574085Durchsuche
Dieses Mal bringe ich Ihnen Wie man die Größe des Logos für die Android-App anpasst, was sind die Hinweise, wie man die Größe des Logos für die Android-App anpasst App, das Folgende ist ein praktischer Fall, schauen wir uns das gemeinsam an.

Angaben zur Größe des Android-Startsymbols und zur Größe des Eckenradius

720*1280 px Android-Designoberfläche Das entsprechende Startsymbol Die Größe beträgt 96px*96px, die abgerundeten Ecken entsprechen ungefähr 18px
1080*1920px Android-Schnittstellendesign, die entsprechende Größe des Startsymbols beträgt 144px 144px, die abgerundeten Ecken entsprechen ungefähr 25px
==== ============================================ ====
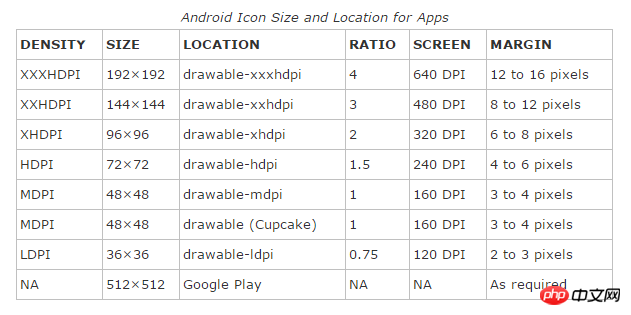
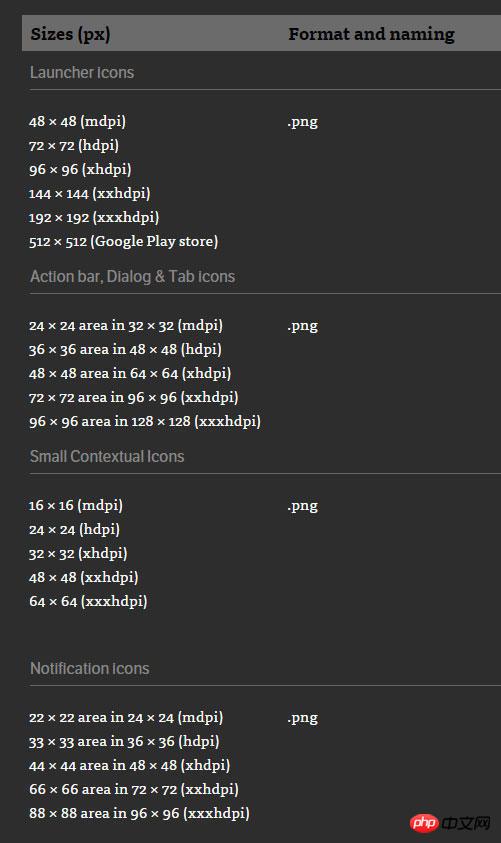
Das Anwendungssymbol (Icon) sollte ein 32-Bit-PNG-Bild mit Alphakanal und Transparenz sein. Aufgrund der großen Anzahl von Android-Geräten muss ein Anwendungssymbol in mehreren verschiedenen Größen entworfen werden, wie zum Beispiel:
LDPI (Low Density Screen, 120 DPI), dessen Symbolgröße 36 x 36 beträgt px.
MDPI (Medium Density Screen, 160 DPI), die Symbolgröße beträgt 48 x 48 Pixel.
HDPI (High Density Screen, 240 DPI), die Symbolgröße beträgt 72 x 72 Pixel.
xhdpi (Bildschirm mit besonders hoher Dichte, 320 DPI), die Symbolgröße beträgt 96 x 96 Pixel. Es wird empfohlen, während des Designprozesses einige Pixel freizulassen, um das entworfene Symbol optisch mit anderen Symbolen in Einklang zu bringen. Beispielsweise kann die Größe des Zeichenbereichs auf 88 eingestellt werden x 88 px, wobei 4 Pixel zum Auffüllen übrig bleiben (keine Hintergrundfarbe).
72 x 72 px Die Größe des Zeichenbereichs des Symbols kann auf 68 x 68 px eingestellt werden, wobei 2 Pixel zum Füllen übrig bleiben (keine Hintergrundfarbe).
48 x 48 px Die Größe des Zeichenbereichs des Symbols kann auf 46 x 46 px eingestellt werden, wobei 1 Pixel zum Füllen übrig bleibt (keine Hintergrundfarbe).
36 x 36 px Die Größe des Zeichenbereichs des Symbols kann auf 34 x 34 px eingestellt werden, wobei 1 Pixel zum Füllen übrig bleibt (keine Hintergrundfarbe).
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Verwandte Lektüre:
JS modularization-RequireJSSo erstellen Sie eine TabBar für die untere Navigation auf der Vue-HomepageEin Rich-Text-Editor im Graphitdokumentstil, erstellt mit Vue.js 2.0+Implementiert mit Video.js H5-Liveübertragung SchnittstelleDas obige ist der detaillierte Inhalt vonSo erstellen Sie die Logo-Größe für die Android-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

