Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Unterschieds zwischen nativen JS-Objekten und integrierten Objekten
Detaillierte Erläuterung des Unterschieds zwischen nativen JS-Objekten und integrierten Objekten
- 小云云Original
- 2018-03-06 14:29:564869Durchsuche
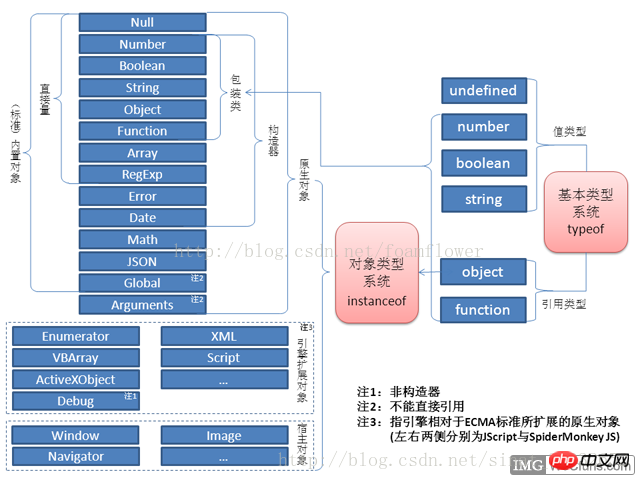
1. Objekte und Typen von JS
Alles in JS ist ein Objekt, einschließlich, aber nicht beschränkt auf, Zeichenfolgen, Werte, Arrays, Funktionen usw., einschließlich benutzerdefinierter Objekte. Im Red Book ist JS in fünf Grundtypen unterteilt: null, undefiniert, Zahl, Zeichenfolge, boolescher Wert und einen komplexen Typ: Objekt. „The Essence of JavaScript Language and Programming Practice“ geht jedoch davon aus, dass es 6 Typen gibt: undefiniert, Zahl, Zeichenfolge, Boolescher Wert, Objekt und Funktion. Es basiert auf der Tatsache, dass es nur 6 Arten von Ergebnistypen gibt (nur ES selbst). , ausgenommen Hostobjekte), darunter Der Typ Null ist auch Objekt.
var a = 1, b = '2', c = true, d, e = null, f = function(){}
typeof a === 'number'; // true
typeof b === 'string'; // true
typeof c === 'boolean'; // true
typeof d === 'undefined'; // true
typeof e === 'object'; // true
typeof f === 'function'; // trueIm Folgenden wird die grundlegende Verwendung von Symbol beschrieben. ES6 fügt einen neuen Symboltyp hinzu, bei dem es sich um einen unveränderlichen Typ handelt, der einen eindeutigen Wert darstellt . Wird im Allgemeinen als Bezeichner für die Eigenschaften eines Objekts verwendet. Vor ES6 waren Eigenschaftsnamen vom Typ „String“, was zum Überschreiben von Eigenschaftsnamen führen würde. Nachdem ES6 den Symboltyp vorgeschlagen hatte, erhöhte sich die Anzahl der Grundtypen in JS auf 7.
var s1 = Symbol(); typeof s1; // "symbol" var s2 = Symbol('andy'); s2; // Symbol(andy)
2. Native Objekte und integrierte Objekte von JS

1. Native Objekte
Objekt in eine ECMAScript-Implementierung, deren Semantik vollständig durch diese Spezifikation und nicht durch die Hostumgebung definiert wird.
Native Objekte: Objekte, die von einer ECMAScript-Implementierung bereitgestellt werden, die unabhängig von der Hostumgebung ist.
HINWEIS: In dieser Spezifikation sind einige native Objekte definiert. Andere können während der Ausführung eines ECMAScript-Programms erstellt werden während der Ausführung von ECMAScript-Programmen.
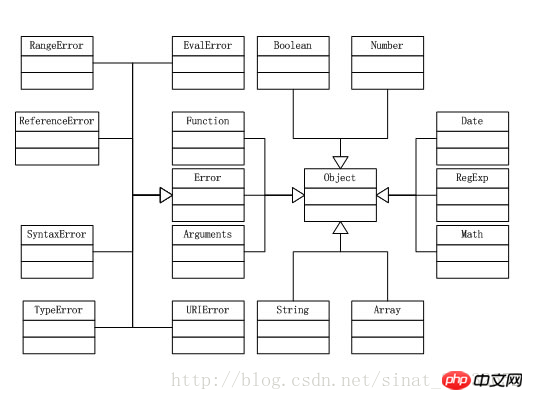
Zu den nativen Objekten gehören:
2. Integrierte ObjekteObject、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError、ActiveXObject(服务器方面)、Enumerator(集合遍历类)、RegExp(正则表达式)
Objekt, das von einer ECMAScript-Implementierung bereitgestellt wird, unabhängig von der Host-Umgebung, die zu Beginn vorhanden ist der Ausführung eines ECMAScript-Programms.
HINWEIS In dieser Spezifikation sind integrierte Standardobjekte definiert, und eine ECMAScript-Implementierung kann andere angeben und definieren. Ein integrierter Konstruktor ist ein integriertes Objekt ist auch ein Konstruktor.
Hinweis: Jedes integrierte Objekt ist ein natives Objekt. Ein integrierter Konstruktor ist ein integriertes Objekt und auch ein Konstruktor.
Quelle: http://es5.github.io/#x4.3.7
ECMA-262 definiert nur zwei neue integrierte Objekte, nämlich Global und Math (es sind auch native Objekte). , jedes eingebaute Objekt ist per Definition ein natives Objekt).
Eingebaute Objekte umfassen:global、Object、Function、Array、String、Boolean、Number、Math、Date、RegExp、JSON、Error对象(Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError 和URIError)Math-Objekt ist keine Objektklasse wie Date und String, daher gibt es keinen Konstruktor Math(), Funktionen wie Math.sin() sind nur Funktionen, keine Methoden eines Objekts. Sie müssen es nicht erstellen; Sie können alle seine Eigenschaften und Methoden aufrufen, indem Sie Math als Objekt verwenden.
 Globale Objekte sind vordefinierte Objekte, die als Platzhalter für die globalen Funktionen und globalen Eigenschaften von JavaScript dienen. Durch die Verwendung des globalen Objekts können Sie auf alle anderen vordefinierten Objekte, Funktionen und Eigenschaften zugreifen. Das globale Objekt ist keine Eigenschaft eines Objekts und hat daher keinen Namen.
Globale Objekte sind vordefinierte Objekte, die als Platzhalter für die globalen Funktionen und globalen Eigenschaften von JavaScript dienen. Durch die Verwendung des globalen Objekts können Sie auf alle anderen vordefinierten Objekte, Funktionen und Eigenschaften zugreifen. Das globale Objekt ist keine Eigenschaft eines Objekts und hat daher keinen Namen.
Im JavaScript-Code der obersten Ebene können globale Objekte mit dem Schlüsselwort this referenziert werden. Normalerweise müssen Sie jedoch nicht auf diese Weise auf das globale Objekt verweisen, da das globale Objekt der Kopf der Bereichskette ist, was bedeutet, dass alle nicht qualifizierten Variablen- und Funktionsnamen als Eigenschaften des Objekts abgefragt werden. Wenn sich JavaScript-Code beispielsweise auf die Funktion parseInt() bezieht, verweist er auf die Eigenschaft parseInt des globalen Objekts. Das globale Objekt ist der Kopf der Bereichskette, was auch bedeutet, dass alle im JavaScript-Code der obersten Ebene deklarierten Variablen zu Eigenschaften des globalen Objekts werden.
Verwandte Empfehlungen:
Erklärung der nativen JS-ObjektinstanzenDetaillierte Erläuterung der grundlegenden integrierten JS-Objekte
Detaillierte Erläuterung der in JavaScript integrierten Objektargumente
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Unterschieds zwischen nativen JS-Objekten und integrierten Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

