Heim >Web-Frontend >js-Tutorial >Analyse der Verwendung des benutzerdefinierten Plug-Ins von ckeditor
Analyse der Verwendung des benutzerdefinierten Plug-Ins von ckeditor
- 赶牛上岸Original
- 2018-03-06 13:50:352644Durchsuche
CKEditor ist der berühmte FCKeditor. Ein weiteres Produkt des Unternehmens ist CKFinder (ein Ajax-Dateimanager). ckeditor ist ein leistungsstarkes Rich-Text-Bearbeitungstool. In diesem Artikel wird hauptsächlich die Verwendung des benutzerdefinierten Plug-ins ckeditor vorgestellt. Es hat einen gewissen Referenzwert ist ein sehr leistungsfähiges Rich-Text-Bearbeitungstool, das uns die meisten Funktionen bietet, um unsere täglichen Entwicklungsanforderungen zu erfüllen. Aufgrund besonderer Umstände kann es jedoch erforderlich sein, das ckeditor-Plug-in zu ändern. ckeditor stellt uns eine Schnittstelle zur Verfügung, die es einfach macht, Plug-Ins zu erweitern.
Aufgrund der Anforderungen des Projekts ist es notwendig, die Bild-Upload-Funktion von ckeditor neu zu schreiben. Das Folgende ist Teil des Codes zum Anpassen der Bild-Upload-Funktion:
2. Erstellen Sie eine neue Plugin.js im Editor-Upload-Verzeichnis:

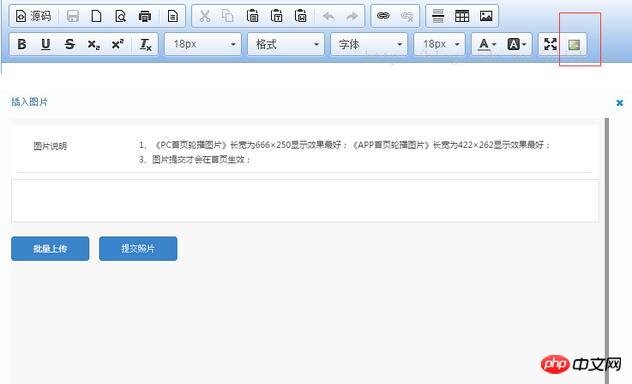
Im obigen Code wird eine neue Upload-Seite erstellt, um Bilder hochzuladen. OpenDialog wird zum Öffnen eines neuen Fensters verwendet und die Höhe und Breite des Popup-Felds werden festgelegt.
CKEDITOR.plugins.add fügt den benutzerdefinierten Editor-Upload zu ckeditor hinzu.(function () {
var a = {
exec: function (editor) {
//调用jsp中的函数弹出上传框,
var url = '../view/fileupload/upload.jsp';
openDialog({ //openDialog打开一个新窗口
title: '插入图片',
url: url,
height: 600,
width: 900,
callback:function(){
}
});
}
},
b = 'editorupload';
CKEDITOR.plugins.add('editorupload', {
init: function (editor) {
editor.addCommand(b, a);
editor.ui.addButton('editorupload', {
label: '添加图片', //鼠标悬停在插件上时显示的名字
icon: 'plugins/editorupload/images/image.png', //自定义图标的路径
command: b
});
}
});
})();Das Folgende ist Teil des upload.jsp-Seitencodes:
upload. jps-Seitenteil js-Code:
<p id="mainContent">
</p>
<p class=" box">
<table class=" m-table">
<colgroup>
<col width="20%"/>
<col width="80%"/>
</colgroup>
<tr>
<td style="vertical-align:top;"><label class="module-name">图片说明</label></td>
<td>
<ul>
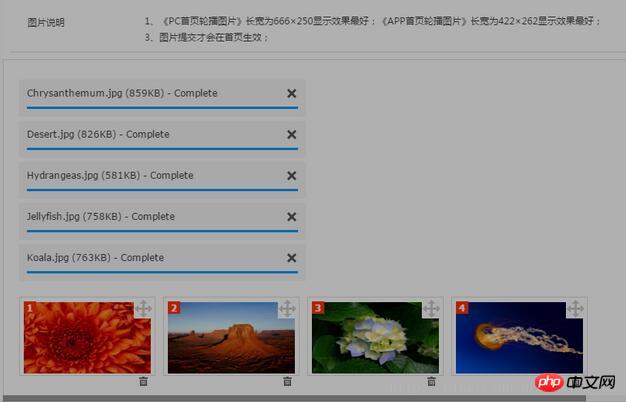
<li>1、《PC首页轮播图片》长宽为666×250显示效果最好;《APP首页轮播图片》长宽为422×262显示效果最好;</li>
<li>3、图片提交才会在首页生效;</li>
</ul>
</td>
</tr>
</table>
</p>
<p id="Pictures" class="detailWraper nopadding" style="display: none;height: auto;">
<input id="hidPicturesStatus" type="hidden" value="0"/>
<input id="hidCurrPictures" type="hidden" value=''/>
<input id="hidDictSuggestion" type="hidden" value=''/>
<table>
<tr>
<td>
<p id="fileQueue"></p>
<p id="picWrapper"></p>
<a id="fake-dlg-bigPic" href="javascript:void(0)" style="display: none;"></a>
<p id="dlg-bigPic" class="popImg" style="display: none;">
<a class="leftBtn" href="javascript:void(0)"></a>
<a class="rightBtn" href="javascript:void(0)"></a>
<a class="closeImgBtn" href="javascript:void(0)"></a>
<p class="imgList">
<ul></ul>
</p>
</p>
<p class="validation-summary-valid">
<ul>
<li style="display: none"></li>
</ul>
</p>
</td>
</tr>
</table>
</p>
<p>
<button id="fileUpload">批量上传</button>
<button id="submit" class="btn btn-primary" style="vertical-align: top;line-height:23px;width:112px;height: 35px;">提交照片
</button>
</p>
</p>
Im obigen Code können Sie mehrere Fotos hochladen und die Fotos jeweils in ckeditor einfügen.
Konfigurieren Sie config.js von ckeditor://提交照片
photoTaskDetail.submit = function () {
var pictures = window.picManager._getPictures();
if (pictures.length < 1) {
alert('请至少上传1张图片');
return false;
}
for (var i in pictures) {
var imgPath = "<img src='" + staticFileRoot + pictures[i].URL + "'/>";
var element = window.parent.CKEDITOR.dom.element.createFromHtml(imgPath);
window.parent.CKEDITOR.instances.editorContent.insertElement(element);
}
parent.closeDialog(false);
}
Fügen Sie das Editor-Upload-Plug-in zu ckeditor hinzu.
Das Folgende sind Teil-Screenshots der Implementierung:config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.editorConfig = function( config ) {
config.font_names= '宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'+ config.font_names;
config.language = 'zh-cn';
config.extraPlugins += (config.extraPlugins ? ',lineheight' : 'lineheight');
config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.config.lineheight_sizes = CKEDITOR.config.lineheight_sizes + '30px';
config.height = 650;
config.toolbarCanCollapse = true;
config.uiColor = '#90B8E9';
config.toolbar = 'Full';
config.toolbar_Full = [
{ name: 'document', items: [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items: [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'links', items:['Link','Unlink']},
{ name: 'insert', items:['HorizontalRule','Table','Image'] },
'/',
{ name: 'basicstyles', items: [ 'Bold','Underline','Strike','Subscript','Superscript','-','RemoveFormat'] },
{ name: 'paragraph', items: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles',items: ['lineheight','Format','Font','FontSize']},
{ name: 'colors',items: ['TextColor', 'BGColor']},
{ name: 'tools', items : [ 'Maximize','editorupload'] }
];

In Das benutzerdefinierte Plug-in Während des Vorgangs muss die Funktion zum Einfügen von Bildern des ursprünglichen Plug-ins aktiviert sein. Die hochgeladenen Bilder werden nicht in ckeditor eingefügt und die Bildadressen werden automatisch herausgefiltert. Dies kann durch einen Fehler in der ckeditor-Version verursacht werden. Anleitung mit Lösungen ist willkommen. 
Verwandte Empfehlungen:
django zeigt Ihnen, wie Sie den Rich-Text-Editor CKEditor einfach verwenden können
django lehrt Sie So beherrschen Sie den Rich-Text-Editor CKEditor
Integrieren Sie den Rich-Text-Editor CKeditor in das Flask-Framework von Python
Das obige ist der detaillierte Inhalt vonAnalyse der Verwendung des benutzerdefinierten Plug-Ins von ckeditor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

