Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Bildanzeigekomponente in React Native
So implementieren Sie die Bildanzeigekomponente in React Native
- 小云云Original
- 2018-03-03 09:22:011752Durchsuche
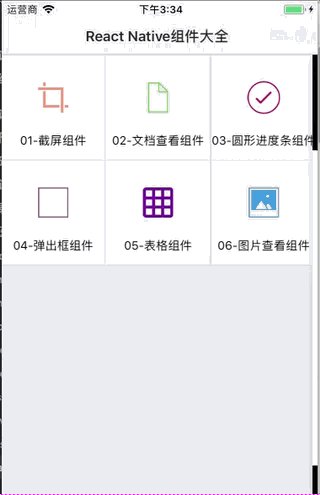
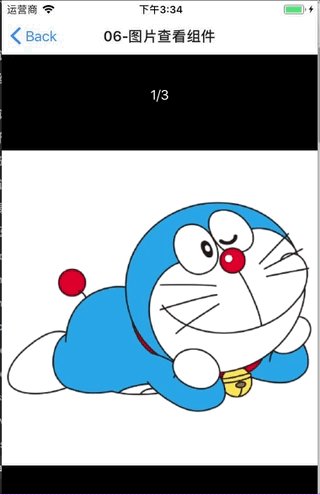
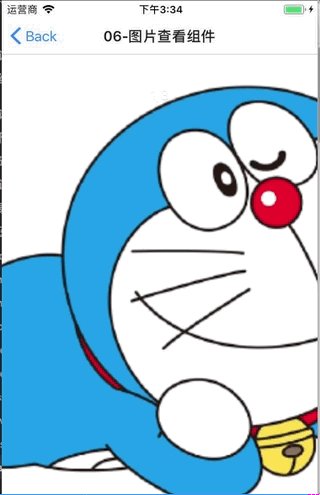
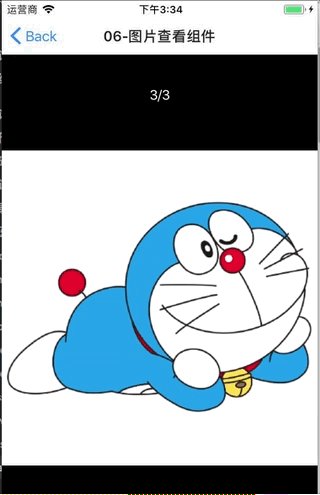
React Native-Bildanzeigekomponente: React-Native-Image-Viewer, reine JS-Komponente, kleine und schnelle Symbolanzeigekomponente. Unterstützt das Vergrößern und Verkleinern von Bildern, das Festlegen von Ersatzbildern, wenn Bilder nicht geladen werden können, das lokale Speichern von Bildern und andere Funktionen. Dieser Artikel führt Sie hauptsächlich in die Methode der React Native-Bildanzeigekomponente ein. Ich hoffe, er kann Ihnen helfen.
Rendering

Installationsmethode
npm i react-native-image-zoom-viewer --save
Anwendungsbeispiel
const images = [
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
];
export default class Component06 extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{ flex: 1 }}>
<ImageViewer
imageUrls={images}
failImageSource={{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
width: Dimensions.get('window').width,
height: Dimensions.get('window').width,
}}
/>
</View>
);
}
}Hauptparameterbeschreibung
imageUrls Array von Bild-URL-Adressen
enableImageZoom Ob Zoomen zugelassen werden soll
failImageSource Das angezeigte Bild, wenn das Laden fehlschlägt
loadingRender wird geladen.
renderHeader-Header-Stil
renderFooter-Bottom-Stil
renderIndicator-Seitenindikatorstil
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bildanzeigekomponente in React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

