Heim >Web-Frontend >HTML-Tutorial >HTML-Code zum Zeichnen einer vertikalen Linie zwischen zwei div-Tags
HTML-Code zum Zeichnen einer vertikalen Linie zwischen zwei div-Tags
- 小云云Original
- 2018-03-03 09:55:466034Durchsuche
Als ich kürzlich eine Schnittstelle zeichnete, stieß ich auf eine Anforderung: Zeichnen Sie eine vertikale Linie in die Schnittstelle, und die Höhe dieser vertikalen Linie muss automatisch das gesamte übergeordnete p einnehmen (dh die Höhe dieser vertikalen Linie und). zwei Der höhere in p ist gleich der Höhe).
Normalerweise zeichnen wir eine horizontale Linie und verwenden einfach die Beschriftung f32b48428a809b51f04d3228cdf461fa. Wenn wir eine vertikale Linie zeichnen, stellen wir fest, dass die Beschriftung nicht gefunden werden kann. Nach der Suche nach Informationen im Internet wird generell die Verwendung von js empfohlen. Ich war paranoid und wollte reines CSS verwenden und habe schließlich eine Lösung gefunden, die ich unten mitteilen werde.

Fügen Sie ein weiteres p zu den beiden Sub-p hinzu, stellen Sie den linken (rechten) Rand so ein, dass er sichtbar ist, und verwenden Sie padding-bottom|margin-bottom, um ihn zu versetzen Prinzip der positiven und negativen Werte. Wenn wir beispielsweise padding-bottom:1600px; margin-bottom:-1600px; Das heißt, wenn padding-bottom verwendet wird, um die Höhe der äußeren Beschriftung zu erweitern, verwendet die äußere Beschriftung overflow:hidden, um die überschüssige Höhe auszublenden, sodass die Höhe an der höchsten Spalte ausgerichtet werden kann und der Rand mit der verknüpft ist Modullayout und Rand können die Polsterung ausgleichen. Durch die gestreckte Box kann das Layout im Inhaltsbereich beginnen.
Das Folgende ist der Code:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
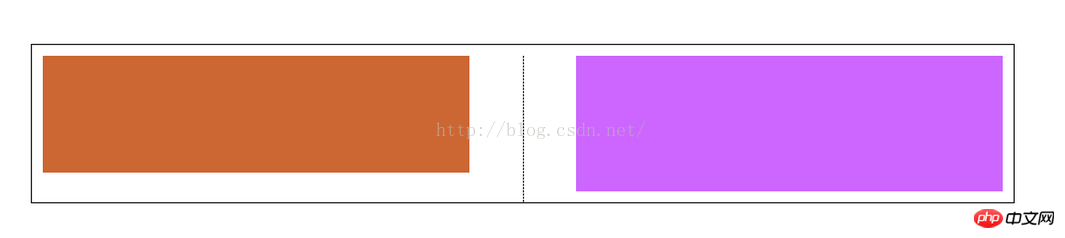
</html>Rendering:

Übrigens , schreibe js Die Idee und der Schlüsselcode

Vergleichen Sie die Höhe der beiden Sub-Ps, welches höher ist. Sie können das Ziel auch erreichen, indem Sie den angrenzenden Rand des höheren p sichtbar machen.
Das Folgende ist der js-Code
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}Verwandte Empfehlungen:
So erstellen Sie DIV-Tags in html Sind die P-Tags sowohl horizontal als auch vertikal zentriert?
HTML-Tipps: td, der Inhalt im div-Tag wird nicht umbrochen
js-Methode zum Zuweisen von Werten zu Label-Tags und div Tags
Das obige ist der detaillierte Inhalt vonHTML-Code zum Zeichnen einer vertikalen Linie zwischen zwei div-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

