Heim >Web-Frontend >js-Tutorial >So erhalten Sie diesen.$router.push-Parameter in Vue
So erhalten Sie diesen.$router.push-Parameter in Vue
- 小云云Original
- 2018-03-01 09:57:033649Durchsuche
1.Params
Da dynamisches Routing auch Parameter übergibt, kann der Pfad nicht zusammen mit Parametern in dieser.$router.push()-Methode verwendet werden, da sonst Parameter ungültig werden. Sie müssen den Namen verwenden, um die Seite anzugeben.
und Zugriff über das Namensattribut der Routing-Konfiguration
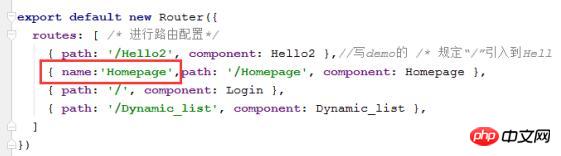
Definieren Sie Parameter in der Routing-Konfigurationsdatei:

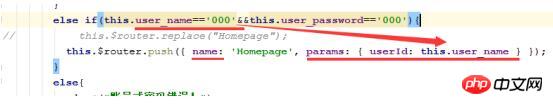
Rufen Sie die Seite über den Namen ab und Parameter übergeben:

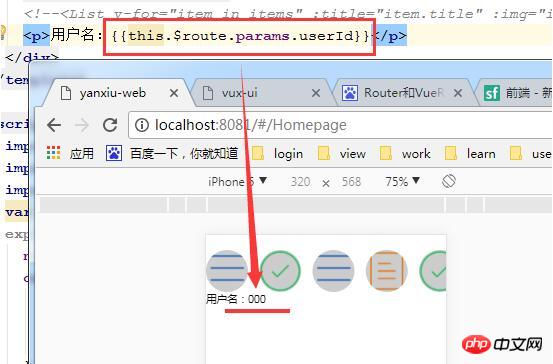
Parameter über this.$route.params auf der Zielseite abrufen:

2. Abfrage
Die Seite übergibt Parameter über Pfad und Abfrage. In diesem Beispiel ist Zeile eine Zeile mit Tabellendaten

Rufen Sie die Parameter auf der Zielseite ab this.$route.query:
this.$route.query.row.xxx
Das obige ist der detaillierte Inhalt vonSo erhalten Sie diesen.$router.push-Parameter in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

