Heim >Web-Frontend >js-Tutorial >vue implementiert die Select-Methode, ohne den ausgewählten Wert zu ändern
vue implementiert die Select-Methode, ohne den ausgewählten Wert zu ändern
- 小云云Original
- 2018-03-03 11:02:084480Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich einen Artikel mit, der das Problem löst, dass sich der ausgewählte Wert nach dem Ändern des berechneten Attributs in Vue nicht ändert. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
Beginnen wir mit dem Code:
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
</html>
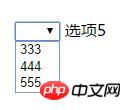
Der obige Code verwendet die v-for-Anweisung von vue, um Daten zu binden, um Optionen zu generieren, aber heute, als ich schreiben lernte, habe ich Plötzlich wurde ein Problem entdeckt, das heißt, das berechnete Attribut da an die v-for-Anweisung zu binden und dann die Quelldatenoptionen zu ersetzen. Infolgedessen ist das berechnete Attribut da korrekt, aber das ausgewählte Attribut hat sich nicht geändert. Das heißt, der Text des Dropdown-Felds auf der Seite ändert sich nicht, wenn es nicht erweitert wird, wie unten gezeigt:

Hier können Sie es tun Sehen Sie, dass die Option des Dropdown-Felds aktualisiert wurde. Das ausgewählte Attribut wird jedoch nicht synchron aktualisiert, da es den zuletzt ausgewählten Wert zwischenspeichert.
Ich weiß nicht, ob das Design hier sinnvoll ist, da ich es selten auf diese Weise verwende.
Aber wenn es Probleme gibt, müssen sie gelöst werden. Fügen Sie selected='' zum berechneten Attribut in berechnet hinzu und setzen Sie das ausgewählte Attribut jedes Mal zurück, wenn die Abhängigkeit aktualisiert wird.
Verwandte Empfehlungen:
jQuery Ruft den ausgewählten Wert ab und löscht den ausgewählten Status
Das obige ist der detaillierte Inhalt vonvue implementiert die Select-Methode, ohne den ausgewählten Wert zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

