Heim >Web-Frontend >js-Tutorial >So verwenden Sie SpringMvc+AngularJs
So verwenden Sie SpringMvc+AngularJs
- php中世界最好的语言Original
- 2018-03-06 16:23:531954Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie SpringMvc+AngularJs verwenden und welche Vorsichtsmaßnahmen bei der Verwendung von SpringMvc+AngularJs gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
Front-End-Frameworks sind segmentiert und kompliziert, und die Frameworks selbst ändern sich von Tag zu Tag. Es gibt jedoch immer noch viele gute Frameworks wie jQuery, aber viele der eigenen Klassenbibliotheken von jQuery sind relativ chaotisch. AngularJs und jQuery sind beide Front-End-Frameworks. In diesem Artikel wird hauptsächlich die Integration von AngularJs und SpringMvc entsprechend dem für Sie geeigneten Szenario erläutert. Laden Sie ihn herunter, schauen Sie sich ihn selbst an und schreiben Sie Ihr eigenes Verständnis auf der Integration.
Inhaltsverzeichnis
1. Warum AngularJs verwenden?
3. Zusammenfassung
? Die Verwendung von AngulaJs
AngularJS vereinfacht die Anwendungsentwicklung, indem es Entwicklern ein höheres Abstraktionsniveau bietet. Wie bei anderen Abstraktionstechniken geht auch hier etwas Flexibilität verloren. Mit anderen Worten: Nicht alle Anwendungen sind für AngularJS geeignet. AngularJS befasst sich hauptsächlich mit der Erstellung von CRUD-Anwendungen. Glücklicherweise sind mindestens 90 % der WEB-Anwendungen CRUD-Anwendungen.
2. Integrieren Sie SpringMvc und AngularJs mit
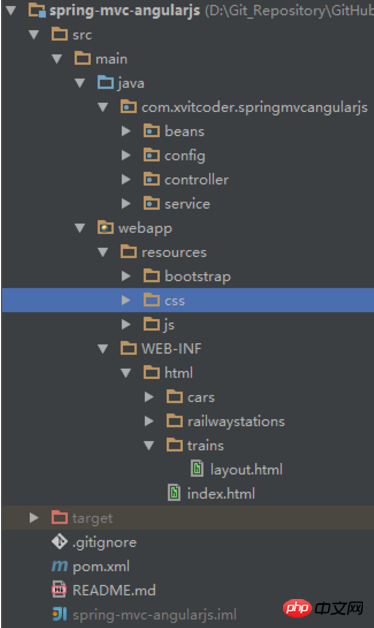
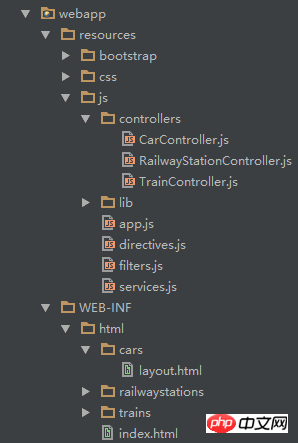
Projektstruktur
 Verwenden Sie JavaConfig, um Spring zu konfigurieren
Verwenden Sie JavaConfig, um Spring zu konfigurieren
Verwenden Sie thymeleaf als eine Vorlage anstelle von JSP
verwenden Sie
BootStrapverwenden Sie JavaConfig, um Spring zu konfigurieren

public class AppInitializer implements WebApplicationInitializer {
public void onStartup(ServletContext servletContext) throws ServletException {
AnnotationConfigWebApplicationContext rootContext = new AnnotationConfigWebApplicationContext();
rootContext.register(AppConfig.class);
servletContext.addListener(new ContextLoaderListener(rootContext));
AnnotationConfigWebApplicationContext dispatcherContext = new AnnotationConfigWebApplicationContext();
dispatcherContext.register(WebMvcConfig.class);
ServletRegistration.Dynamic dispatcher = servletContext.addServlet("dispatcher", new DispatcherServlet(dispatcherContext));
dispatcher.setLoadOnStartup(1);
dispatcher.addMapping("/");
}
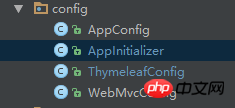
}umfasst zwei Klassen: AppConfig und WebMvcConfig
erbt WebMvcConfigurerAdapter
@Configuration@EnableWebMvc@ComponentScan(basePackages = "com.xvitcoder.springmvcangularjs")@Import({ThymeleafConfig.class})public class WebMvcConfig extends WebMvcConfigurerAdapter { @Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
} @Override
public void addResourceHandlers(final ResourceHandlerRegistry registry) {
registry.addResourceHandler("/resources/**").addResourceLocations("/resources/");
} @Override
public void configureMessageConverters(List<HttpMessageConverter<?>> converters) {
converters.add(new MappingJackson2HttpMessageConverter()); super.configureMessageConverters(converters);
}
}schreibt drei Methoden neu und konfiguriert Handler, Ressourcenabfang bzw. Konverter
Konfigurieren Sie hier die Thymeleaf-Vorlage@Configurationpublic class ThymeleafConfig { @Bean
public ServletContextTemplateResolver templateResolver() {
ServletContextTemplateResolver resolver = new ServletContextTemplateResolver();
resolver.setPrefix("/WEB-INF/html/");
resolver.setSuffix(".html");
resolver.setTemplateMode("HTML5");
resolver.setCacheable(false); return resolver;
} @Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine engine = new SpringTemplateEngine();
engine.setTemplateResolver(templateResolver()); return engine;
} @Bean
public ThymeleafViewResolver thymeleafViewResolver() {
ThymeleafViewResolver resolver = new ThymeleafViewResolver();
resolver.setTemplateEngine(templateEngine()); return resolver;
}
}Verwendung von AngularJs
Projektstruktur
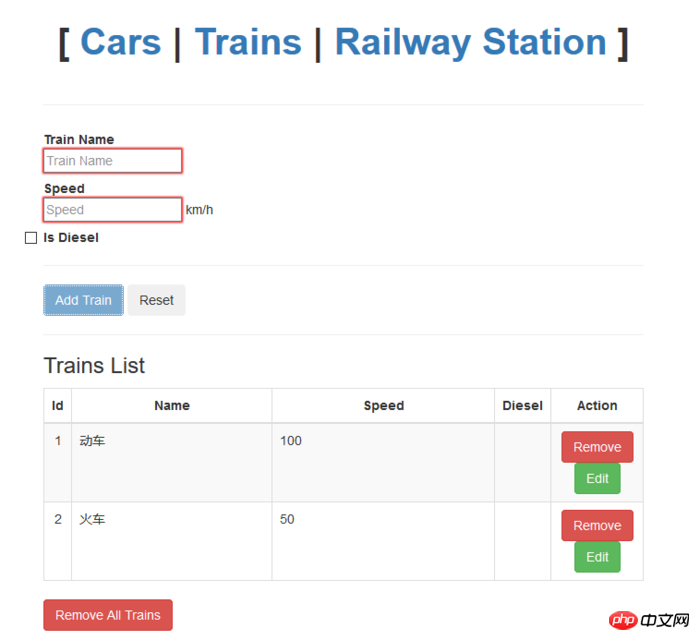
 Konzentrieren wir uns auf die Erläuterung der Dinge hier. In IndexController springt die Seite standardmäßig zur Seite index.html :
Konzentrieren wir uns auf die Erläuterung der Dinge hier. In IndexController springt die Seite standardmäßig zur Seite index.html :
<!doctype html><html lang="en" ng-app="AngularSpringApp"><head>
<meta charset="utf-8"/>
<title>Service App</title>
<link rel="stylesheet" href="resources/css/app.css"/>
<link rel="stylesheet" href="resources/bootstrap/css/bootstrap.min.css" /></head><body><div id="wrapper">
<ul class="menu">
<li><a href="#/cars">Cars</a></li>
<li><a href="#/trains">Trains</a></li>
<li><a href="#/railwaystations">Railway Station</a></li>
</ul>
<hr class="" />
<div ng-view=""></div></div><script src="resources/js/lib/angular/angular.js"></script><script src="resources/js/app.js"></script><script src="resources/js/services.js"></script><script src="resources/js/controllers/RailwayStationController.js"></script><script src="resources/js/controllers/CarController.js"></script><script src="resources/js/controllers/TrainController.js"></script><script src="resources/js/filters.js"></script><script src="resources/js/directives.js"></script></body>Hinweis
Dies ist der Ausführungsprozess von AngularJs: Von index.html Suchen Sie zunächst die Datei app.js und suchen Sie die entsprechende Datei controller.js entsprechend dem Pfad in der Datei app.js. Die Datei controller.js ruft Daten aus dem Hintergrund ab und gibt sie an die entsprechende HTML-Seite zurück zur Anzeige
Das Modul ist AngularJs Sehr wichtiges Konzept
Suchen Sie den entsprechenden Controller und die entsprechende Vorlage entsprechend dem Pfadvar AngularSpringApp = {};
var App = angular.module('AngularSpringApp', ['AngularSpringApp.filters', 'AngularSpringApp.services', 'AngularSpringApp.directives']);// Declare app level module which depends on filters, and servicesApp.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/cars', { templateUrl: 'cars/layout', controller: CarController
});
$routeProvider.when('/trains', { templateUrl: 'trains/layout', controller: TrainController
});
$routeProvider.when('/railwaystations', { templateUrl: 'railwaystations/layout', controller: RailwayStationController
});
$routeProvider.otherwise({redirectTo: '/cars'});
}]);Verwenden Sie zum Senden den $http-Dienst eine Ajax-Anfrage an den Hintergrund, um Daten abzurufenvar CarController = function($scope, $http) {
$scope.fetchCarsList = function() {
$http.get('cars/carlist.json').success(function(carList){
$scope.cars = carList;
});
};
$scope.addNewCar = function(newCar) {
$http.post('cars/addCar/' + newCar).success(function() {
$scope.fetchCarsList();
});
$scope.carName = '';
};
$scope.removeCar = function(car) {
$http.delete('cars/removeCar/' + car).success(function() {
$scope.fetchCarsList();
});
};
$scope.removeAllCars = function() {
$http.delete('cars/removeAllCars').success(function() {
$scope.fetchCarsList();
});
};
$scope.fetchCarsList();
};Verwenden Sie die entsprechenden Tags, um Daten zu empfangen und die Anzeige und andere Vorgänge zu steuern<div class="input-append">
<input style="width:358px; margin-left: 100px;" class="span2" type="text" ng-model="carName" required="required" min="1" />
<button class="btn btn-primary" ng-disabled="!carName" ng-click="addNewCar(carName)">Add Car</button></div><h3 style="margin-left:100px;">Car List</h3><div class="alert alert-info" style="width:400px;margin-left:100px;" ng-show="cars.length == 0">
No cars found</div><table class="table table-bordered table-striped" style="width:450px; margin-left: 100px;" ng-show="cars.length > 0">
<thead>
<tr>
<th style="text-align: center; width: 25px;">Action</th>
<th style="text-align: center;">Car Name</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="car in cars">
<td style="width:70px;text-align:center;"><button class="btn btn-mini btn-danger" ng-click="removeCar(car)">Remove</button></td>
<td>{{car}}</td>
</tr>
</tbody></table><button style="margin-left:100px;" class="btn btn-danger" ng-show="cars.length > 1" ng-click="removeAllCars()">Remove All Cars</button>
 3 🎜>
3 🎜>
DOM-Operationen
nicht allzu viel Aufmerksamkeit schenken Die Einführung des Backends vom Frontend aus ist ebenfalls eine Innovation. Derzeit weiß ich nur wenig darüber und weiß nicht, wie man viele Konzepte und Verwendungen verwendet. Dieser Artikel ist eine gute Einführung in AngularJs. Verwandte Lektüre:So konvertieren Sie Tabellendaten in HTML in das Json-Format
Definieren mehrerer Klassenattribute in HTML Ungültig
Das obige ist der detaillierte Inhalt vonSo verwenden Sie SpringMvc+AngularJs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

