Heim >Web-Frontend >js-Tutorial >Analyse des JavaScript-Ereignisbehandlungsmechanismus
Analyse des JavaScript-Ereignisbehandlungsmechanismus
- 小云云Original
- 2018-03-05 15:43:212616Durchsuche
Ereignisse sind das schlagende Herz von JavaScript-Anwendungen und der Kitt, der alles zusammenhält. Ereignisse treten auf, wenn wir bestimmte Arten von Interaktionen mit Webseiten im Browser durchführen. Ein Ereignis kann darin bestehen, dass ein Benutzer auf etwas klickt, die Maus über ein bestimmtes Element bewegt oder bestimmte Tasten auf der Tastatur drückt. Ereignisse können auch Dinge sein, die im Webbrowser passieren, z. B. das Laden einer Webseite oder das Scrollen oder Ändern der Fenstergröße durch den Benutzer.
Durch die Verwendung von JavaScript können Sie auf das Auftreten bestimmter Ereignisse warten und angeben, dass bestimmte Ereignisse als Reaktion auf diese Ereignisse auftreten.
Das heutige Ereignis
In der langen Geschichte der Evolution haben wir uns von der Inline-Ereignisbehandlung (Verwendung von Ereignishandlern direkt in HTML-Elementen) verabschiedet. Die heutigen Ereignisse sind bereits ein wichtiger Teil des DOM. Leider behält der IE weiterhin das erstmals in IE4.0 implementierte Ereignismodell bei und hat in nachfolgenden IE-Versionen keine großen Änderungen vorgenommen. Dies bedeutet, dass der IE immer noch ein proprietäres Ereignismodell verwendet. Bubble-Typ), während andere Mainstream-Browser das DOM-Standard-Ereignisverarbeitungsmodell – Capture-Typ und Bubbling-Typ – nicht unterstützten, bis die DOM-Level-3-Vorschriften finalisiert wurden.
Der historische Grund ist: Die W3C-Spezifikation hat keine Ereignisse in DOM Level 1 definiert. Erst mit der Veröffentlichung von DOM Level 2 im November 2000 wurde eine kleine Teilmenge definiert, die bereits in DOM Level 2 bereitgestellt wird Um eine detailliertere und detailliertere Möglichkeit zur Steuerung von Ereignissen auf Webseiten bereitzustellen, wurden schließlich vollständige Ereignisse in der DOM Level 3-Spezifikation von 2004 finalisiert. Da IE4 1995 eingeführt wurde und ein eigenes Ereignismodell (Blasentyp) implementiert hatte, gab es zu diesem Zeitpunkt überhaupt keinen DOM-Standard. Das Ereignismodell von IE wurde jedoch im nachfolgenden Spezifikationsprozess für den DOM-Standard übernommen.
Derzeit unterstützen neben dem IE-Browser auch andere Mainstream-Browser wie Firefox, Opera und Safari das standardmäßige DOM-Ereignisverarbeitungsmodell. IE verwendet immer noch ein eigenes Ereignismodell, das heißt, ein Teil seines Ereignismodells wird vom DOM-Standard übernommen. Nur durch die Verwendung des
DOM-Ereignisses Die Handhabungsmethoden können browserübergreifend wirksam sein.
DOM-Ereignisfluss
DOM (Document Object Model) ist eine Baumstruktur. Wenn ein HTML-Element ein Ereignis generiert, wird das Ereignis zwischen dem Elementknoten und dem Stammknoten weitergegeben In einer bestimmten Reihenfolge empfangen alle Knoten entlang des Pfads das Ereignis. Dieser Ausbreitungsprozess kann als DOM-Ereignisfluss bezeichnet werden.
Es gibt zwei Arten von Ereignissequenzen: Ereigniserfassung und Ereignis-Bubbling.
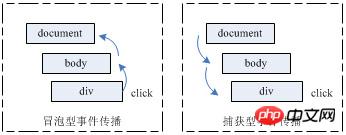
Bubbling Events (Event Bubbling)
Dies ist die Implementierung des Ereignismodells durch den IE-Browser und auch am einfachsten zu verstehen, zumindest halte ich es für realistischer. Sprudelnde Ereignisse, wie der Name schon sagt, sprudeln wie Blasen im Wasser, bis sie die Spitze erreichen. Aus Sicht der DOM-Baumstruktur werden Ereignisse von den Blattknoten bis zum Wurzelknoten entlang der Vorgängerknoten weitergeleitet. Auf der Ebene der HTML-Elementanordnung der Browserschnittstelle werden Ereignisse vom sichersten Zielelement mit einer untergeordneten Beziehung zu The weitergeleitet Das unsicherste Zielelement. Die Grundidee von Bubbling-Ereignissen geht von einem bestimmten Ereignisziel aus.
Ereigniserfassung (Ereigniserfassung)
Netscape Die Implementierung ist genau das Gegenteil des Bubbling-Typs, beginnend vom obersten Element des DOM-Baums bis zum genauesten Element. Dieses Ereignismodell ist für Entwickler (zumindest für mich ...) etwas verwirrend, da es intuitiv so sein sollte Bubbling-Typ, und die Ereigniszustellung sollte beim sichersten Element beginnen, d. h. dem ereigniserzeugenden Element.

DOM-Standard-Event-Modell
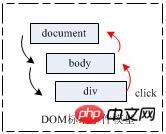
Wir haben die oben genannten zwei verschiedenen Event-Modelle erklärt und verglichen. Der DOM-Standard unterstützt zwei Ereignismodelle gleichzeitig, nämlich Erfassungsereignisse und Bubbling-Ereignisse. Die Erfassungsereignisse treten jedoch zuerst auf. Beide Ereignisströme lösen alle Objekte im DOM aus, beginnend mit dem Dokumentobjekt und endend mit dem Dokumentobjekt (die meisten standardkonformen Browser erfassen/blubbern weiterhin Ereignisse an das Fensterobjekt).

Wie in der Abbildung gezeigt: Zuerst das Zustellungsereignis vom Typ „Erfassung“ und dann das Zustellungsereignis vom Typ „Blase“. Wenn daher eine Verarbeitungsfunktion beide Ereignis-Listener vom Typ „Erfassung“ registriert und das Blasenereignis, das Blasenereignis abhört, wird dann im DOM-Ereignismodell zweimal aufgerufen.
Das einzigartigste Merkmal des DOM-Standardereignismodells ist, dass Textknoten auch Ereignisse auslösen (nicht im IE).

Event Delivery
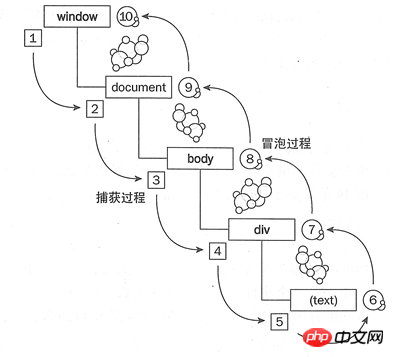
Um das Event-Flow-Prinzip im DOM-Standard besser zu erklären, haben wir es in der Zusammenfassung „Event Delivery“ ausführlicher zusammengefasst konkrete Erklärung.
Wenn einem Hyperlink ein Klick-Ereignis-Listener hinzugefügt wird, wird der Ereignis-Listener natürlich ausgeführt, wenn auf den Link geklickt wird. Wenn der Ereignis-Listener jedoch dem p-Element zugewiesen ist, das den Link oder den Dokumentknoten oben im DOM-Baum enthält, wird durch Klicken auf den Link auch der Ereignis-Listener ausgelöst. Dies liegt daran, dass sich Ereignisse nicht nur auf das Element auswirken, das sie auslösen, sondern auf alle Elemente entlang der DOM-Struktur. Dies wird als Ereignisweiterleitung bezeichnet.
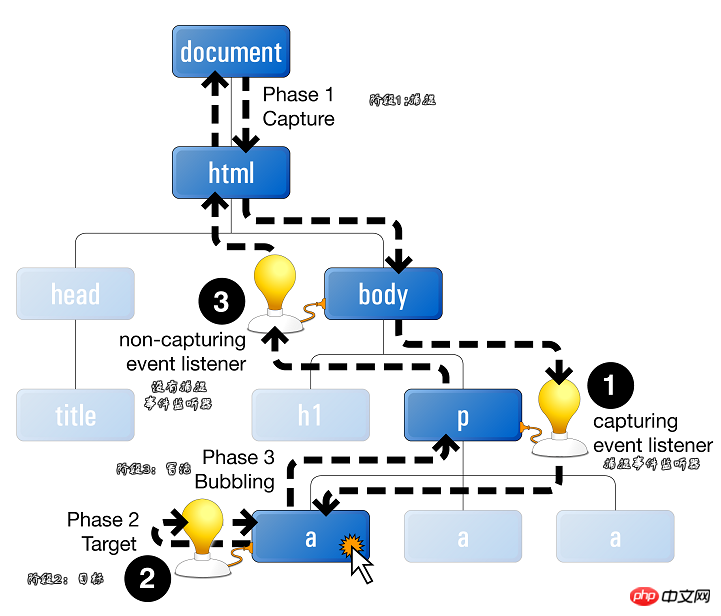
Das W3C-Ereignismodell weist deutlich auf das Prinzip der Ereignisweiterleitung hin. Die Durchführung einer Veranstaltung kann in drei Phasen unterteilt werden.

Wie in der Abbildung gezeigt: Standard-Ereignisweiterleitungsmodus
(1) In der Ereigniserfassungsphase (Capturing) wird das Ereignis nach unten weitergeleitet Entlang des DOM-Baums jeden Vorfahrenknoten des Zielknotens bis zum Zielknoten. Wenn der Benutzer beispielsweise auf einen Hyperlink klickt, wird das Klickereignis vom Dokumentknoten auf das HTML-Element, das Body-Element und das P-Element übertragen, die den Link enthalten.
Während dieses Vorgangs erkennt der Browser den Capture-Ereignis-Listener für das Ereignis und führt den Ereignis-Listener aus.
(2) Nachdem der Browser in der Zielphase den Ereignis-Listener gefunden hat, der dem Zielereignis zugewiesen wurde, führt er den Ereignis-Listener aus. Der Zielknoten ist der DOM-Knoten, der das Ereignis ausgelöst hat. Wenn der Benutzer beispielsweise auf einen Hyperlink klickt, ist dieser Link der Zielknoten (in diesem Fall ist der Zielknoten tatsächlich der Textknoten innerhalb des Hyperlinks).
(3) In der Bubbling-Phase wird das Ereignis entlang des DOM-Baums weitergeleitet und die Vorgängerknoten des Zielelements werden nacheinander erneut zum Dokumentknoten besucht. bei jedem Schritt des Weges. Browser erkennen Ereignis-Listener, die keine Capture-Ereignis-Listener sind, und führen sie aus.
Nicht alle Ereignisse durchlaufen die Bubbling-Phase
Alle Ereignisse durchlaufen die Capture-Phase und die Target-Phase, aber einige Ereignisse überspringen die Bubbling-Phase. Beispielsweise kommt es beim Fokusereignis, das dazu führt, dass das Element den Eingabefokus erhält, und beim Unschärfeereignis, das dazu führt, dass das Element den Eingabefokus verliert, nicht zu Blasen.
Event-Handler und Event-Listener
Event-Handler
Event-Handler (auch Event-Handler genannt, DOM nennt es Event-Listener-Funktion), Die als Reaktion auf ein Ereignis aufgerufene Funktion wird als Ereignisverarbeitungsfunktion
bezeichnet. Jedes Ereignis entspricht einem Ereignishandler. Wenn das Programm ausgeführt wird, wird dem Ereignishandler die entsprechende Funktion oder Anweisung zugewiesen. Wenn das Ereignis auftritt, führt der Browser die angegebene Funktion oder Anweisung aus und realisiert so die Integration von Webseiteninhalt und Benutzer Operationen. Wenn der Browser erkennt, dass ein Ereignis auftritt, sucht er, ob dem Ereignishandler, der dem Ereignis entspricht, ein Wert zugewiesen wurde. Wenn ja, führt er den Ereignishandler aus.
Wir glauben, dass die Funktion, die auf das Klickereignis reagiert, der Onclick-Ereignishandler ist. Bisher wurden Event-Handler auf zwei Arten zugewiesen: in JavaScript oder in HTML.
Wenn Sie eine Event-Handler-Funktion in JavaScript zuweisen, müssen Sie zunächst einen Verweis auf das zu verarbeitende Objekt abrufen und dann die Funktion dem entsprechenden Event-Handler-Funktionsattribut zuweisen. Bitte sehen Sie sich ein einfaches Beispiel an:
1 var link=document.getElementById("mylink");2 link.onclick=function(){3 alert("I was clicked !");4 };
Aus den Beispielen, die wir gesehen haben, haben wir herausgefunden, dass es einfach ist, Event-Handler zu verwenden, aber der Name der Event-Handler-Funktion muss in Kleinbuchstaben geschrieben sein und das Ereignis kann erst nach verarbeitet werden Element wird geladen. Das Handle wird dem Element zugewiesen, andernfalls kommt es zu einer Ausnahme.
Informationen zur Technologie zum Laden von Dokumenten finden Sie im Artikel „Mehrere Lösungen für das Laden von Window.onload“.
Wenn der Event-Handler in HTML zugewiesen ist, legen Sie die Event-Handler-Funktion einfach direkt über das HTML-Attribut fest und fügen Sie das entsprechende Skript als Attributwert ein, zum Beispiel:
<a>......</a>
This Die Art des JavaScript-Codes ähnelt der direkten Zuweisung von CSS-Attributen zu Elementen über das HTML-Stilattribut. Dadurch sieht der Code unordentlich aus und verstößt gegen das Prinzip der Trennung von Code, der dynamisches Verhalten implementiert, und Code, der den statischen Inhalt des Dokuments anzeigt. Seit 1998 ist diese Schreibweise überholt.
Diese traditionelle Ereignisbindungstechnologie hat offensichtliche Vor- und Nachteile:
* Einfach und bequem, schreiben Sie den Codeblock der Verarbeitungsfunktion direkt in HTML und weisen Sie Elementen in JS einfach Ereignisattribute zu ein Wert.
* Eine Methode, die sowohl von IE- als auch von DOM-Standards unterstützt wird. Sie wird während des Event-Bubbling-Prozesses sowohl in IE- als auch in DOM-Standards aufgerufen.
* Damit können Sie direkt auf das Element verweisen, das das Ereignis im Verarbeitungsfunktionsblock registriert hat. Dies bezieht sich auf das aktuelle Element.
* Wenn Sie mehrere Listener für ein Element registrieren möchten, können Sie diese Methode nicht verwenden.
Ereignis-Listener
Zusätzlich zu den zuvor eingeführten einfachen Ereignishandlern verfügen die meisten Browser jetzt über einige integrierte Methoden zur Ereignisbehandlung, nämlich Ereignis-Listener. Die Verarbeitungsmethode ist nicht eingeschränkt dadurch, dass ein Element nur an einen Event-Handler gebunden werden kann.
Wir wissen bereits, dass der größte Unterschied zwischen Event-Handlern und Event-Listenern darin besteht, dass bei der Verwendung von Event-Handlern jeweils nur ein Event-Handler angeschlossen werden kann, bei Event-Listenern jedoch mehrere Event-Handler auf einmal.
Ereignis-Listener unter IE:
IE提供的却是一种自有的,完全不同的甚至存在BUG的事件监听器,因此如果要让脚本在本浏览器中正常运行的话,就必须使用IE所支持的事件监听器。另外,Safari 浏览器中的事件监听器有时也存在一点不同。
在IE中,每个元素和window对象都有两个方法:attachEvent方法和detachEvent方法。
1 element.attachEvent("onevent",eventListener);此方法的意思是在IE中要想给一个元素的事件附加事件处理函数,必须调用attachEvent方法才能创建一个事件监听器。attachEvent方法允许外界注册该元素多个事件监听器。
attachEvent接受两个参数。第一个参数是事件类型名,第二个参数eventListener是回调处理函数。这里得说明一下,有个经常会出错的地方,IE下利用attachEvent注册的处理函数调用时this指向不再是先前注册事件的元素,这时的this为window对象。还有一点是此方法的事件类型名称必须加上一个”on”的前缀(如onclick)。
1 element.attachEvent("onevent",eventListener);要想移除先前元素注册的事件监听器,可以使用detachEvent方法进行删除,参数相同。
DOM标准下的事件监听器:
在支持W3C标准事件监听器的浏览器中,对每个支持事件的对象都可以使用addEventListener方法。该方法既支持注册冒泡型事件处理,又支持捕获型事件处理。所以与IE浏览器中注册元素事件监听器方式有所不同的。
1 //标准语法 2 element.addEventListener('event', eventListener, useCapture);3 //默认4 element.addEventListener('event', eventListener, false);
addEventListener方法接受三个参数。第一个参数是事件类型名,值得注意的是,这里事件类型名称与IE的不同,事件类型名是没’on’开头的;第二个参数eventListener是回调处理函数(即监听器函数);第三个参数注明该处理回调函数是在事件传递过程中的捕获阶段被调用还是冒泡阶段被调用 ,通常此参数通常会设置为false(为false时是冒泡),那么,如果将其值设置为true,那就创建一个捕捉事件监听器。
移除已注册的事件监听器调用element的removeEventListener方法即可,参数相同。
1 //标准语法 2 element.removeEventListener('event', eventListener, useCapture);3 //默认4 element.removeEventListener('event', eventListener, false);
通过addEventListener方法添加的事件处理函数,必须使用removeEventListener方法才能删除,而且要求参数与添加事件处理函数时addEventListener方法的参数完全一致(包括useCapture参数),否则将不能成功删除事件处理函数。
跨浏览器的注册与移除元素事件监听器方案
我们现在已经知道,对于支持addEventListener方法的浏览器,只要需要事件监听器脚本就都需要调用addEventListener方法;而对于不支持该方法的IE浏览器,使用事件监听器时则需要调用attachEvent方法。要确保浏览器使用正确的方法其实并不困难,只需要通过一个if-else语句来检测当前浏览器中是否存在addEventListener方法或attachEvent方法即可。
这样的方式就可以实现一个跨浏览器的注册与移除元素事件监听器方案:
1 var EventUtil = {
2 //注册
3 addHandler: function(element, type, handler){
4 if (element.addEventListener){
5 element.addEventListener(type, handler, false);
6 } else if (element.attachEvent){
7 element.attachEvent("on" + type, handler);
8 } else {
9 element["on" + type] = handler;
10 }
11 },
12 //移除注册
13 removeHandler: function(element, type, handler){
14 if (element.removeEventListener){
15 element.removeEventListener(type, handler, false);
16 } else if (element.detachEvent){
17 element.detachEvent("on" + type, handler);
18 } else {
19 element["on" + type] = null;
20 }
21 }
22 };

Ereignisobjektreferenz
Um Ereignisse besser verarbeiten zu können, können Sie basierend auf den spezifischen Eigenschaften des aufgetretenen Ereignisses verschiedene Aktionen ausführen.
Wie das Ereignismodell behandelt IE Objekte anders als andere Browser: IE verwendet ein globales Ereignisobjekt namens event, um Objekte zu verarbeiten (es befindet sich in der globalen Variablen window.event), während alle anderen Browser die Methode verwenden Das W3C empfiehlt die Verwendung einer unabhängigen Parameterübergabe, die Ereignisobjekte enthält.
Bei der browserübergreifenden Implementierung einer solchen Funktion besteht das häufigste Problem darin, einen Verweis auf das Ereignis selbst und einen Verweis auf das Zielelement des Ereignisses zu erhalten.
Der folgende Code löst dieses Problem für Sie:
1 var EventUtil ={
2 getEvent: function(event){
3 return event ? event : window .event ;
4 },
5 getTarget: function(event){
6 return event.target ||. event.srcElement;
7 }
8 };
Stopp Ereignissprudeln und Blockieren des Standardverhaltens von Ereignissen
„Ereignissprudeln stoppen“ und „Standardverhalten des Browsers blockieren“. Diese beiden Konzepte sind sehr wichtig und für die Verarbeitung komplexer Anwendungen sehr nützlich.
1. Event-Bubbling stoppen
Event-Bubbling stoppen bedeutet, die weitere Zustellung von Bubbling-Ereignissen zu stoppen (Ereigniszustellung abzubrechen, nicht nur den Bubbling-Typ zu stoppen, der bei IE- und DOM-Standards üblich ist). Stoppen Sie außerdem die Unterstützung von DOM-Standardbrowser-Erfassungsereignissen mithilfe der Methode topPropagation(). Bei der sprudelnden Ereigniszustellung in der obigen Abbildung erhält der Ereignis-Listener des oberen Dokuments beispielsweise keine Benachrichtigungen mehr und wird nicht mehr verarbeitet, nachdem die Verarbeitung des Körpers die Ereigniszustellung gestoppt hat.
2. Das Standardverhalten beim Blockieren von Ereignissen
Das Standardverhalten beim Stoppen von Ereignissen bedeutet, dass der Browser normalerweise die mit dem Ereignis verbundene Standardaktion ausführt, nachdem das Ereignis übermittelt und verarbeitet wurde (falls vorhanden). eine Sache existiert (Handlung). Wenn das Eingabetypattribut im Formular beispielsweise „Senden“ lautet, sendet der Browser das Formular automatisch, nachdem das Ereignis nach dem Klicken weitergegeben wurde. Ein weiteres Beispiel: Nachdem das Keydown-Ereignis des Eingabeelements eintritt und verarbeitet wird, hängt der Browser standardmäßig automatisch die vom Benutzer eingegebenen Zeichen an den Wert des Eingabeelements an.
So stoppen Sie das Sprudeln von Ereignissen:
Setzen Sie im IE einfach cancelBubble des Ereignisobjekts auf true.
1 Funktion someHandle() {
2 window.event.cancelBubble = true;
3 }
DOM-Standard kann durch Aufrufen der stopPropagation()-Methode des Ereignisses erfolgen Objekt.
1 Funktion someHandle(event) {
2 event.stopPropagation();
3 }
Daher lautet die browserübergreifende Stoppereignis-Übermittlungsmethode:
1 Funktion someHandle(event) {
2 event = event ||. window.event;
3 if(event.stopPropagation){
4 event.stopPropagation();
5 } else {
6 event.cancelBubble = true;
7 }
8 }
Die Behandlungsmethode zum Verhindern des Standardverhaltens des Ereignisses
ähnelt dem Unterschied zwischen Ereignismodellen und Ereignisobjekt. Ebenso unterscheidet sich das Standardverhalten von Blockierungsereignissen im IE und allen anderen Browsern.
Setzen Sie im IE einfach den returnValue des Ereignisobjekts auf false.
1 Funktion someHandle() {
2 window.event.returnValue = false;
3 }
DOM-Standard kann durch Aufrufen der PreventDefault()-Methode des Ereignisses erfolgen Objekt.
1 function someHandle(event) {
2 event.preventDefault();
3 }
Daher ist die Standardverarbeitungsmethode nach der Übergabe des browserübergreifenden Abbruchereignisses :
1 function someHandle(event) {
2 event = event || window.event;
3 if(event.preventDefault){
4 event.preventDefault();
5 }else{
6 event.returnValue = false;
7 }
8 }
Kompatibilitätsfunktion zur Ereignisbehandlung abschließen
1 var EventUtil = {
2 addHandler: function(element, type, handler){
3 if (element.addEventListener){
4 element.addEventListener(type, handler, false);
5 } else if (element.attachEvent){
6 element.attachEvent("on" + type, handler);
7 } else {
8 element["on" + type] = handler ;
9 false);
14 } else if (element.detachEvent){
15 element.detachEvent("on" + type, handler);
16 } else {
17 element["on" + type] = null;
18 }
19 },
20 getEvent: function(event){
21 return event ? event : window.event;
22 },
23 getTarget: function(event){
24 return event.target || event.srcElement;
25 },
26 preventDefault: function(event){
27 if (event.preventDefault){
28 event.preventDefault();
29 } else {
30 event.returnValue = false;
31 }
32 },
33 stopPropagation: function(event){
34 if (event.stopPropagation){
35 event.stopPropagation( );
36 } else {
37 event.cancelBubble = true;
38 }
39 };
捕获型事件模型与冒泡型事件模型的应用场合
标准事件模型为我们提供了两种方案,可能很多朋友分不清这两种不同模型有啥好处为什么不只采取一种模型.
捕获型事件传递由最不精确的祖先元素一直到最精确的事件源元素,传递方式与操作系统中的全局快捷键与应用程序快捷键相似.当一个系统组合键发生时, 如果注册了系统全局快捷键监听器, 该事件就先被操作系统层捕获, 全局监听器就先于应用程序快捷键监听器得到通知, 也就是全局的先获得控制权, 它有权阻止事件的进一步传递.所以捕获型事件模型适用于作全局范围内的监听,这里的全局是相对的全局, 相对于某个顶层结点与该结点所有子孙结点形成的集合范围.
例如你想作全局的点击事件监听,相对于document结点与document下所有的子结点,在某个条件下要求所有的子结点点击无效,这种情况下冒泡模型就解决不了了, 而捕获型却非常适合, 可以在最顶层结点添加捕获型事件监听器, 伪码如下:
1 Funktion globalClickListener(event) {
2 if(canEventPass == false) {3 //取消事件进一步向子结点传递和冒泡传递
4 event.stopPropagation();
6 event.preventDefault();
7 }
8 }
 2. 冒泡型的应用场合
2. 冒泡型的应用场合
Man kann sagen, dass wir normalerweise das Bubbling-Event-Modell verwenden, da IE nur dieses Modell unterstützt. Lassen Sie mich noch einmal darauf eingehen. Die richtige Verwendung dieses Modells kann die Skriptleistung verbessern. Wenn bei einigen häufig ausgelösten Elementereignissen wie onmousemove, onmouseover und onmouseout klar ist, dass keine Notwendigkeit besteht, das Ereignis nach der Verarbeitung weiterzugeben, können Sie es problemlos abbrechen. Wenn sich die Verarbeitung des Ereignis-Listeners des untergeordneten Knotens außerdem negativ auf die Verarbeitung des Listeners der übergeordneten
-Ebene auswirkt, sollte außerdem die weitere Übertragung von Ereignissen nach oben im Listener des untergeordneten Knotens verboten werden, um die Auswirkungen zu beseitigen.
Umfassende Fallanalyse
Abschließend kombiniert mit folgendem HTML-Code zur Analyse:
1
2
3
4
5
6 > ;
7
8
9
10
Nachdem HTML ausgeführt wurde, klicken Sie auf den roten Bereich Beachten Sie, dass die direkt in HTML geschriebene Abhörverarbeitungsfunktion gemäß dem oben Gesagten aufgerufen wird, wenn das Ereignis von der innersten Ebene nach oben geleitet wird, sodass
aktuell die Ereignisquelle ist
aktuell wird nacheinander angezeigt.
aktuell ist p1
aktuell ist p0
aktuell ist Körper
Fügen Sie das folgende Fragment hinzu:
1 var p2 = Dokument .getElementById('p2');
2 EventUtil.addHandler(p2, 'click', function(event){
3 event = EventUtil.getEvent(event);
4 EventUtil.stopPropagation(event) ;
5}, false) ;
current ist event_sourcecurrent ist p2
Wenn während der Blasenverarbeitung gemäß der obigen Beschreibung auf den roten Bereich geklickt wird, wird das Ereignis danach gestoppt wird an p2 übergeben, also die Elemente über p2 Die Benachrichtigung kann nicht empfangen werden, daher wird sie nacheinander angezeigt:
Fügen Sie in einem Browser, der den DOM-Standard unterstützt, den folgenden Code hinzu:
1 document.body.addEventListener('click', function(event) {
2 event.stopPropagation();
3}, true);
Die Listening-Funktion im obigen Code wird aufgerufen Während der Capture-Typ-Übermittlung wird also nach dem Klicken auf den roten Bereich das Ereignis Die Quelle ist das Element mit der ID event_source, aber der Capture-Typ wird von der obersten Ebene aus zuerst aufgerufen Das Ereignis wird abgebrochen und weiter unten weitergegeben, sodass nur der aktuelle Text angezeigt wird.
Verwandte Empfehlungen:
Detaillierte Erläuterung des Ereignisverarbeitungsmechanismus in node.js
Javascript-Browser-Kompatibilitäts-Ereignisverarbeitungsmechanismus
Das obige ist der detaillierte Inhalt vonAnalyse des JavaScript-Ereignisbehandlungsmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

