Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung der JavaScript-Operation auf dom
Detaillierte Erklärung der JavaScript-Operation auf dom
- 韦小宝Original
- 2018-03-07 11:32:161717Durchsuche
Vorwort
Im Prozess der Frontend-Entwicklung ist eine äußerst wichtige Funktion von Javascript die Steuerung des DOM Die Bedienung des Objekts , sei es das Hinzufügen, Löschen, Ändern oder Überprüfen, ist im Rahmen von Front-End-Seitenoperationen relativ leistungsintensiv. In diesem Artikel geht es darum, wie man das DOM effizient und komfortabel bedient . Ich hoffe, Sie können den vollständigen Text lesen, wie Sie DOM-Elemente effizienter mit nativem js und jQuery bedienen können Hier möchte ich einen systematischeren Ansatz einführen, aber es geht nicht nur um einen Satz nach dem anderen, deshalb habe ich den Inhalt der häufig verwendeten DOM-Operationen von Javascript und jQuery zum leichteren Lesen in einer Mindmap zusammengefasst. Hier ist eine Zusammenfassung der grundlegendsten und häufig verwendete
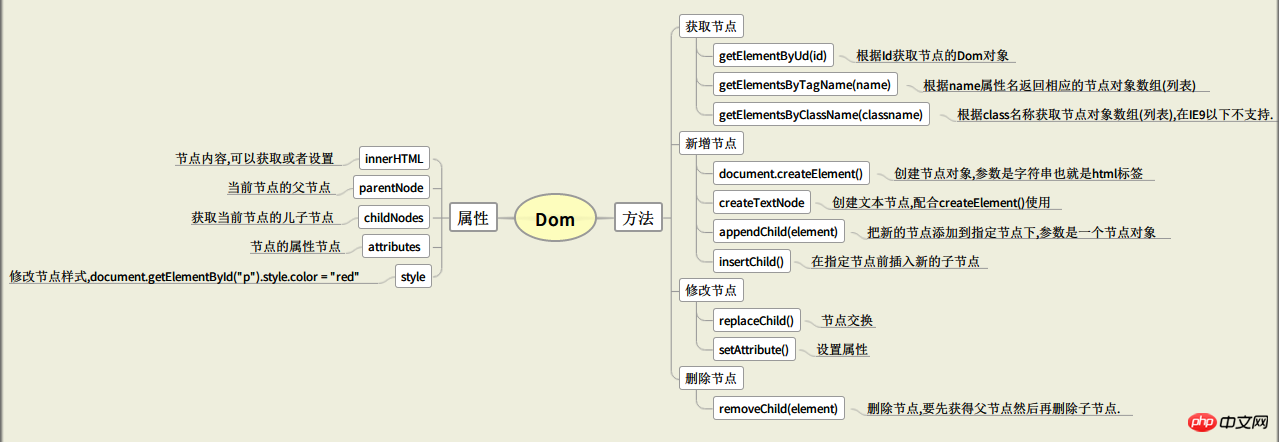
DOM-Operationen.Javascript:
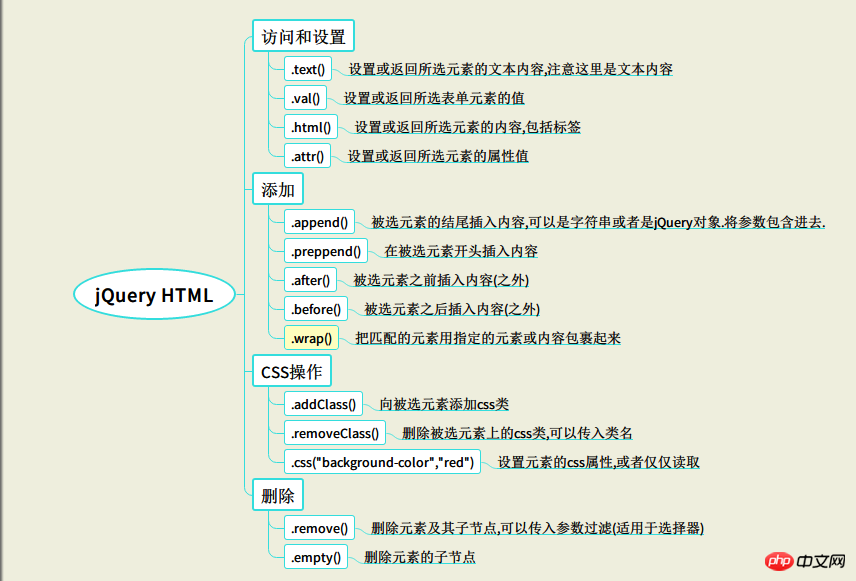
jQuery
DOM-Operationen verursachen die wichtigsten und am meisten benötigten Probleme: Rekonstruktion (Reflow) und Repaint (Repaint), die zu Benutzerblockaden führen , einige sind groß und andere sind klein. Wenn wir größere Operationen durchführen, müssen wir auf die Methoden und Techniken achten, die auftreten, wenn wir sie ändern Seite oder Betrieb des DOM.  Reflow bedeutet eine Änderung der Struktur, z. B. eines Stapels von Elementen. Ändern Sie dann die Position aller entsprechenden Elemente im Stil, wie zum Beispiel das Anpassen der Hintergrundfarbe eines Div usw., aber die Position bleibt unverändert, nur die Elemente, die wir bedienen, werden geändert. Im Allgemeinen sind die Kosten für Repaint viel geringer als beim Reflow und die Geschwindigkeit ist schneller.
Reflow bedeutet eine Änderung der Struktur, z. B. eines Stapels von Elementen. Ändern Sie dann die Position aller entsprechenden Elemente im Stil, wie zum Beispiel das Anpassen der Hintergrundfarbe eines Div usw., aber die Position bleibt unverändert, nur die Elemente, die wir bedienen, werden geändert. Im Allgemeinen sind die Kosten für Repaint viel geringer als beim Reflow und die Geschwindigkeit ist schneller.
Effizientere Abläufe
Der wichtigste Punkt: Da jeder DOM-Vorgang mit Kosten verbunden ist, ist es am besten, ihn nicht auszuführen oder den DOM-Vorgang zu minimieren. Denken Sie also zuerst an einen Prinzip: Betreiben Sie das DOM so wenig wie möglich! Das Aufschreiben reicht aus, um die meisten Situationen zu bewältigen. (1) Kann in den DOM-Betrieb eingesetzt werden sollte außerhalb platziert werden und DOM-Operationen sollten so minimal wie möglich sein.
Diese Sichtweise bei der DOM-Operationsoptimierung ist im Internet sehr beliebt. Viele Beispiele umfassen das Durchlaufen eines Arrays und das anschließende schrittweise Hinzufügen von Inhalten DOM. Oben wird empfohlen, zuerst das Array zu durchlaufen und dann sofort am DOM zu arbeiten. Sie können den Code sehen:
(2 ) Groß angelegter Vorgang Blenden Sie den Container zuerst aus und zeigen Sie ihn dann an, nachdem der Vorgang abgeschlossen ist. Dies ist eine Optimierungsmethode, auf die ich gestoßen bin, als ich zum ersten Mal mit dem Frontend in Kontakt kam Ich verstehe nicht, warum display
=none Der Vorgang istLeistungsoptimierung. Die Daten beweisen jedoch, dass das Rendern auf diese Weise tatsächlich viel schneller ist und Rendern. Einfach gesagt, es wird kein Reflow in versteckten Elementen geben, es ist sehr einfach. (3) Achten Sie nicht auf das Ändern von Attributen, wenn Sie Stiloperationen durchführen. Ersetzen Sie einfach die Klasse
Dies ist relativ einfach. Das Ersetzen einer Klasse entspricht einem Batch-Vorgang Natürlich wird die Leistung verbessert. (4) Verwenden Sie Variablen, um DOM-Objekte zu speichern, anstatt sie mehrmals abzurufen, und reduzieren Sie die Anzahl der Operationen an DOM-Attributen// 不好的做法
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
list.appendChild(item);
}
// 更好的做法
// 使用容器存放临时变更, 最后再一次性更新DOM
var fragment = document.createDocumentFragment();
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
fragment.appendChild(item);
}
list.appendChild(fragment);Zusammenfassung
Der Betrieb von DOM ist hier fast abgeschlossen. Tatsächlich gibt es nichts allzu Neues, nur eine Zusammenfassung Wir müssen dieses Bewusstsein für den Leistungsteil schärfen, da es während des Entwicklungsprozesses meistens noch nicht offensichtlich ist. Ich hoffe, dass jeder eine Nachricht hinterlassen wird, die er mitteilen kann .
Verwandte Artikel ://不好
function addAnchor(parentElement, anchorText, anchorClass) {
var element = document.createElement('a');
parentElement.appendChild(element);
element.innerHTML = anchorText;
element.className = anchorClass;
}
//更好
function addAnchor(parentElement, anchorText, anchorClass) {
var element = document.createElement('a');
element.innerHTML = anchorText;
element.className = anchorClass;
parentElement.appendChild(element);
}Analyse von DOM-Operationsbeispielen in jQuery
In JS integrierte DOM-Operationsattribute und -methoden
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der JavaScript-Operation auf dom. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

